
为Blazor开发Telerik UI
Blazor抽屉
- 左或右位置,覆盖或内联,小或大,折叠或展开-侧面面板Blazor抽屉组件提供模板,数据绑定,导航和事件。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,以完美适合任何应用程序的需求。
- Blazor UI套件还配有专业设计的主题,只需轻按开关,文档处理库,丰富的文档和演示,帮助您立即开始。




-
Blazor抽屉概述
Drawer组件是一个可忽略的或永久可见的面板,用于在WebAssembly (WASM)和服务器端Blazor应用程序中导航。它允许切换页面不同部分的内容,并提供了多个配置选项来设置其显示模式,位置,通过模板定制,内置键盘支持。

-
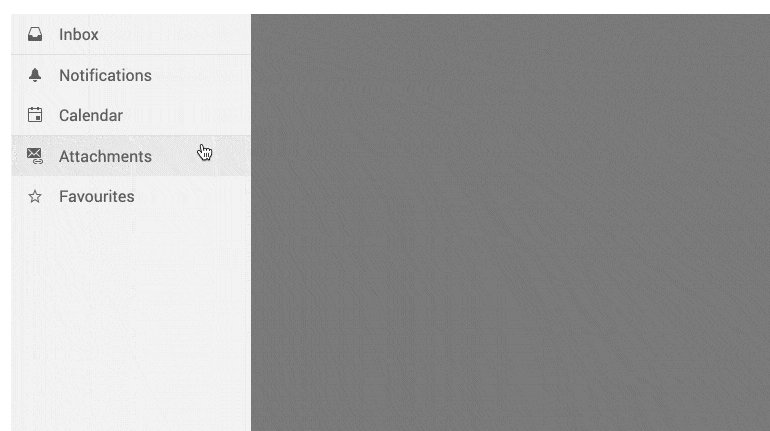
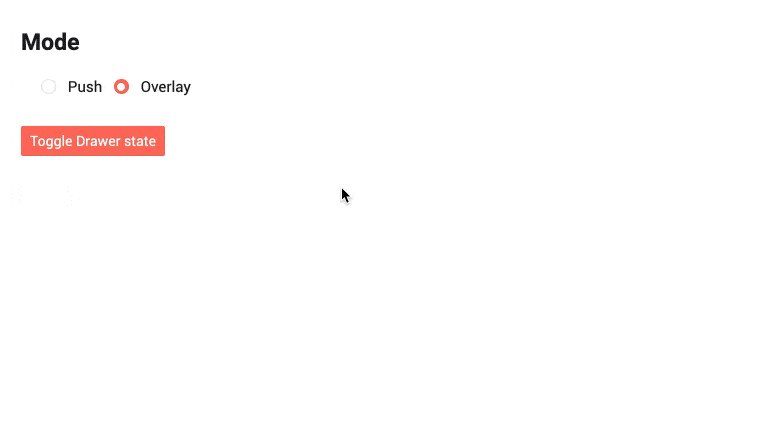
Blazor抽屉显示模式
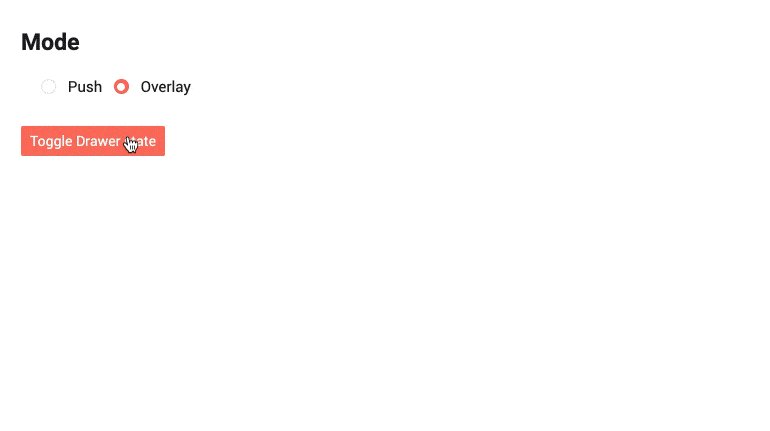
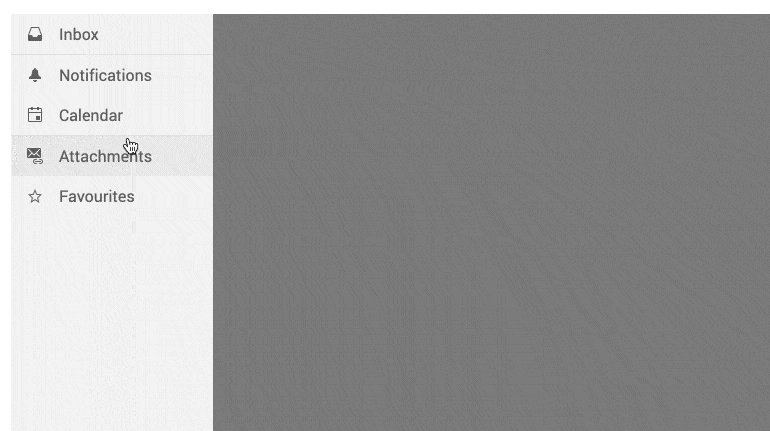
Drawer组件提供了两个选项来显示其内容:覆盖其中抽屉在容器内容的顶部展开,并在其上显示灰色覆盖层;推-抽屉通过缩小其宽度,与容器内容并排展开。

-
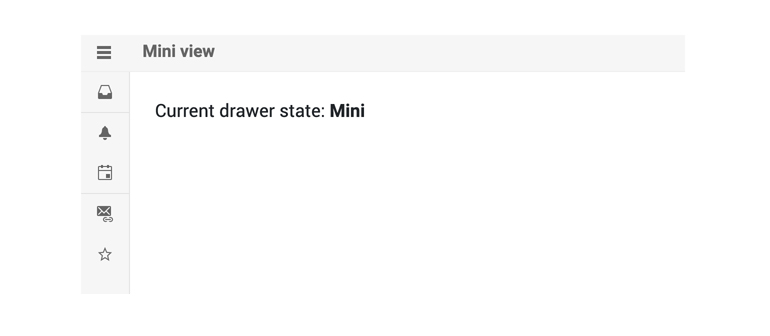
Blazor抽屉迷你模式
当抽屉处于折叠状态时,您可以启用它的“迷你模式”或“迷你视图”,这意味着当抽屉最小化,它将只优雅地显示项目图标。

-
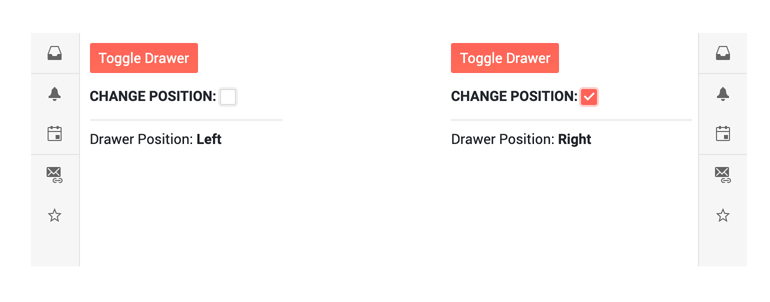
Blazor抽屉位置
根据Blazor应用程序的要求,您可能需要将Drawer定位到页面内容的左边或右边

-
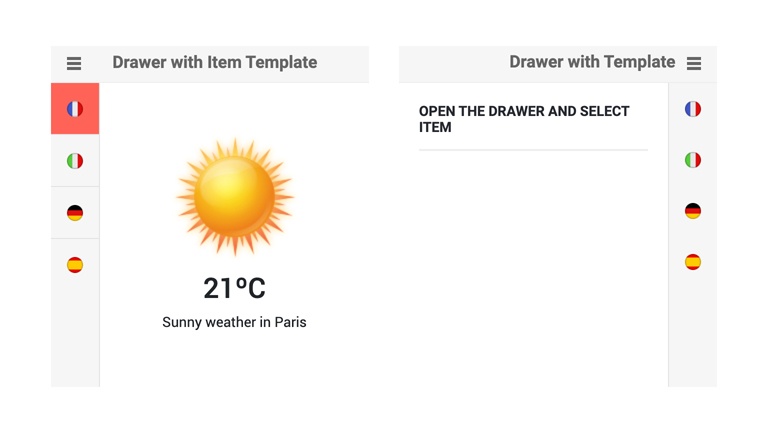
定制Blazor抽屉与模板
Drawer组件模板允许对其外观进行完全定制。使用Drawer项模板,您可以控制每个单独列表项的呈现,使用Drawer完整模板,您可以自行选择Drawer呈现的内容,而不需要组件使用的数据源。完整的模板将允许您添加登录组件、用户头像和任何您需要的其他内容和功能——从页眉/页脚到导航的层次结构(如TreeView)。

-
Blazor抽屉事件
Drawer组件公开SelecteditemChanged和ExpandedChanged事件让你处理用户交互和组件状态更改:
- SelecteditemChanged-每次用户点击一个新的抽屉项时触发
- ExpandedChanged-每次组件的状态改变时触发。

-
Blazor抽屉键盘导航
的抽屉组件有内置的键盘导航允许终端用户轻松导航,焦点和点击抽屉项目使用他们的键盘。

-
Blazor抽屉主题
Telerik Blazor Drawer组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指导方针)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。控件可以轻松地使用几行CSS自定义任何开箱即用的主题,或者创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.
所有Blazor组件
编辑器
交互性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
