
Progress Telerik UI for Blazor
Blazor面积图
- Blazor Area Chart组件将数据显示为连续的线,这些线穿过由项目值定义的点。曲线下面的部分用每个系列的特定颜色填充。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,完全适合任何应用程序的需求。
- Blazor UI套件还提供了专业设计的主题,支持开关的翻转,文档处理库,丰富的文档和演示,以帮助您立即开始。




-
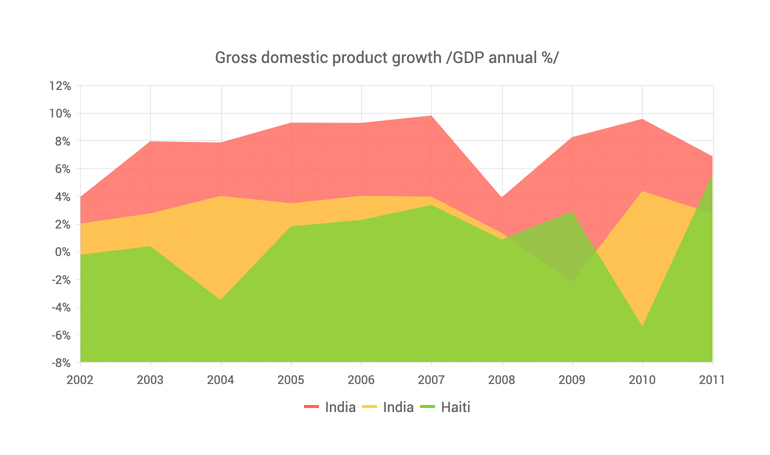
Blazor区域图概述
面积图表示一个或多个值随时间的变化,非常适合Blazor WebAssembly (WASM)和服务器端仪表板应用程序。图表中的区域是通过绘制一系列随时间变化的数据点,将这些数据点与线段连接起来,然后用颜色填充在直线和x轴之间的区域来创建的。

-
区域图数据绑定
面积图是一个数据绑定组件,它还提供了将轴和序列单独或一起绑定到各种数据源的灵活性。
更多关于图表数据绑定在Blazor。

-
自定义区域图元素
您可以自定义区域图的所有方面-从系列颜色和不透明度,到它标签内容、字体、大小、位置、线条样式甚至缺失值。
-
面积图线类型
面积图支持其数据点之间的线的不同样式- Normal(直线),Step(水平和垂直直线)和Smooth(拟合曲线)。
-
区域图日期轴
区域图支持显示日期在x轴上它将范围内的数据点聚合为一个要呈现的数据点。
-
多轴面积图
可以渲染面积图不止一个轴在每个维度中,你可以将每个级数与它自己的轴联系起来。这允许您将数据系列与不同的轴相关联,并将它们定位到图表的左、右、顶部或底部。
-
堆叠面积图
面积图让你堆叠不同系列在一个数据类别的顶部,以展示累积效应。
-
面积图缺失值
如果Area系列数据中缺少一些值,您可以配置组件如何显示这些缺少的值:
- 0(直线值标记为0)
- 插值-这条线将通过缺失数据点的插值值,并连接到下一个具有值的数据点。
- Gap -行为与Zero相同,因为折线图不能在其填充区域中有Gap。
-
结合区域图与其他图表类型
你也可以在一个图表中混合不同类型的系列创建更引人注目的视觉效果-如柱状图和折线图,或面积图。
-
区域图渲染模式-画布/SVG
区域图在浏览器中呈现,以保存服务器资源。它有SVG标记和
-
区域图全球化
的标签格式字符串在Blazor Area Charts的UI中,是区域性的,因此您的用户可以看到,例如,使用他们习惯的十进制和千位分隔符的预期数字格式。

-
区域图主题化
Telerik Blazor区域图组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。每个主题都预先定义了几个系列颜色,因此您的数据可以根据您的设计准则进行可视化。属性可以进一步自定义任何开箱即用的主题、样式特定的图表组件或创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.
所有Blazor组件
编辑器
互动性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
