描述错误
咏叹调标签只能DropDownButton不设置一个图标
复制
检查按钮元素
https://stackblitz.com/edit/gvk8hm-s2fmdf?file=src%2Fmain.vue
预期行为
我们可以设定aria-label
截图
aria标签可以设置为一个值
处理:
https://stackblitz.com/edit/gvk8hm-tquawk?file=src%2Fmain.vue
描述错误
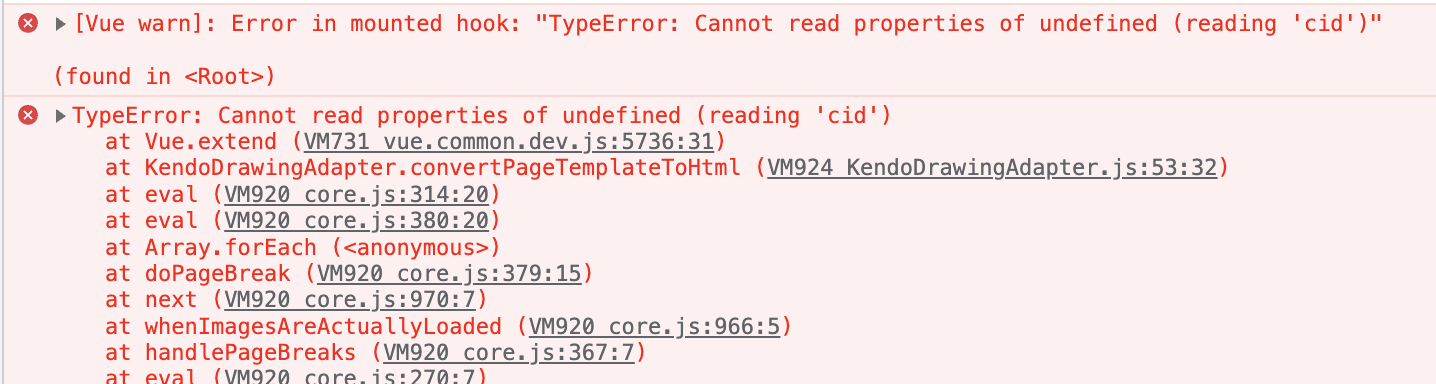
当使用GridPdfExport组件出口网格数据PDF文件导出操作失败有以下错误:
- 问题是可复制的只有当工作在Vue 2上下文
复制
- 开放这CodeSandbox例子
- 单击按钮上方的网格
预期行为
系统对话框应该出现要求保存生成的文件
描述错误
当我们有一个输入组件,该组件使用一个抽屉内,一旦输入的文本被选中时,抛出一个JS错误。
复制
- 开放这StackBlitz例子
- 点击“放大镜”图标
- 输入随机文本内部的输入
- 选择文本内部的输入
预期行为
内的文本输入的选择不应该触发任何错误
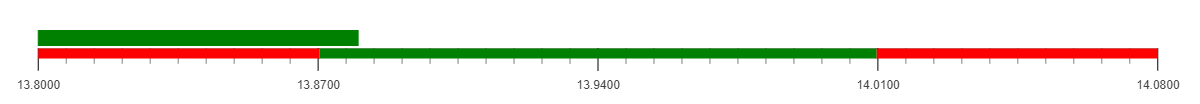
当前实现本机的滑块组件允许您选择一个值的标签定义组件之间(见下面的截图)。
在上面的场景中,如果我们有滑块标签0、1、2、3……等,用户可以选择一个值为1.5,为例。
的选择提供一个选项,可以防止滑块的值之间的值标签将是一个非常不错的属性的组件。
目前,所描述的场景中可以使用滑块的控制模式,实现了这StackBlitz例子,但是有开箱即用的功能将为所有用户更有价值。
当我试着拖或规模的瓷砖,一行显示表明它可以放置(图中红线)
你可以添加一个选项,配置的可见性分割网格线(列划分)?(图中蓝色部分)
剑道UI的设计可用Vue原生DatePicker弹出不同的KendoReact DatePicker。
你能提供在Vue KendoReact DatePicker设计吗?这是我所需要的截图:
描述错误
强调一些文本编辑器中。设置字体颜色除了黑色,然后使用下划线的工具。
一旦强调,文本装饰不是相同的颜色的文本。
复制
- 开放https://codesandbox.io/s/great-rosalind-43wdd0
- 突出显示任何文本
- 更改字体颜色不是黑色的
- 使用下划线工具下划线突出显示的文本
- 取消选择文本和文本装饰和字体颜色不匹配。
预期行为
字体颜色和下划线颜色应该匹配。
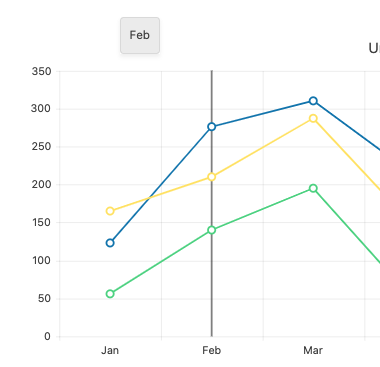
本机图表组件的当前实现不提供选项来定义工具提示的位置当使用十字准线的组件。
你能添加一个配置选项相似吗categoryAxis.crosshair.tooltip.position在jQuery套件是哪一个?
描述错误
插入图片后使用“插入图片”工具可以添加一个超链接使用“插入超链接”工具。
如果图像的维度,通过选择图像编辑和使用“插入图片”工具,添加的超链接已不复存在。
之前:
后:
复制
- 开放https://codesandbox.io/s/elegant-parm-l7w93g
- 右击图像编辑器中,您应该看到选项打开链接。
- 选择图像
- 打开“插入图片”工具
- 改变宽度或高度到另一个值(例如宽度- > 200 px)
- 单击插入按钮在工具
- 右击图像编辑器中,您应该看到选项打开链接不再存在。
预期的行为
图像应该保留任何超链接添加了,即使它的大小。
TileLayout组件的当前实现不提供一些细节工作时重新定位内部事件,可能是有用的在更具体的场景像交换两个瓷砖的位置不动。
如果我们知道这是拉瓦及其当前位置在TileLayout矩阵+当前瓷砖的拉瓦目前定位,通过重新定位事件,我们可以重新排序的瓷砖我们需要它们的方式。
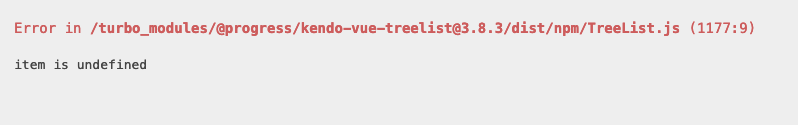
描述错误
本机TreeList组件抛出一个错误在内联添加/编辑模式使用时,在Firefox浏览器。
复制
- 开放这StackBlitz例子在Firefox浏览器。
- 点击“编辑”按钮在一个随机的行
- 试着编辑输入的内容出现在列的名称
预期行为
输入的值应该是可编辑的,不应该抛出错误。
描述错误
当自动完成和按钮组件是残疾,他们仍然focusable。
复制
- 开放这StackBlitz例子
- 按Tab键集中DropDownList
- 第二次按下Tab键的按钮
预期行为
当残疾人,不应该focusable DropDownList和按钮
本地菜单组件的当前实现不提供一些配置选项可用的剑道UI角套件。
你能添加以下配置openOnClick财产的有吗角套件吗?
- “离开”——项目打开盘旋,直到选择一个项目,或者鼠标指针离开了菜单和预定义的延迟。
- “点击”——项目打开徘徊但不关闭当鼠标指针离开菜单。关闭项目,避免打开菜单上盘旋,用户点击页面上的一个随机的地方。