
为Blazor开发Telerik UI
Blazor工具提示
- Blazor Tooltip组件是一个带有与UI元素相关信息的弹出窗口,在单击元素或悬停元素时显示。
- 该组件是最大的真正的原生Blazor组件套件的一部分- Telerik UI为Blazor设计,以完美适合任何应用程序的需求。
- Blazor UI套件还配有专业设计的主题,只需轻按开关,文档处理库,丰富的文档和演示,帮助您立即开始。




-
Blazor工具提示概述
Blazor Tooltip UI组件取代了默认的浏览器工具提示,并允许您使用文本、图像、HTML甚至其他组件来丰富显示的信息。工具提示控件通过其模板、位置配置和公开事件提供了全方位的定制,并适用于Blazor WebAssembly (WASM)和服务器端Blazor应用程序。

-
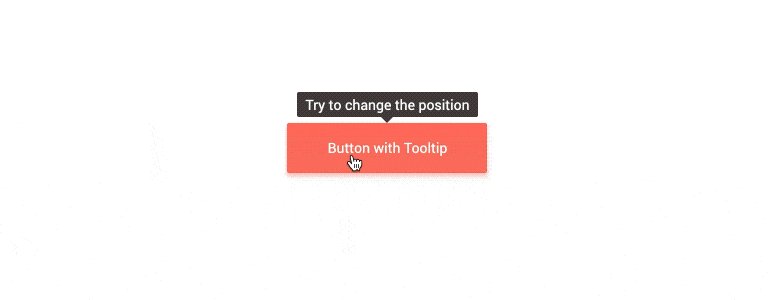
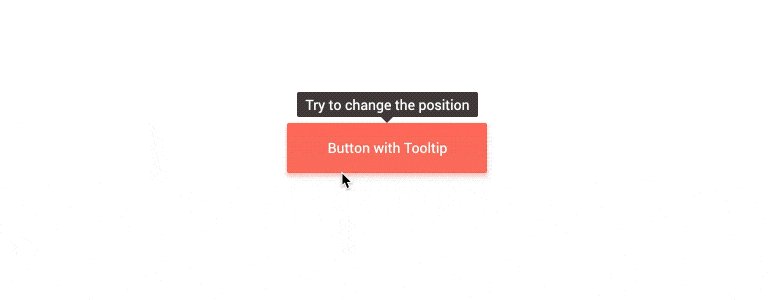
工具提示的位置
工具提示组件的位置可以使用Position参数根据其目标元素进行配置。根据您的Blazor应用程序场景,工具提示组件可以设置为以下位置:
- Top(默认值)
- 底
- 正确的
- 左

-
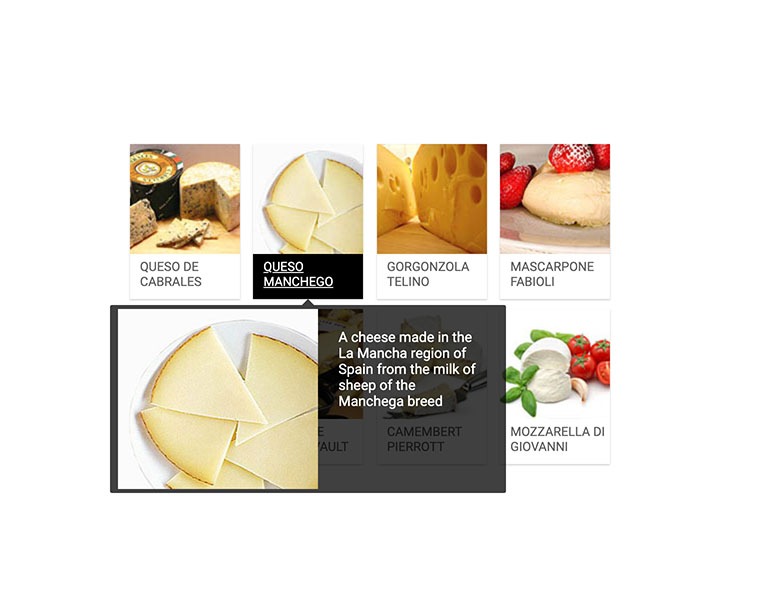
使用模板定制工具提示
工具提示组件的内容可以很容易地使用工具提示模板,它支持对文本、图像、HTML或组件进行样式化。这可以通过模板上下文对象它提供对工具提示目标元数据(数据属性和标题)的访问,并且可以轻松地与工具提示内容关联。

-
按需加载内容
您可以通过单独的Blazor组件生成工具提示内容,并按需加载数据(例如在网格行中按需加载的工具提示).
例子使用Blazor工具提示按需加载数据。

-
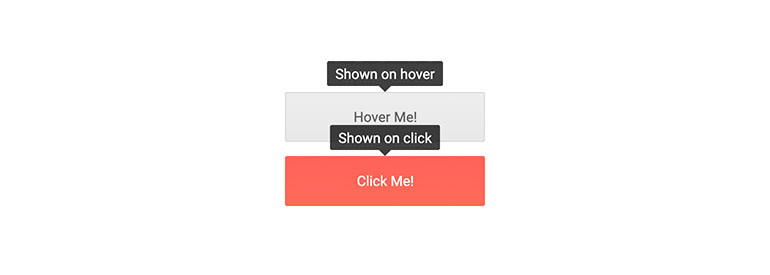
工具提示显示事件
使用ShowOn参数,你可以在你的Blazor应用程序中控制哪个交互调用工具提示的显示。默认情况下,显示工具提示悬停(鼠标悬停),就像Tooltip组件所替代的浏览器工具提示一样。方法触发工具提示显示单击事件。

-
工具提示主题
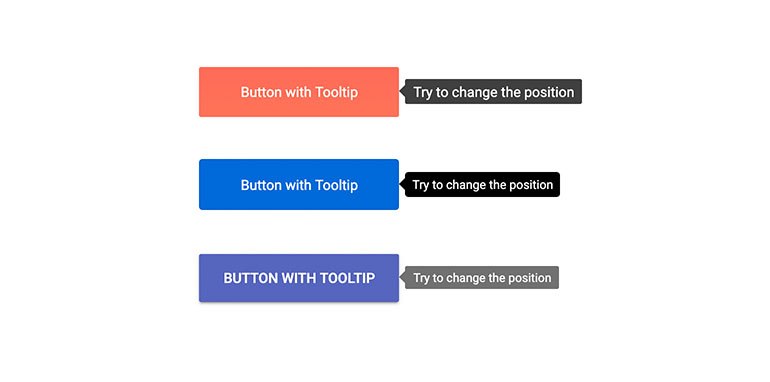
Telerik Blazor工具提示有几个内置主题比如Default(我们自己的样式),Material(基于材质设计指导方针)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。控件可以轻松地使用几行CSS自定义任何开箱即用的主题,或者创建新主题以匹配您的颜色和品牌Telerik SASS ThemeBuilder应用程序.

所有Blazor组件
编辑器
交互性和用户体验
- ChunkProgressBar
- 对话框
- 加载程序
- 加载器容器
- 通知
- ProgressBar
- RangeSlider
- 骨架新
- 滑块
- ValidationMessage
- ValidationSummary
- ValidationTooltip
