描述错误
当在Grid中展开/折叠分组数据时,将重新呈现所有Grid行,而只有折叠的行应该重新呈现。
复制
- 开放这CodeSandbox
- 解散一群人
- 打开浏览器的控制台,可以看到行呈现被调用了1000次
预期行为
的row-render方法应该对保存折叠数据的行调用,而不是对所有Grid行调用。
描述错误
当使用本机编辑器的插入表工具而没有选择要插入的表大小时,控制台出现以下JS错误。
复制
- 开放这个StackBlitz的例子
- 点击“插入表”工具打开一个弹出窗口
- 单击弹出窗口外
预期行为
当用户打开“插入表”工具的弹出窗口并且没有选择表的大小时,不应该出现JS。
描述错误
在Native Editor场景中,如果打开View HTML窗口,则只能使用其底部的两个按钮关闭窗口。
复制
- 开放这个StackBlitz的例子.
- 单击View HTML按钮。
- 尝试使用右上角的“x”按钮关闭窗口。
预期行为
当点击“x”按钮时,弹出窗口应该关闭
描述错误
的rowReorder事件在Wrapper Grid组件中缺失,而它在jQuery Grid的Kendo UI中可用。目前,唯一可以使用事件的方法是使用像下面这样的代码挂载在Vue应用程序的钩子:
var grid = this.$ref .grid. kendowidget ();网格。bind('rowReorder',函数(e) {console.log('row', e);});预期行为
的rowReorder事件应该可以作为Wrapper Grid的其他事件使用
描述错误
在单元内编辑场景vue 2中,网格rowRender会被触发不止一次
复制
https://codesandbox.io/s/confident-wind-50llik
1单击某个单元格
Current:为每一行触发RowRender
预期:RowRender仅为被单击的行触发
https://stackblitz.com/edit/mzrap6-afgvuk?file=src%2Fmain.vue
重新排列第二列
结果innerhtml是不可见的
预期行为
结果,innerhtml是可见的
解决方法:使用内部数组代替innerHTML -https://stackblitz.com/edit/mzrap6-y35krb?file=src%2Fmain.vue
目前,TimePicker组件的值可以通过更新组件弹出窗口中列表的值,然后按下其中的“Set”按钮来更改。
当弹出窗口内列表中的值发生更改时,您能否提供配置组件的选项来自动更新其值?有了这个选项,“设置”按钮的功能就不需要了。
描述错误
当在选项卡模板中使用Teleport时,它会为每个选项卡呈现
复制
https://stackblitz.com/edit/7malny-zw7ibq?file=public%2Findex.html,src%2Fmain.js,src%2Fmain.vue
在选项卡模板中添加了传送
Current:结果在底部渲染了几次
预期:它只在底部呈现一次
处理:
只在需要的选项卡被选中时渲染传送:https://stackblitz.com/edit/7malny-gqxkma?file=public%2Findex.html,src%2FTabOne.vue,src%2Fmain.vue
原生Grid允许您在其中锁定所选列。当我们有锁定的列时,这些列在Grid中始终可见,而未锁定的列可以水平滚动以查看其内容。
可滚动未锁定列的区域宽度取决于以下组合:
- 锁定列的数量
- 锁定柱子的宽度
- 网格的宽度
有了以上内容,在某些场景中,显示未锁定列的区域可能被锁定列覆盖,或者其大小可能太小,以致于无法读取Grid数据。
显示未锁定列的区域如何变得不可见或缩小大小的例子如下:
- 在具有许多列的Grid中,将其中许多列定义为锁定的
- 在具有可调整大小的列的网格中,调整一个或几个列的大小,使它们的总和宽度大于网格的宽度
- 一些网格列被锁定,但网格的宽度太小
当前的Feature请求是关于一个属性,该属性定义了滚动未锁定列的区域的最小宽度。它可以是这样的属性minUnlockedColumnsVisibleAreaWidth.定义了这个属性后,它应该比定义的列宽度具有更大的优先级。这意味着,如果没有足够的空间以预定义的宽度显示不同的锁定列,那么应该调整锁定列的大小,使锁定列的最小可见区域有足够的宽度来显示数据。
一旦列菜单图标中的某些内容与默认值不同,则将活动类添加到列菜单图标中
目前我们建议在头文件中使用自定义类(//www.aliitrade.com/kendo-vue-ui/components/grid/columns/column-menu/#toc-styling-the-column-menu-icon),但在使用组件时,没有看到菜单被填充似乎是一个误导UI的问题,所以我们应该默认添加它
Wrapper Grid中的列菜单具有锁定/解锁所选列的功能。
您可以将此特性添加到原生网格中吗?
描述错误
当在Form组件中使用不同的Date input时,如果试图手动输入一个值,控制台中会出现以下错误:
复制
- 打开t他的StackBlitz例子
- 为所选DateInput组件输入一个值
预期行为
组件的值应该根据用户的输入进行更改。控制台中不应该出现任何错误。
目前,原生网格列具有minResizableWidth财产的API,
你能提供一个maxResizableWidth属性将对网格的宽度做同样的事情,但将限制其最大宽度?
描述错误
的rowClick而且rowDoubleClick事件未触发或未正确触发。
- 的rowClick事件实际上不会触发rowClick但是指针点击事件。
- 的双击事件根本不会触发
复制
- 开放这个StackBlitz的例子
- 单击随机选择的行
- 双击随机选择的行
预期行为
当其中一个rowClick或双击事件在事件处理程序中被触发
描述错误
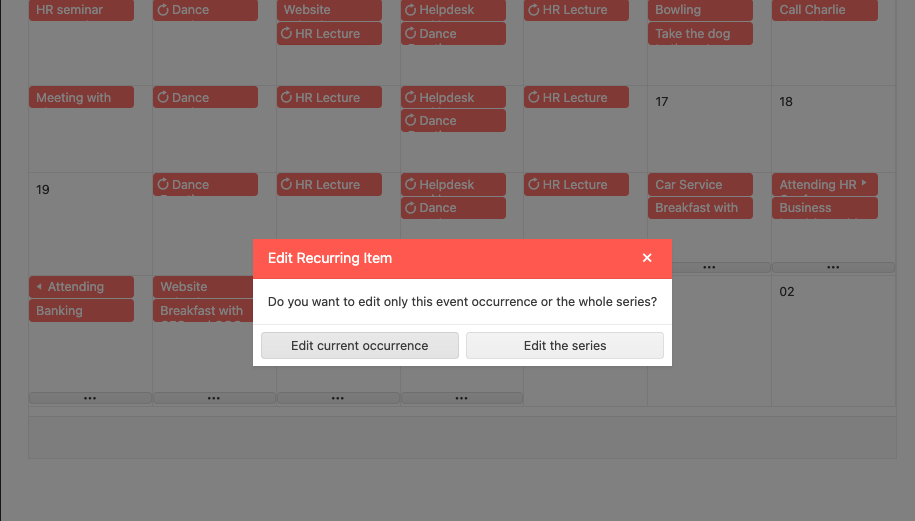
双击重复事件时,即使本机调度器不可编辑,也会出现用于选择重复事件的编辑模式的模式。
复制
- 开放这个StackBlitz的例子
- 双击一个随机的循环事件
预期行为
当调度程序不可编辑时,双击事件时不应出现弹出框。
描述错误
本机调度器允许您创建新事件,而无需为其设置标题。当创建这样的事件时,不能单击其删除(X)图标。
该问题在两个自定义SchedulerItem默认呈现的场景中都是可复制的。
复制
- 打开这个StackBlitz示例
- 双击Scheduler以创建一个新事件
- 在description字段中输入一个值并保存新事件
预期行为
当您试图删除没有标题的事件时,您应该能够做到这一点
解决方案
使用下面的CSS定义来解决这个bug:
div.k-scheduler-body > div > span。K-event-actions {z-index: 30000;}这是一个StackBlitz的例子演示上述CSS的用法。
描述错误
在一个场景中,有一个Input要求值未初始设置,则Input有无效状态。如果我们随后以编程方式更新Input的值,则组件仍然无效。
复制
- 开放这个StackBlitz的例子
- 等待Input的值被更新
预期行为
一旦Input有了一个值,它就应该成为一个有效的值。
- 方法可以应用此问题的一个可能的解决方法有效的支撑的输入。这是一个StackBlitz的例子的用法有效的道具。