错误报告
在编辑器中粘贴内容时,即使启用了keepNewLines选项< / br >为单行添加任务。
再现问题
- 〇打开道场https://dojo.telerik.com/@NeliKondova/eqIcekaq
- 打开附加的.txt文件并将其内容粘贴到Editor中。
当前的行为
有3个< br / >标记每个新行

预期/期望的行为
应该有一个单< br / >标记每行。
环境
- 剑道UI版本:2023.1.425
- 浏览器:(所有)
错误报告
在“编辑器”文本区域中删除行时,不正确地删除了不可变内容。
再现问题
- 打开这个演示-https://demos.telerik.com/kendo-ui/editor/immutable-elements
- 把你的鼠标光标放在亲爱的你的名字后面,
- 回车
- 了退格
当前的行为
删除文本中不可变的“Dear”部分,而不是空行
预期/期望的行为
不可变的内容不应该被删除
环境
- 剑道UI版本:2022.3.913
- 浏览器:(所有)
错误报告
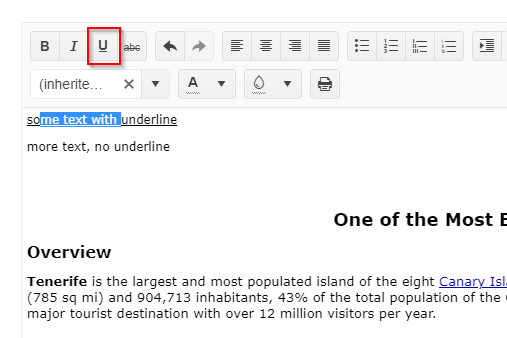
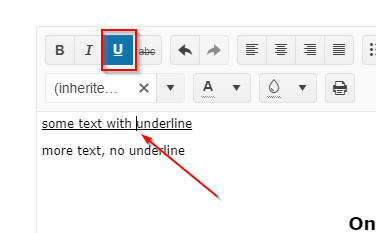
使用Edge/Chrome,在剑道UI编辑器中粘贴下划线文本时,内容呈现下划线,但UI不突出显示按钮。反过来,如果用户切换部分文本的下划线样式,则不起作用。此时,该部分的按钮已高亮显示,但切换回无下划线样式不会对呈现产生任何影响。删除整条线的样式确实如预期的那样工作。
再现问题
- 开放编辑演示然后输入一些包含下划线的文本。
- 复制输入的文本并重新加载页面
- 粘贴在文档开头的内容。文本不能被识别为下划线文本
- 选择部分文本并切换下划线。部分文本现在被识别为下划线文本。
预期/期望的行为
带下划线的文本装饰应该被UI和显示识别。
额外的笔记
作为对比,粘贴后的内容如下:
边缘/铬
<<跨度class="pl-ent">p<跨度class="pl-kos">><跨度class="pl-kos"><<跨度class="pl-ent">跨度<跨度class="pl-c1">风格= "<跨度class="pl-s">text-decoration-line:下划线;"<跨度class="pl-kos">>一些带下划线的文本<跨度class="pl-kos"><跨度class="pl-ent">跨度<跨度class="pl-kos">><跨度class="pl-kos"><跨度class="pl-ent">p<跨度class="pl-kos">>
FireFox——它正在工作
<<跨度class="pl-ent">p<跨度class="pl-kos">><跨度class="pl-kos"><<跨度class="pl-ent">跨度<跨度class="pl-c1">风格= "<跨度class="pl-s">文字修饰:下划线;"<跨度class="pl-kos">>一些带下划线的文本<跨度class="pl-kos"><跨度class="pl-ent">跨度<跨度class="pl-kos">><跨度class="pl-kos"><跨度class="pl-ent">p<跨度class="pl-kos">>
环境
- 剑道UI版本:2023.1.314
- jQuery版本:所有支持的版本
- 浏览器:Chrome 111.0.5563.111 | Edge 111.0.1661.54
错误报告
当insertLineBreak更改为br时,编辑器使用回车键插入两个
再现问题
开放Dojo:https://dojo.telerik.com/EtUZIVUX
将光标放在一行的末尾并按ENTER
预期/期望的行为
只需要添加一个
环境
剑道UI版本:[全部]
浏览器:[所有]
我们看到一个问题,重复的图像被插入编辑器上的关键组合如下。
这个问题可以在剑道编辑器演示网站上重现。
- 向编辑器中添加图像。
- 将光标放在图像前面并按Enter。
- 按向上键将光标移动到图像上方的空行。
- 按删除键删除空行。
- 按Enter键创建一个重复的映像。
你好,
我发现了一个问题在你的编辑器在剑道UI的jQuery。
当你在iPhone上打开编辑器时,Safari会在编辑器的工具栏中显示一些下拉菜单两次.您将看到Kendo下拉菜单,在右边Safari显示原来的
当你在iPhone设备上使用Safari时,你可以在自己的演示网站上重现这个问题:
https://demos.telerik.com/kendo-ui/editor/index
请参阅所附文件中的示例演示。
这是已知的bug吗?
对于这种行为,你有解决方法或修复方法吗?
亲切的问候,
马库斯
错误报告
当滚动内容并且用户尝试在Editor中单击时,光标并不总是设置在正确的位置上
再现问题
- 打开Dojo
- 滚动并尝试单击编辑器内容中的不同位置。
当前的行为
有时光标没有设置在预期的位置上。视频-https://somup.com/c0VvQMxw1m
预期/期望的行为
单击时,光标应设置在正确的位置上
这个问题是一个回归,可以从2022 R1 SP1(2022.1.301)开始复制。
环境
- 剑道UI版本:2023.1.117
- 浏览器:(所有)
错误报告
从Outlook/Word粘贴的内容可能会导致抛出'无法读取null属性(读取'nodeType')'在编辑器中粘贴错误。
再现问题
- 打开Dojo示例:
- 在编辑器中复制并粘贴编辑器上方的内容
当前的行为
在控制台中抛出错误:无法读取null属性(读取'nodeType')
预期/期望的行为
将内容粘贴到编辑器时不应抛出错误
处理:
粘贴:函数(e) {
E.html = E.html。替换(/ MsoNormal / g, " ");
E.html = E.html。替换(美索/ g, " ");
}
环境
- 剑道UI版本:2022.3.1109
- 浏览器:(所有)
错误报告
fontName工具显示了一个不正确的字体名称,并在文本选择后获得焦点。
繁殖的步骤
*打开并运行https://dojo.telerik.com/OHOHikin演示。
*将光标设置为Line1,在fontName下拉框中注意一个错误的值。
*选择/突出显示Line4,选择Arial in<跨度风格= "display: inline !important; float: none; background-color: #ffffff; color: #000000; font-family: Verdana, Geneva, sans-serif; font-size: 12px; font-style: normal; font-variant: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-decoration: none; text-indent: 0px; text-transform: none; white-space: normal; word-spacing: 0px">在fontName下拉菜单中注意一个不正确的值。
*将光标放在Line6的末尾,用鼠标选择Line4、Line5和Line6。注意,键盘焦点已经转移到fontName下拉菜单。
错误报告
如果Editor ColorPickers被定义为渐变而不是调色板,它不会呈现按钮和输入。
再现问题
- 打开这个Dojo示例https://dojo.telerik.com/@martin.tabakov@progress.com/eSuFUVIK/5
- 打开其中一个ColorPickers
当前的行为
不呈现输入和按钮。
预期/期望的行为
应该有输入和按钮。
环境
- 剑道UI版本:2022.3.1109
- 浏览器:(所有)
你好,
当我从记事本编辑器粘贴文本时,即使我当前将光标放在字体较大的文本上,它也会以默认字体大小粘贴。编辑器能否对粘贴的文本应用当前格式?它可以在编辑器演示中复制。https://demos.telerik.com/kendo-ui/editor/index
谢谢,
Marel
嗨,团队,
我想请求一个尺子的剑道UI编辑器,它可以用来对齐任何文本。
谢谢你!
嗨,团队,
我想要求剑道UI编辑器是可配置的新行模式。它可以有
、
和
$ (<跨度class="hljs-string" style="color: #a31515">“#编辑器”) .kendoEditor ({<跨度class="hljs-attr" style="color: #ff0000">换行符: {<跨度class="hljs-attr" style="color: #ff0000">模式:<跨度class="hljs-string" style="color: #a31515">“p”<跨度class="hljs-comment" style="color: #008000">//或"div"或"br"}});
嗨,团队,
我需要选项添加与内容的表情符号在Telerik剑道编辑器MVC。
这个编辑器在工具栏有表情符号选项吗?如果是,请分享示例代码或链接。
如果它没有表情符号选项,请告诉我们如何实现这一点。
当我们使用可访问性选项卡在表中添加标题时,我们需要该标题应该在< head>和相同的页脚和其余行将在
中wrap。详情请浏览视频:https://supportheroes.telerik.com/clientsfiles/d6c4fcb8-de14-4966-9bb4-bb0ff104b136_table-header-requirement-from-kendo-edited-mp4.zip
复制步骤:
1.导航到这个演示:
https://demos.telerik.com/kendo-ui/editor/index
2.清理内容物
3...创建一个表,并在其中一个单元格中单击
4.打开Table Manager并打开Accessibility选项卡
5.添加一个标题行并单击Ok:

错误报告
如果在编辑器中选择文本,则不会更新ForeColor值以匹配所选文本的颜色。
再现问题
- 打开这个Dojo示例https://dojo.telerik.com/IHAGOfom/6
- 选择第一行
- 从工具中选择一种颜色
- 选择第二行
当前的行为
没有更新ForeColor工具的值以匹配第二行
预期/期望的行为
ForeColor值应根据所选文本而更改
环境
- 剑道UI版本:2022.3.913
- 浏览器:(所有)
你好,
请回顾以下步骤:
1)登录:https://dojo.telerik.com/@lhoeppner/IYoKegOY
2)在编辑器中,点击“查看Html”按钮
3.)全选,然后粘贴新内容,然后选择“更新”:
<标题> < /名称>