
Progress Telerik UI for Blazor
Blazor TabStrip
- 使用Blazor TabStrip组件显示一组标签,这些标签一次只分开并突出显示部分内容。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,完全适合任何应用程序的需求。
- Blazor UI套件还提供了专业设计的主题,支持开关的翻转,文档处理库,丰富的文档和演示,以帮助您立即开始。




-
Blazor TabStrip概述
Blazor标签条组件可以让你将内容组织成漂亮的标签,在Blazor WebAssembly (WASM)和服务器端Blazor应用程序中都很容易导航。您可以在条件下禁用某些选项卡,以编程方式选择一个给定的选项卡,并响应一个新的选项卡选择。附加的控制参数也是可用的——比如能够确定当前哪个选项卡是可见的,或者使用户所做的任何更改持久。

-
TabStrip标签
Blazor Tab Strip组件公开不同的配置参数:
- 标题-定义你想在Tab标题中看到的文本
- 可见-控制标签的可见性
- Disabled -通过将选项卡标记为Disabled或enabled来确定选项卡的选择
-
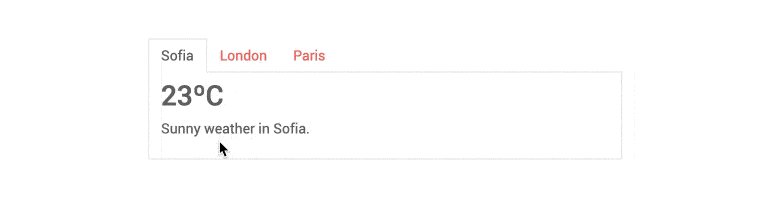
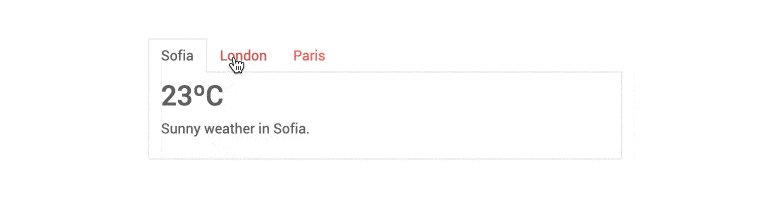
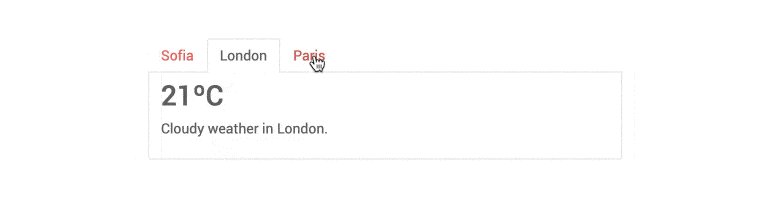
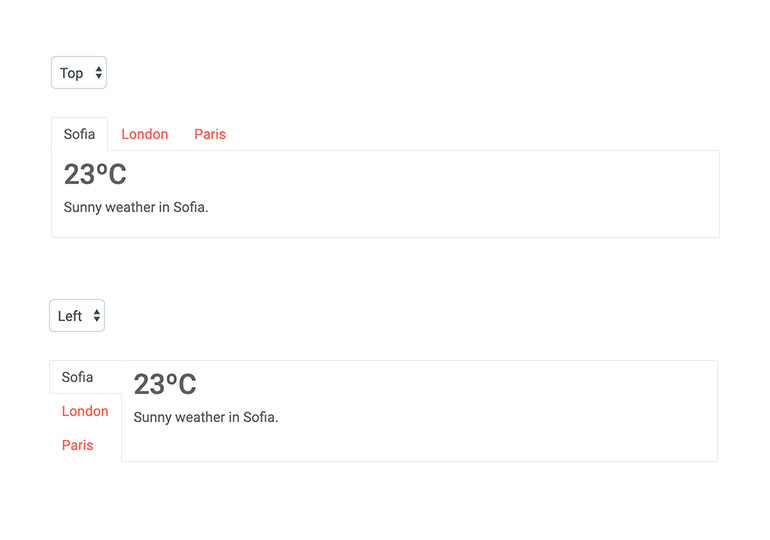
标签的位置
为了适合您的场景和布局,您可以将选项卡标题放在内容的顶部、底部或两侧。你可以在制表符位置示例。

-
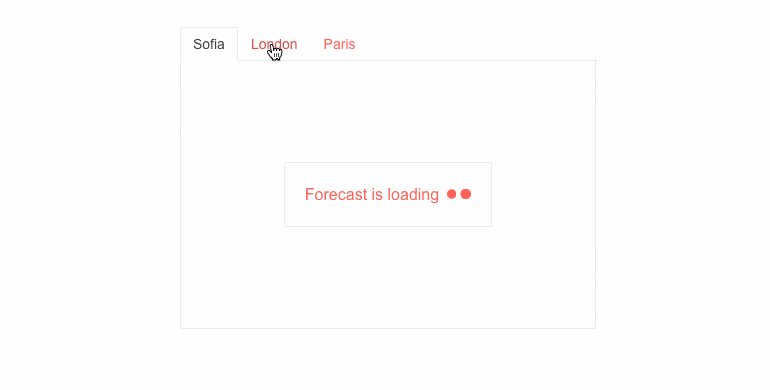
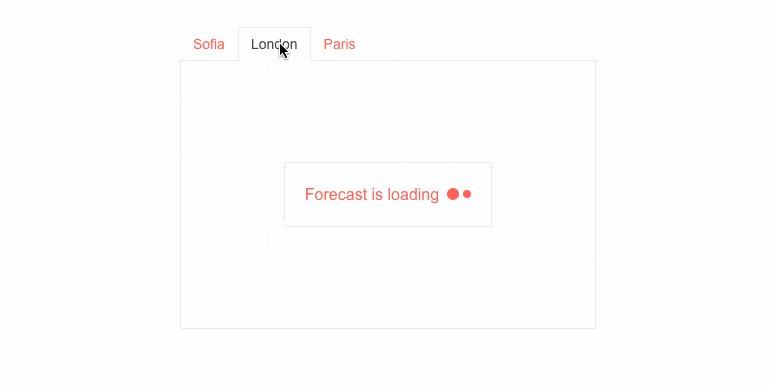
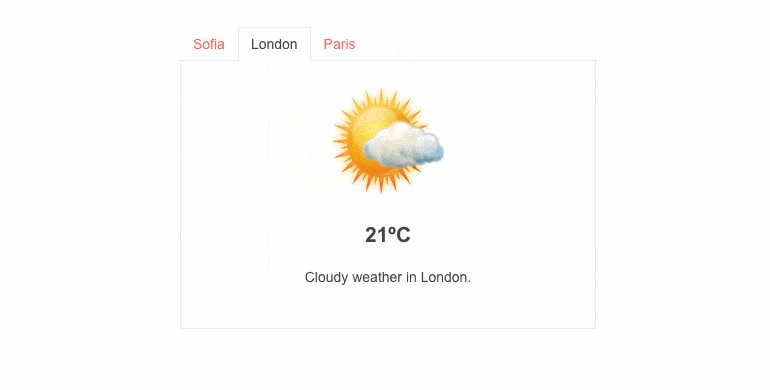
TabStrip持久化状态
Blazor Tab Strip组件可以配置在更改选项卡时是否持久化内容。

-
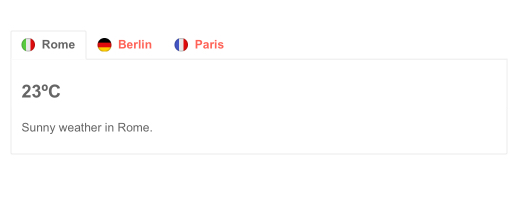
头模板
通过提供一个模板来控制每个Blazor选项卡标题的内容。这允许您添加图标甚至其他Blazor组件,为用户提供丰富的内容。
Blazor TabStrip头模板
-
TabStrip事件
如果您需要知道用户已经选择了某个选项卡,Blazor选项卡条为您提供ActiveTabIndexChanged事件因此,您甚至可以选择阻止用户选择选项卡。

-
标签条可访问性和键盘导航
语义HTML和遵循网页可访问性标准(WCAG, Section 508和WAI-ARIA属性的屏幕阅读器)帮助屏幕阅读器阅读Telerik标签条。开箱即用的键盘支持让你的用户无需鼠标就可以浏览标签。

-
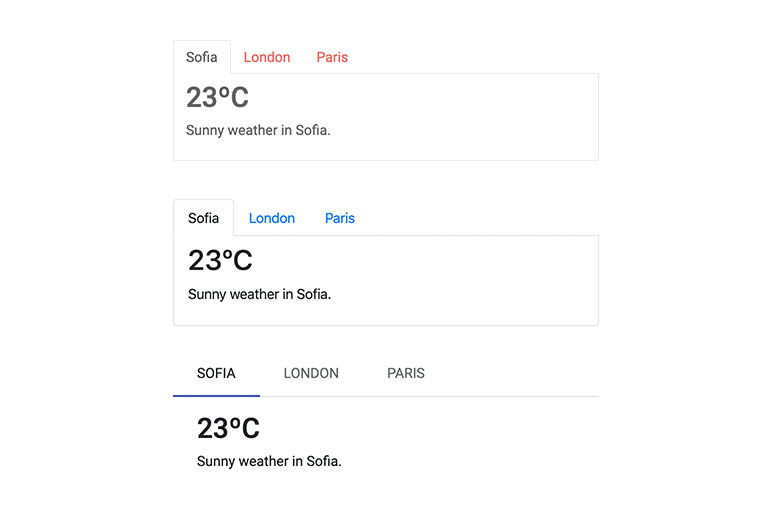
TabStrip主题
Telerik Blazor Tab Strip组件有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。控件可以轻松地自定义任何开箱即用的主题,或者使用Telerik SASS ThemeBuilder应用程序.

所有Blazor组件
编辑器
互动性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
