
Progress Telerik UI for Blazor
Blazor步进
- 使用Blazor step组件将复杂的过程分解为更小的步骤,并轻松跟踪您的进度。实现自定义图标,各种字体和颜色,验证逻辑,并受益于垂直和水平方向设置。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,完全适合任何应用程序的需求。
- Blazor UI套件还提供了专业设计的主题,支持开关的翻转,文档处理库,丰富的文档和演示,以帮助您立即开始。




-
步进概述
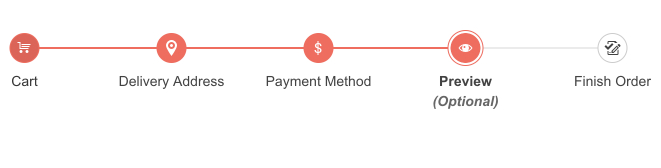
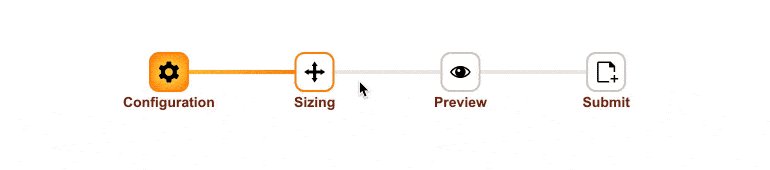
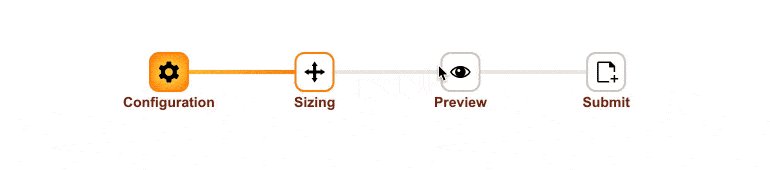
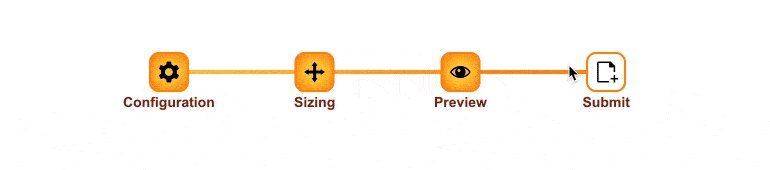
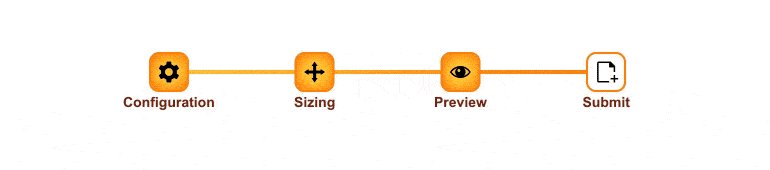
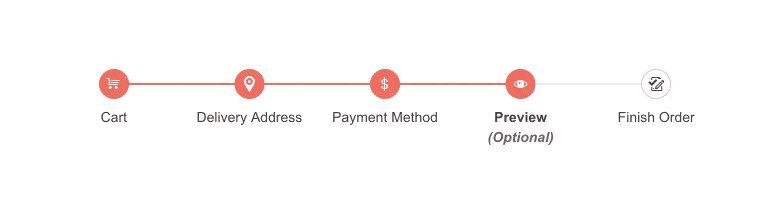
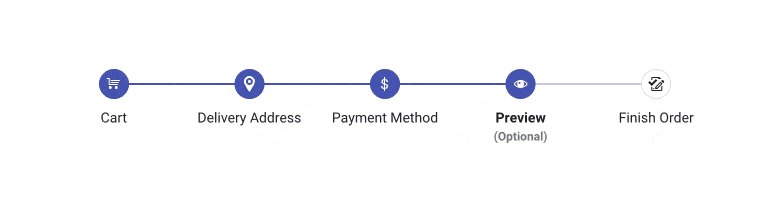
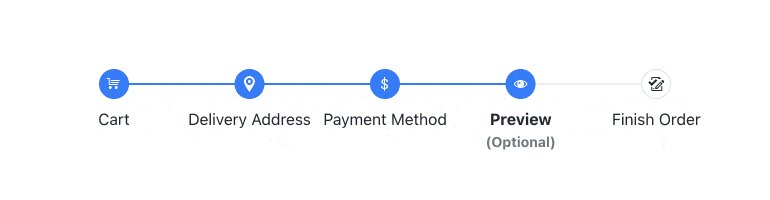
Telerik UI for Blazor的步进控件旨在帮助您将web应用程序中的复杂操作划分为更小的步骤。它使你能够创建一个可视化的进度序列,使它更容易跟踪你的进度。Stepper还可以用于导航,例如填写包含多个类别的在线表单,如购物车、账单地址和通过第三方服务支付。
检查Blazor步进演示
-
配置
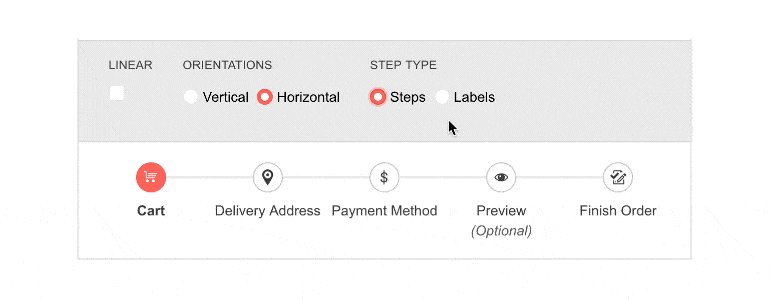
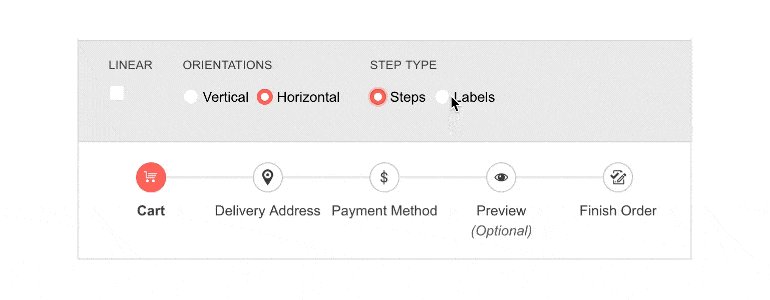
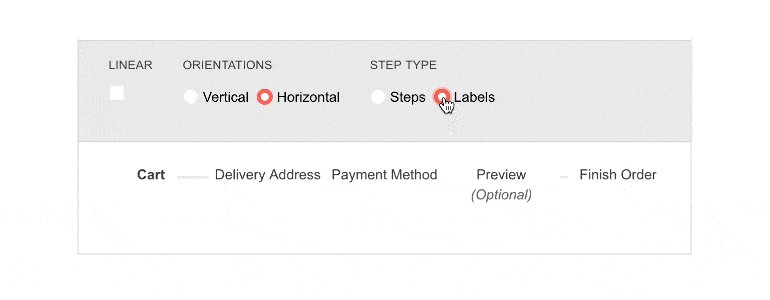
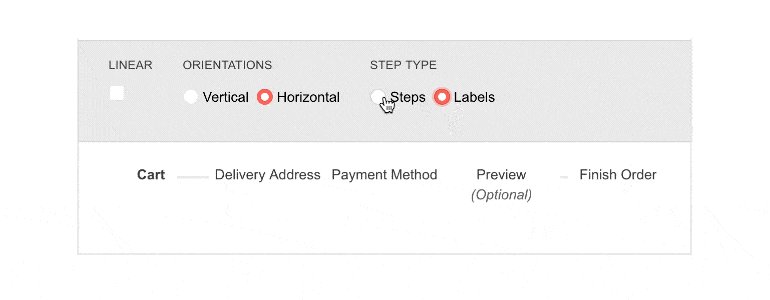
Blazor UI Stepper可以以各种方式进行配置。您可以选择您喜欢的步骤类型,可以是带有指示器和标签的步骤,也可以是只有标签的步骤,这将改变步骤在组件中的显示方式。

-
朝向和布局
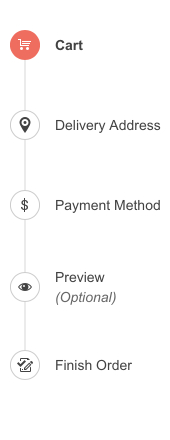
您可以选择步进的垂直或水平方向,并进一步自定义它的外观。根据所选方向的不同,标签位置和指示器也会相应变化。例如,标签可以与步骤的编号对齐,也可以放在步骤的旁边。步骤的流程可以被限制为线性的,这意味着完成前一个步骤将需要继续到下一个步骤,或者用户一次只能来回执行一个步骤。
-
验证
只要设置有效参数,内置的Blazor验证将被触发。基于它是真还是假,成功(检查)或错误图标将呈现在步骤指示器中或作为每个步骤下面标签的一部分。如果未指定步骤有效性,则不会显示任何图标。这使得用户更容易跟踪他们完成了哪一步,以及哪一步需要他们采取更多的行动。
了解更多关于Blazor步进验证 -
步骤的状态
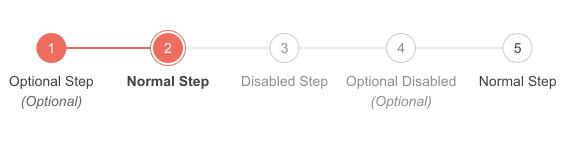
将流程(步骤)的一个阶段设置为Optional或Disabled,让用户决定是否要跳过可选步骤,并通过禁用不必要的步骤来消除混淆。

-
事件
step组件允许您在选择步骤后自定义代码。例如,根据您的选择-您可以更改有效性或启用/禁用该步骤。组件当前只执行ValueChange事件,该事件在CurrentStepIndex发生变化时触发。
-
模板定制
Telerik UI Blazor Stepper组件的Template参数允许您添加自己的内容,并自定义步骤指示器和标签,以匹配应用程序的主题和需求。
-
图标
-
主题
steper组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。每个主题都预先定义了几个系列颜色,因此您的数据可以根据您的设计准则进行可视化。属性可以进一步自定义任何开箱即用的主题、样式特定的图表组件或创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.
-
键盘导航
用户可以使用方向键轻松导航步进控件在步骤之间移动。Home和End按钮自然聚焦第一步和最后一步,用户可以使用Space或Enter来选择聚焦的步骤。
所有Blazor组件
编辑器
互动性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
