Telerik UI for ASP。网络核心
ASP。网络核心滚动视图
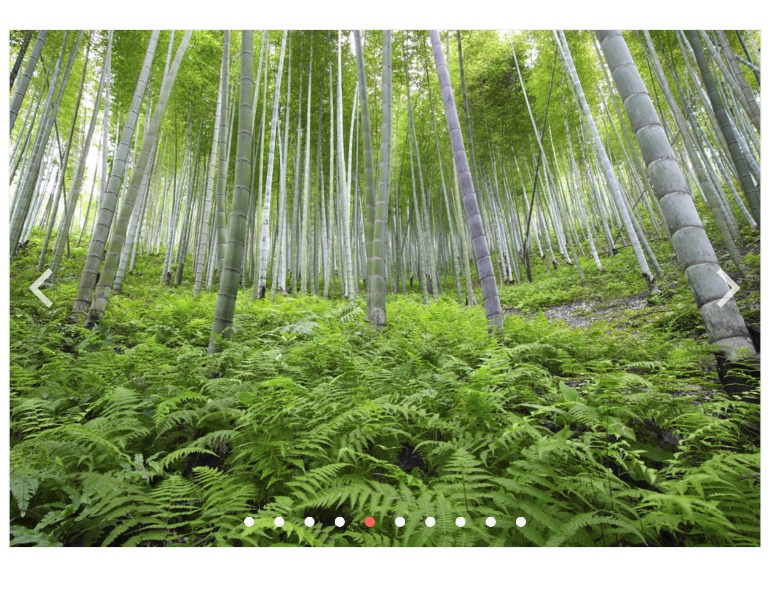
- 使用ASP。网络核心滚动视图component to present multiple images in a predefined area. Supports manual scrolling trough the navigation elements as well as automatic scrolling on a set time interval.
- 该控件是用于ASP的Telerik UI的一部分。网络核心suite along with 110+ fully-featured UI components designed to speed up delivery & improve every aspect of your workflow.
- 利用公共产品路线图、定期发布、广泛的学习资源和优秀的技术支持团队,管理每个项目并相应地计划开发时间。