
为Blazor开发Telerik UI
Blazor列图表
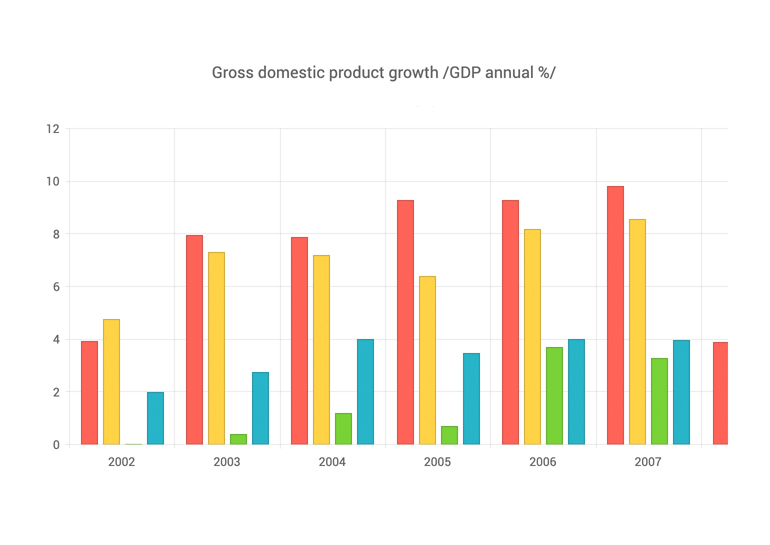
- 用Blazor柱状图将数据显示为垂直条形,以显示多个数据集之间的比较。为了便于阅读,每个系列自动着色不同。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,以完美适合任何应用程序的需求。
- Blazor UI套件还配有专业设计的主题,只需轻按开关,文档处理库,丰富的文档和演示,帮助您立即开始。




-
Blazor柱状图概述
柱状图是您可能需要添加到Blazor WebAssembly (WASM)和服务器端指示板应用程序的主要图表类型之一。它将值显示为垂直条,其高度与所绘制的值成正比。您可以使用柱状图来显示几组数据之间的比较(例如,不同时间段的销售数据摘要)。为了便于阅读,每个系列自动着色不同。

-
柱状图数据绑定
柱状图是一个数据绑定组件,它还提供了将轴和序列单独或一起绑定到各种数据源的灵活性。
更多关于在Blazor中绑定图表数据。

-
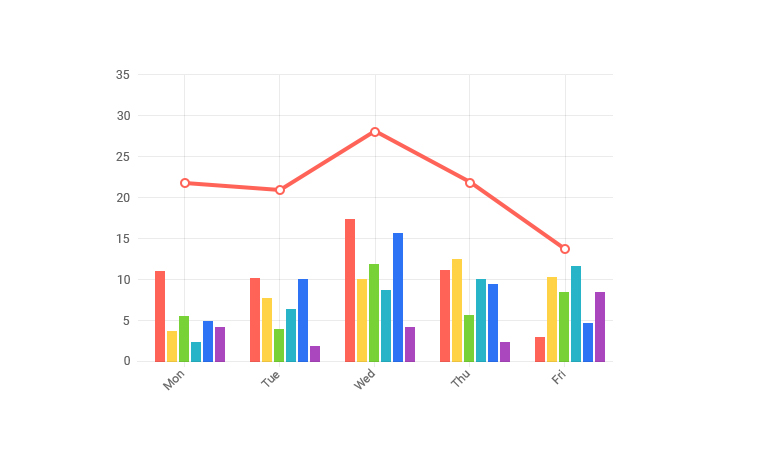
将柱状图与其他图表类型相结合
你也可以将不同类型的系列混合在一个图表中创建更引人注目的视觉效果,如柱状图、折线图或面积图。

-
柱状图呈现模式- Canvas/SVG
柱状图在浏览器中呈现,以保存服务器资源。它具有SVG标记和
-
柱状图日期轴
如果你想展示的话随着时间的推移的趋势,柱状图可以让您为其x轴提供DateTime值,它将聚合在您选择的间隔内的数据点。
-
柱状图多轴
柱状图可以渲染多个轴在每个维度中你可以把每个级数和它自己的轴联系起来。这允许您将数据序列与不同的轴相关联,并将它们定位到图表的左、右、顶部或底部。
-
自定义柱状图元素
您可以自定义柱状图的所有方面—从系列颜色到其标签内容,字体,大小,位置,轴线,它们的标签和格式。
-
堆叠柱状图
柱状图允许您将一个数据类别中的不同系列堆叠在一起,以展示累积效果。
-
列图表全球化
的标签格式字符串在UI为Blazor柱状图,是文化意识,所以您的用户看到,例如,期望的数字格式与十进制和千位分隔符,他们习惯。

-
列图表主题
Telerik Blazor柱图组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指导方针)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。每个主题预先定义了几个系列颜色,因此您的数据是根据您的设计指导方针可视化的。控件可以进一步自定义任何开箱即用的主题、设置特定图表组件的样式或创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.
所有Blazor组件
编辑器
交互性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
