
运用你的品牌色彩
bb8ddeb7f53b438883de9b1c307e521c.png?sfvrsn=d5b69d23_0)
概述
Telerik UI for ASP。NET MVC让您轻松地样式UI组件,以符合任何设计要求或品牌指南的方式。在所有应用程序中使用一致的样式和品牌颜色可以使您变得独一无二,易于识别。您可以通过使用两个简单而强大的工具来实现这一点Telerik UI套件的Figma和进度SASS ThemeBuilder.
您的设计人员可以利用现成的Telerik UI套件,改变风格,并在他们的项目中应用品牌颜色。您可以在ThemeBuilder应用程序中输入这些颜色,并使组件的样式与品牌要求相匹配。

易用性
用于Figma的Telerik UI套件遵循进度SASS ThemeBuilder自定义逻辑,为您提供了另一种方法,以确保设计师和开发人员之间的一致性。Figma设计套件中使用的样式在ASP的Telerik UI中有不同的对应样式。NET MVC主题。一旦你有了最终的设计并选择了完美的颜色,你就可以把它们输入ThemeBuilder中,使两者相匹配。然后,您可以下载一个包含css和scss样式的文件,并在项目中使用它们。
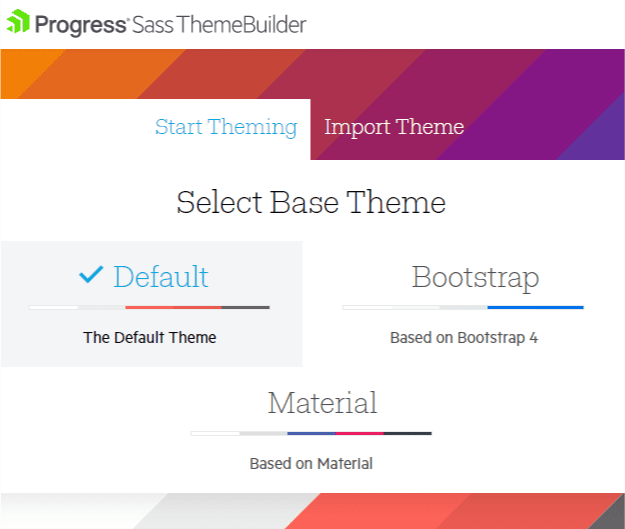
三个即食主题
为了帮助您在几分钟内实现任何首选的外观,ThemeBuilder的步骤涉及三个现成的主题:Telerik Default、Bootstrap和Material。您可以选择其中一个主题作为起点,并更改预定义的颜色以匹配您的品牌指南和风格。
颜色的色板
如果您想探索和添加更多的颜色,Telerik ThemeBuilder自带预定义的色板,可以在任何主题上使用。它们将允许您快速样式化ASP。NET MVCUI components and create beautiful applications.
增强的定制
如果你有足够的勇气创建一个完整的设计系统,将表达你独特的风格,我们已经为你覆盖。看看你自己的设计体系页了解如何利用在应用程序设计和开发方面的多年经验。
所有的ASP。NET MVCComponents
数据管理
调度
编辑器
数据可视化
交互性和用户体验
导航
- ActionSheet
- AppBar
- BottomNavigation
- 面包屑
- 按钮
- 按钮组
- 抽屉里
- DropDownButton新
- FloatingActionButton
- 菜单
- PanelBar
- SplitButton新
- 步进
- TabStrip
- 工具栏
- 树状视图