
Progress Telerik UI for Blazor
Blazor柱状图
- 使用Blazor柱状图将数据显示为水平柱状,以显示数据集之间的比较。每个系列自动着色不同,更容易阅读。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,完全适合任何应用程序的需求。
- Blazor UI套件还提供了专业设计的主题,支持开关的翻转,文档处理库,丰富的文档和演示,以帮助您立即开始。




-
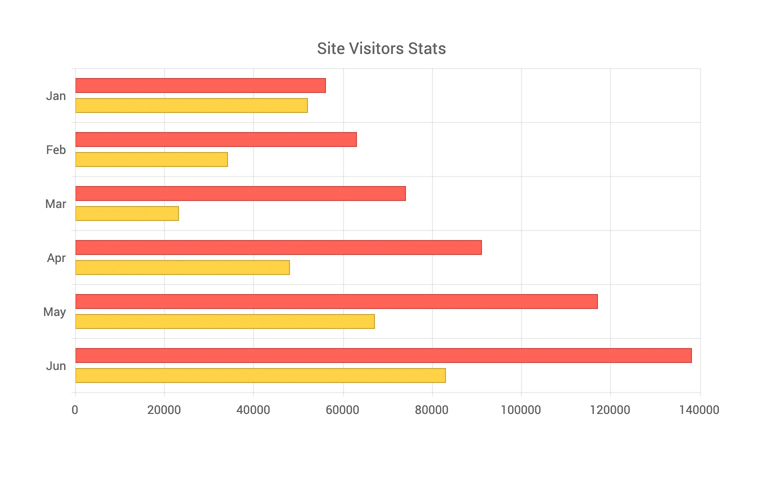
Blazor柱状图概述
条形图将值显示为水平条形,其长度与所绘制的值成比例。您可以在WebAssembly (WASM)和服务器端使用柱状图Blazor仪表板应用程序显示几组数据之间的比较(例如,不同时间段的销售数据摘要)。为了便于阅读,每个数据系列都自动以不同的颜色显示。

-
条形图数据绑定
条形图是一个数据绑定组件,它还提供了将轴和序列单独或一起绑定到各种数据源的灵活性。
更多关于图表数据绑定在Blazor。

-
结合柱状图与其他图表类型
你也可以在一个图表中混合不同类型的系列创建更引人注目的视觉效果-如柱状图和折线图,或面积图。将柱状图系列添加为图表中的第一个系列,还将旋转同一图表中的其他系列(如区域或线系列),使其具有柱状图方向。
-
柱状图
如果你想展示的话随时间变化的趋势,柱状图可以让您为其x轴提供DateTime值,它将聚合在您选择的间隔内下降的数据点。
-
条形图渲染模式- Canvas/SVG
柱状图在浏览器中呈现,以保存服务器资源。它有SVG标记和
-
定制条形图元素
您可以自定义柱状图的所有方面-从系列颜色,到它标签内容、字体、大小、位置和轴线、它们的标签和格式。
-
多轴柱状图
柱状图可以渲染不止一个轴在每个维度中,你可以将每个级数与它自己的轴联系起来。这使您可以在同一图表中显示在数量级上变化的数据,而不会丢失细节。
-
堆叠柱状图
柱状图允许您将一个数据类别中的不同系列堆叠在一起,以展示累积效果。
-
条形图全球化
的标签格式字符串在Blazor柱状图的UI中,是文化感知的,因此您的用户可以看到,例如,使用他们习惯的十进制和千位分隔符的预期数字格式。

-
条形图主题
Telerik Blazor柱状图组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。每个主题都预先定义了几个系列颜色,因此您的数据可以根据您的设计准则进行可视化。属性可以进一步自定义任何开箱即用的主题、样式特定的图表组件或创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.
所有Blazor组件
编辑器
互动性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
