
Progress Telerik UI for Blazor
Blazor上下文菜单
- Blazor上下文菜单组件具有与其目标元素的灵活集成和强大的数据绑定来定义选项、图标、模板和事件。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,完全适合任何应用程序的需求。
- Blazor UI套件还提供了专业设计的主题,支持开关的翻转,文档处理库,丰富的文档和演示,以帮助您立即开始。




-
概述
Telerik UI for Blazor Context Menu组件为您提供了一种简单的方法来实现通常是一个漫长而困难的过程——当用户右键单击您的UI时弹出上下文菜单。当您希望添加高级命令供用户执行,同时为更重要的信息保留屏幕空间时,最好使用它。上下文菜单并不局限于一个平面列表——它也可以呈现一个命令的层次结构。
查看Blazor上下文菜单演示
-
Blazor上下文菜单数据绑定
上下文菜单是可以完全数据绑定的。如果“上下文菜单”只包含项目的平面列表,则只需在列表中提供这些项目的描述。对于每个项目,传递相关信息,如要显示给用户的文本或要用户访问的URL。当您想要创建一个树状的上下文菜单时,有两种方法可以采用。方法1与第一个方法类似,提供一个平面列表,但每个项目都有一个指定的父项,该父项决定它应该在哪里呈现。方法2允许您传递一个树状对象,该对象将所有项存储为其子项。详细的解释和例子可以在我们的文档.

-
导航
这并不要求你的上下文菜单中的项目总是在你的页面上做一些事情——它们可以类似地充当链接,将用户导航到一个更相关的页面。例如,当有人右键单击Grid列中的“给定Q的财务结果”时,您可能希望为他们提供加载另一个页面的选项,该页面将显示该Q期间发生的交易列表。
-
Blazor上下文菜单图标
在菜单项上可以添加一个图标,方便用户选择。图标可以通过图像、图标类或字体图标来指定(我们提供了大量的内置图标,您也可以使用)。你可以为每一个项目添加一个图标,也可以避免同时添加图标。
查看Blazor ContextMenu Items演示 -
Blazor上下文菜单模板
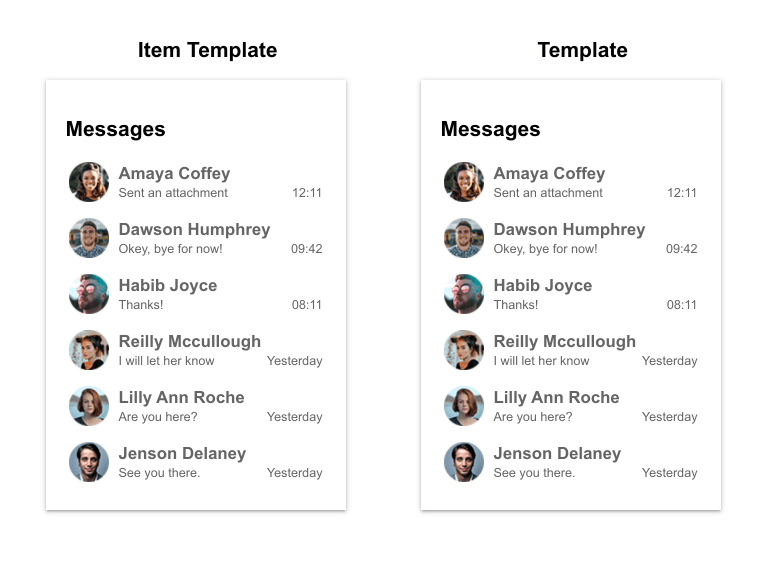
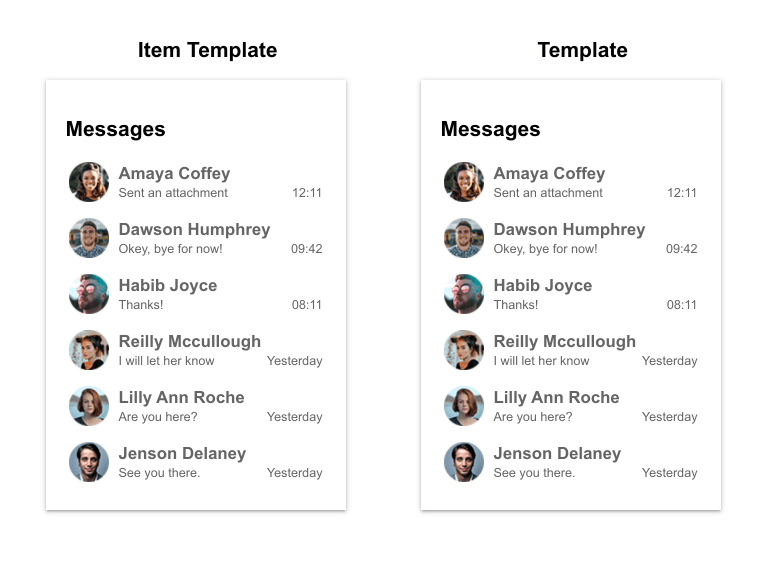
上下文菜单组件使用两种不同类型的模板——一种允许你重写单独项的外观(也许你想显示的不仅仅是文本和图标?),另一种允许你完全改变整个弹出窗口(并使用不同于默认无序列表的东西?)

-
上下文感知
虽然您可以通过它的Selector参数轻松地将相同的菜单附加到许多目标,但您也可以为每个目标和每次显示它的时间定制它。
您可以进一步使它显示在相对于视口的指定位置,然后您可以自己处理DOM事件(例如挂接到您自己元素的@oncontextmenu)。
这还允许您将其与复杂的组件(如网格)集成,以便您可以在其中放置额外的命令,而不是让命令列占据屏幕的实际空间。
-
事件
当单击菜单项时,组件将广播一个OnClick事件,您可以处理该事件以执行命令功能所需的任何内容。
了解有关上下文菜单事件的更多信息
-
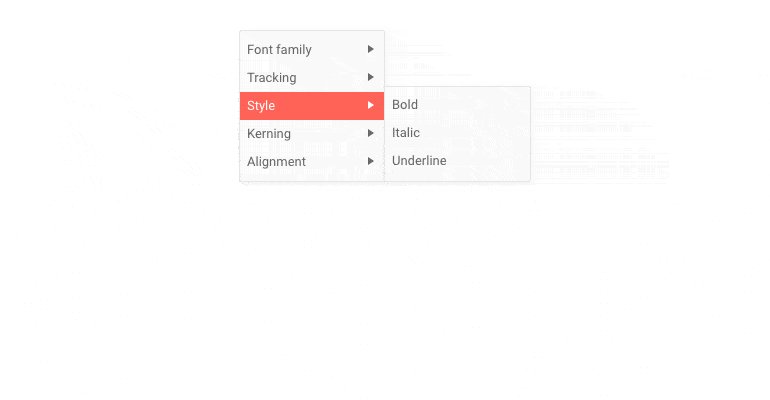
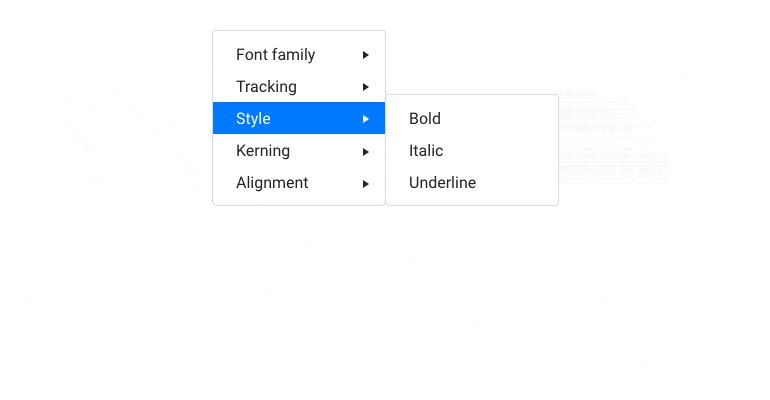
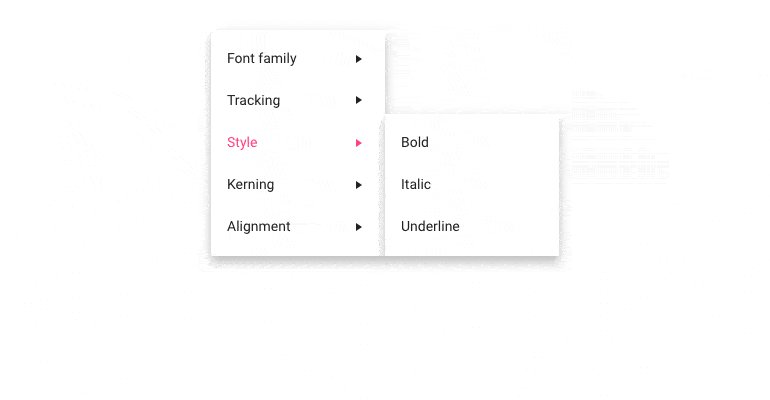
上下文菜单主题
Telerik Blazor上下文菜单组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。属性可以轻松地自定义任何开箱即用的主题,或者使用属性创建新的主题来匹配颜色和品牌Telerik SASS ThemeBuilder应用程序.
所有Blazor组件
编辑器
互动性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
