
使用你的品牌颜色
bb8ddeb7f53b438883de9b1c307e521c.png?sfvrsn=d5b69d23_0)
概述
Telerik UI for ASP。网络核心允许您轻松地在应用程序中设置UI组件的样式,以满足任何设计需求。许多公司更喜欢使用品牌颜色,因为它们有助于使应用程序看起来独特和可识别。您可以通过使用两个简单而强大的工具轻松实现这一目标Telerik UI套件Figma和进度SASS ThemeBuilder.
设计师可以使用Telerik UI套件来应用任何颜色或样式。同样的颜色也可以在Telerik SASS ThemeBuilder应用程序中输入,以使UI组件匹配任何品牌指南。

易用性
Telerik UI Kits for Figma遵循与ThemeBuilder相同的定制逻辑,为您提供了另一种方法来确保设计师和开发人员之间的一致性。在Figma的设计套件中使用的样式在Telerik的ASP UI中有对应的变量。NET核心主题。一旦你有了想要的品牌颜色的最终设计,你可以将它们输入到ThemeBuilder中,使两者匹配,并通过下载带有css和scss样式的文件并在项目中合并它们来进行。
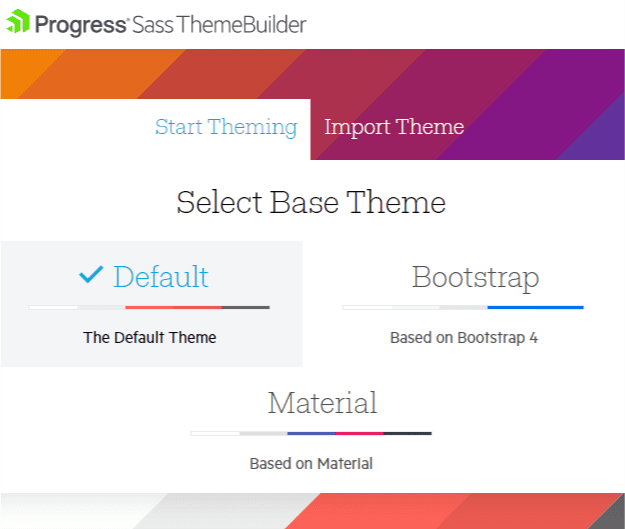
三个现成的主题
为了帮助您更快地实现所需的外观,Progress SASS ThemeBuilder在三个现成的主题上进行了步骤:Telerik Default, Bootstrap和Material。您可以选择其中之一作为起点,只更改与您的品牌设计准则不匹配的颜色。
颜色的色板
的进度SASS ThemeBuilder UI的ASP。网络核心附带预定义的色板,可以在任何基础主题上使用,以帮助您实现您想要的外观。它们允许您根据任何设计需求快速设置UI组件的样式,并创建复杂的应用程序。
增强的定制
如果您想要控制的不仅仅是应用程序中的颜色,我们可以帮助您创建一个完整的设计系统,将表达您的品牌独特的风格。看看你自己的设计系统页,以了解如何利用多年的应用程序设计和开发经验。
所有的ASP。网络核心Components
数据管理
调度
编辑器
互动性和用户体验
导航
- ActionSheet
- AppBar
- BottomNavigation
- BottomNavigation
- 面包屑
- 按钮
- 按钮组
- 抽屉里
- DropDownButton新
- ExpansionPanel
- FloatingActionButton
- 菜单
- PanelBar
- SplitButton新
- 步进
- TabStrip
- 工具栏
- 树状视图