
为Blazor开发Telerik UI
布拉佐折线图
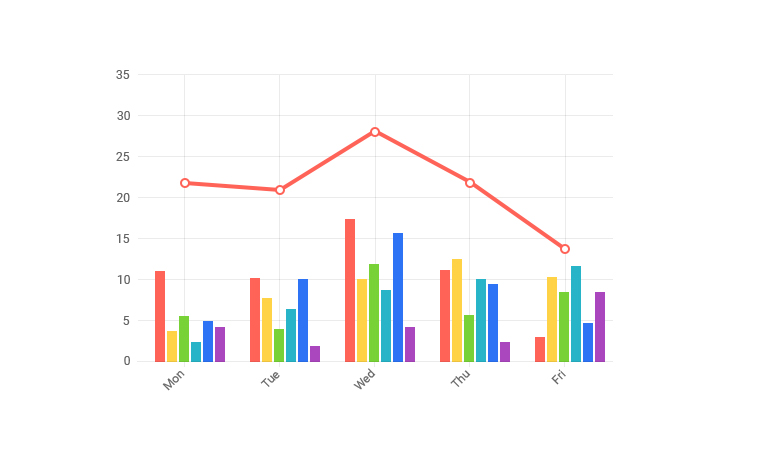
- Blazor折线图将数据显示为连续的线,呈现随时间变化的趋势,并比较几组相似的数据。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,以完美适合任何应用程序的需求。
- Blazor UI套件还配有专业设计的主题,只需轻按开关,文档处理库,丰富的文档和演示,帮助您立即开始。




-
Blazor折线图概述
折线图组件将数据显示为连接由项目值定义的点的连续直线。它对于显示随时间变化的趋势或比较Blazor WebAssembly (WASM)和服务器端仪表板应用程序中的几组相似数据非常有用。

-
折线图数据绑定
折线图是一个数据绑定组件,它还提供了将轴和序列单独或一起绑定到各种数据源的灵活性。
更多关于在Blazor中绑定图表数据。

-
定制折线图元素
您可以自定义线形图的所有方面—从标记、区域背景颜色、不透明度、线宽、破折号类型和系列颜色到标签内容、字体、大小、位置、线样式甚至缺失值。

-
折线图
折线图支持连接其数据点的不同样式的线-法线(直线),阶梯线(水平和垂直的线)和平滑(拟合曲线)。
-
折线图日期轴
如果你想展示的话随时间变化的趋势,折线图可以让您为其x轴提供DateTime值,它将聚合在您选择的间隔内的数据点。
-
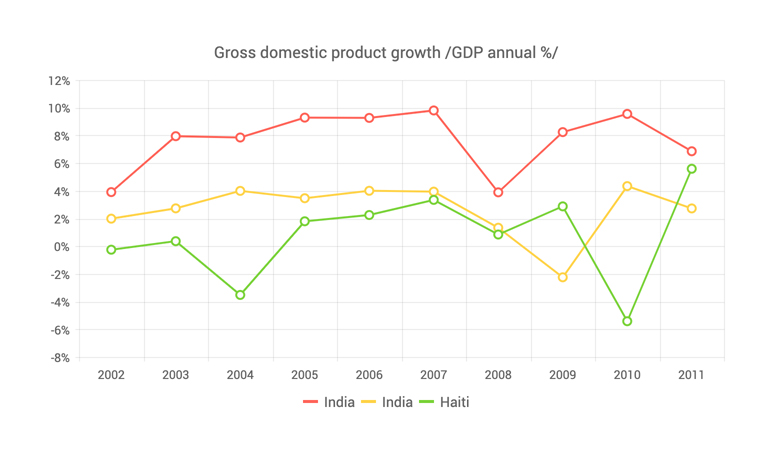
折线图多轴
折线图可以渲染多个轴在每个维度中你可以把每个级数和它自己的轴联系起来。这使您可以在同一个图表中显示数量级不同的数据,而不会丢失细节。
-
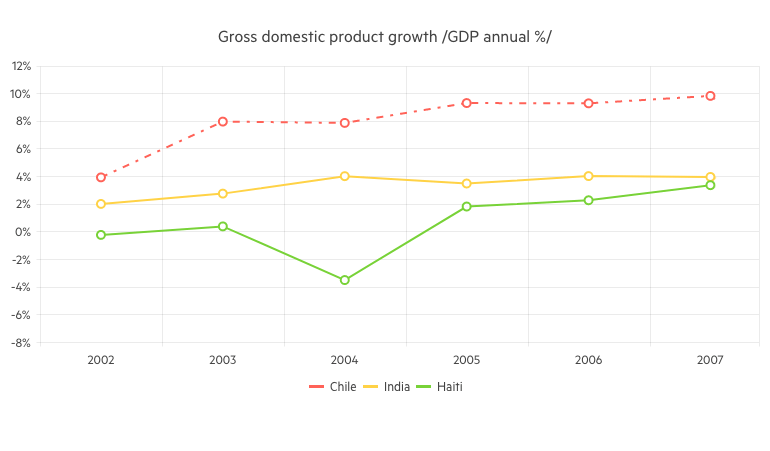
将折线图与其他图表类型相结合
你也可以将不同类型的系列混合在一个图表中创建更引人注目的视觉效果-如折线图和柱状图,或区域图。

-
折线图标记
折线图组件中的每个数据项都由一个标记表示。你可以完全控制标记的可见性,大小(像素)和类型:圆(默认),十字,正方形和三角形。
-
折线图缺失值
如果Line系列数据中缺少了一些值,您可以配置组件如何可视化这些缺少的值:
- 0(直线走向0值标记)
- 插值——这条线将通过缺失数据点的插值值,并连接到下一个具有值的数据点。
- Gap -的行为方式与0相同,因为折线图在其填充区域中不能有空白。
-
折线图呈现模式- Canvas/SVG
折线图在浏览器中呈现,以保存服务器资源。它具有SVG标记和
-
折线图全球化
的标签格式字符串在UI为Blazor折线图,是文化意识,所以你的用户看到,例如,期望的数字格式与十进制和千位分隔符,他们习惯。

-
折线图主题化
Telerik Blazor Line组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指导方针)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。每个主题预先定义了几个系列颜色,因此您的数据是根据您的设计指导方针可视化的。控件可以进一步自定义任何开箱即用的主题、设置特定图表组件的样式或创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序
所有Blazor组件
编辑器
交互性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
