
为Blazor开发Telerik UI
Blazor数字文本框
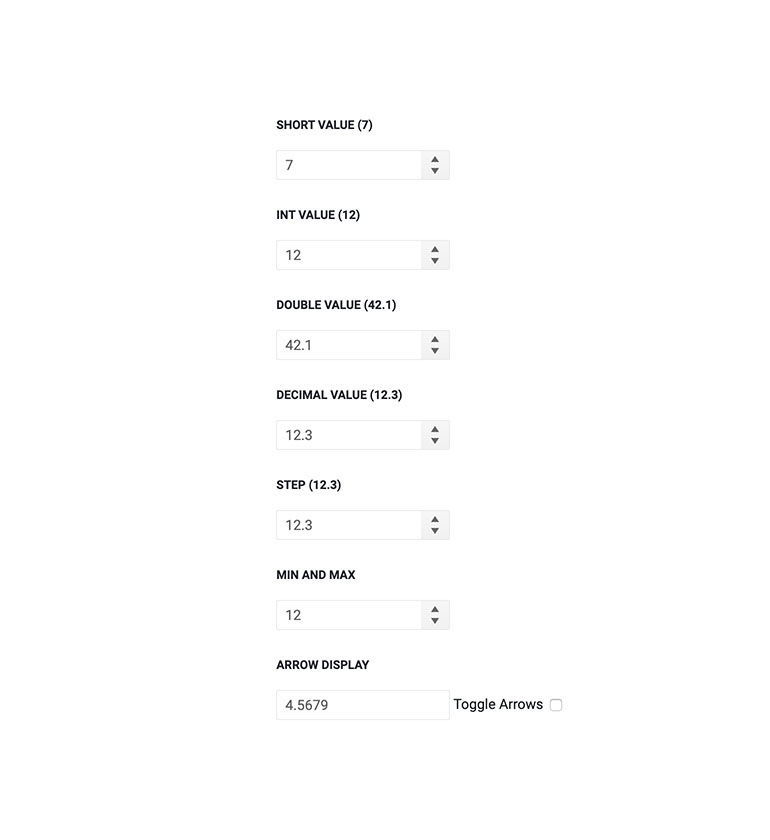
- Blazor数字文本框控件只允许十进制值,不允许文本。自定义最小值和最大值,旋转按钮的增量步骤和用户看到的格式。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,以完美适合任何应用程序的需求。
- Blazor UI套件还配有专业设计的主题,只需轻按开关,文档处理库,丰富的文档和演示,帮助您立即开始。




-
自动完成控件
有时您希望您的输入元素忽略自动完成操作。例如,如果输入字段需要一个数字值,如年份或年龄,那么浏览器最好不要提供以前的值作为建议。使用Blazor NumericTextBox组件的Telerik UI,您可以禁用自动完成建议。
-
数字键盘支持
Numeric TextBox组件通过支持纯数字虚拟键盘增强了用户体验。在移动设备上打字要快得多,因为你可以忽略键盘上90%的键,只使用数字键!
-
Blazor数字文本框概述
Blazor Numeric TextBox组件允许用户在Blazor WebAssembly (WASM)和服务器端Blazor应用程序中输入数值。它用于从用户获得数字输入,并具有几个开箱即用的特性,如向上/向下旋转箭头、数字格式支持、最大值、最小值和步长值、验证、键盘导航、全球化、内置主题等。

-
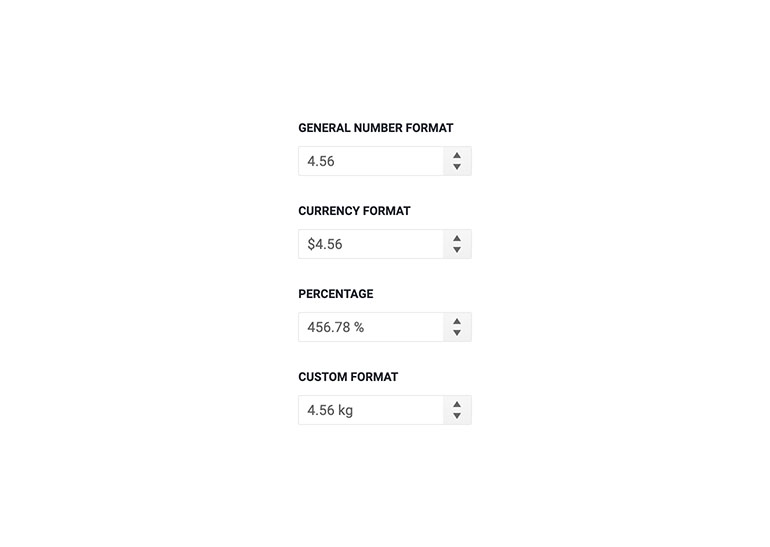
数字文本框格式
用大量格式之一格式化数字文本框微软上市.通过数字格式,您可以轻松实现百分比和货币文本框行为的Blazor应用程序。

-
数字文本框自定义格式
数字文本框还支持任何自定义格式。使用自定义格式,您可以将任何符号或文本作为输入数字的前缀或后缀。
-
数字文本框验证
用于Blazor套件的Telerik UI支持并无缝集成到Blazor的表单和验证基础设施中。所有用于Blazor输入组件的Telerik UI(包括简单的输入,如TextBox, Numeric TextBox和DateInput),当放在EditForm中,响应EditContext的更改,并提供默认的无效样式时,可以在框外工作。您可以选择是在更改时触发验证、模糊验证还是在键入时触发验证——每种场景的最佳选项都可以。
当您需要验证超出范围值的用户输入时,用于Blazor的Telerik Numeric TextBox是完美的匹配。

-
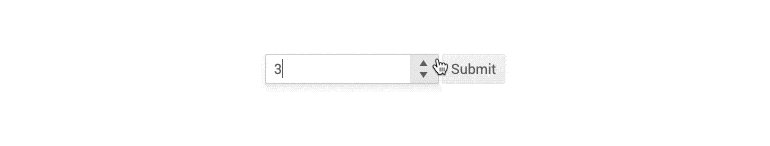
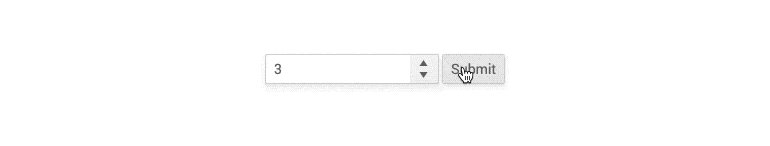
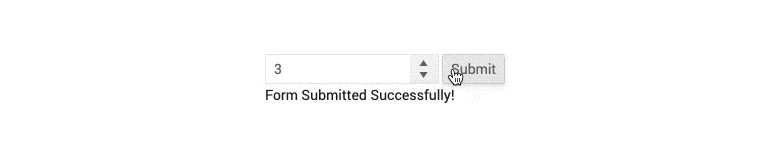
数字文本框事件
数字文本框组件公开3个事件- OnChange, ValueChanged和OnBlur,让你处理用户输入的任何方式,你需要。顾名思义,它们会在提交值时、每次击键时以及失去焦点时被触发。

-
数字文本框TabIndex
Blazor Numeric TextBox组件,就像所有其他Telerik UI的Blazor输入组件一样,支持键盘导航在组件之间切换,感谢HTML TabIndex属性。按Tab键通常会关注下一个可用的输入组件,这与使用标准HTML输入时用户习惯的方式相同。通过TabIndex设置,您可以自定义该顺序。 -
数字文本框可访问性和键盘导航
像所有其他的Telerik UI为Blazor组件,数字文本框组件支持开箱即用的键盘导航和web可访问性标准实现。这使得仅使用键盘就可以轻松地在页面中导航,并通过辅助技术访问组件内容。

-
数字文本框全球化和本地化
数字文本框有内置的本地化支持,这使得它很容易翻译您的Blazor应用程序到任何语言,您的项目可能需要。此外,该组件还具有全球化功能,因此它反映设备区域性并使用设备区域性向用户呈现适当的特定于区域性的数字格式。

-
数字文本框主题
Telerik Blazor Numeric TextBox组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指导方针)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。您可以轻松地自定义任何开箱即用的主题,样式特定的组件或创建新的主题使用Telerik Saas ThemeBuilder应用程序.

所有Blazor组件
编辑器
交互性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
