
用于JSP的Telerik UI
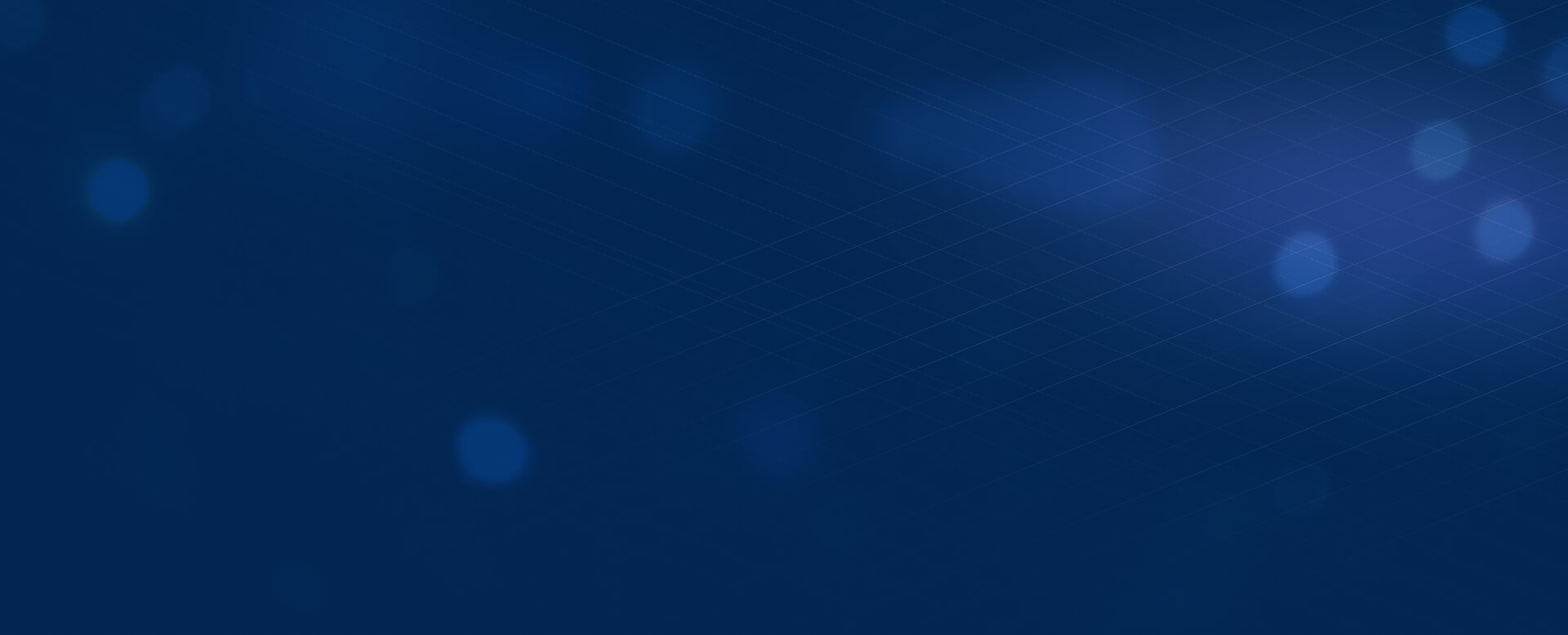
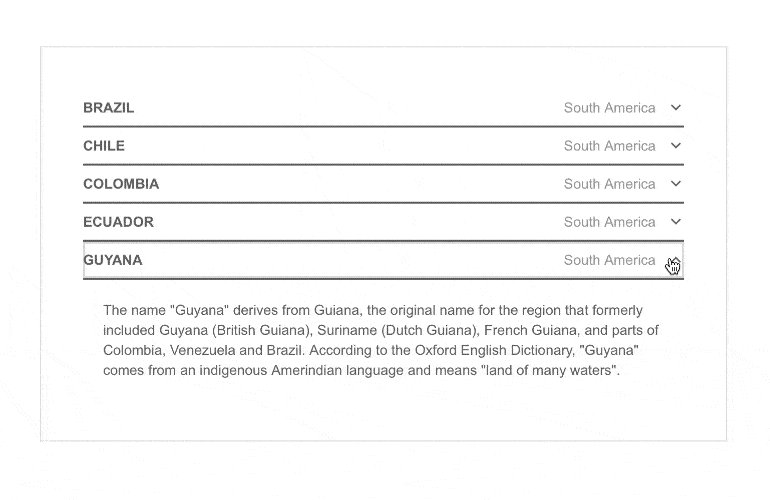
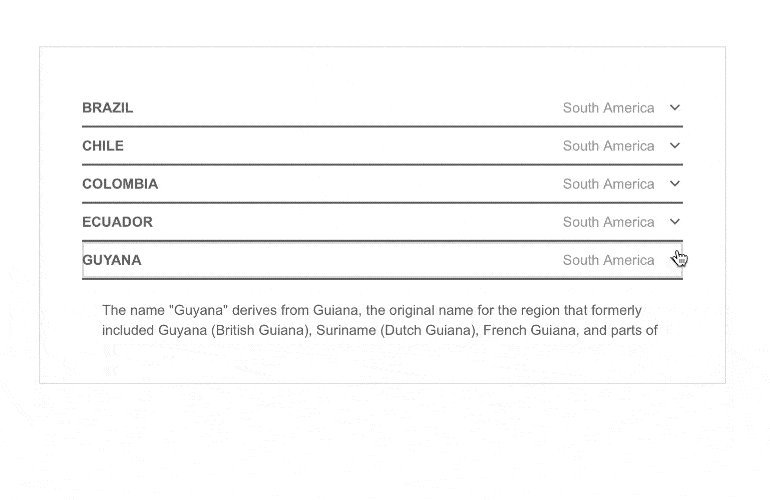
JSP ExpansionPanel



-
概述
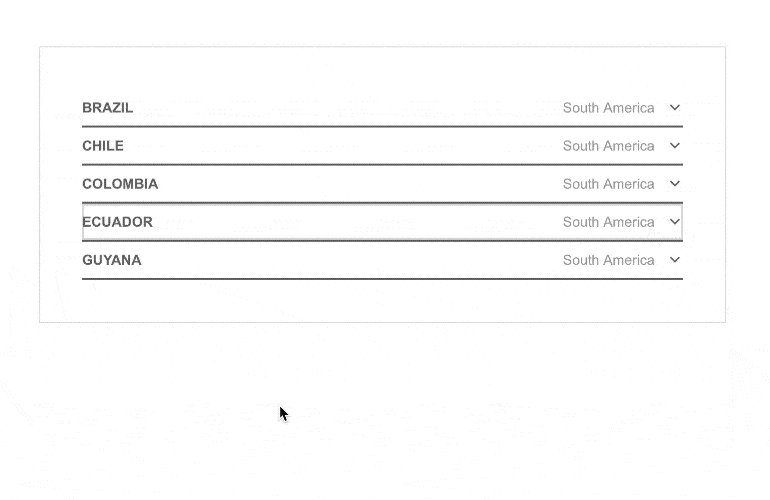
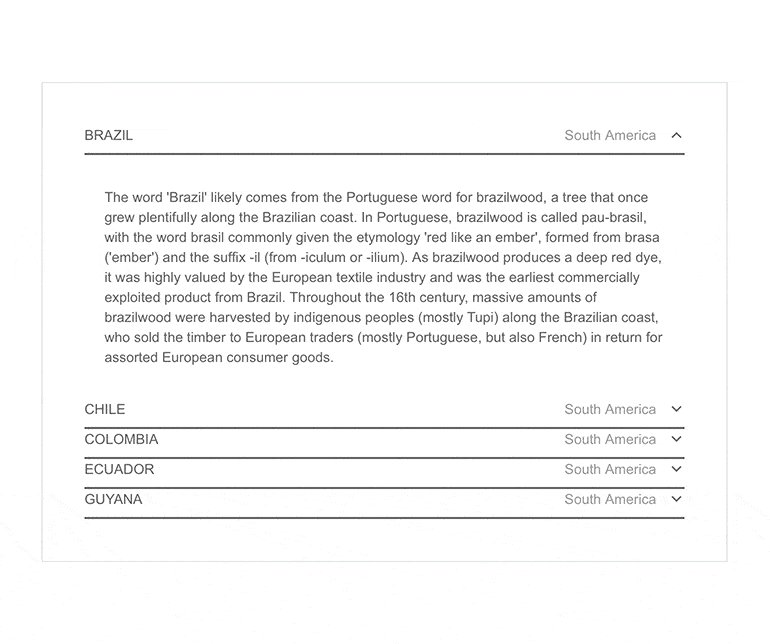
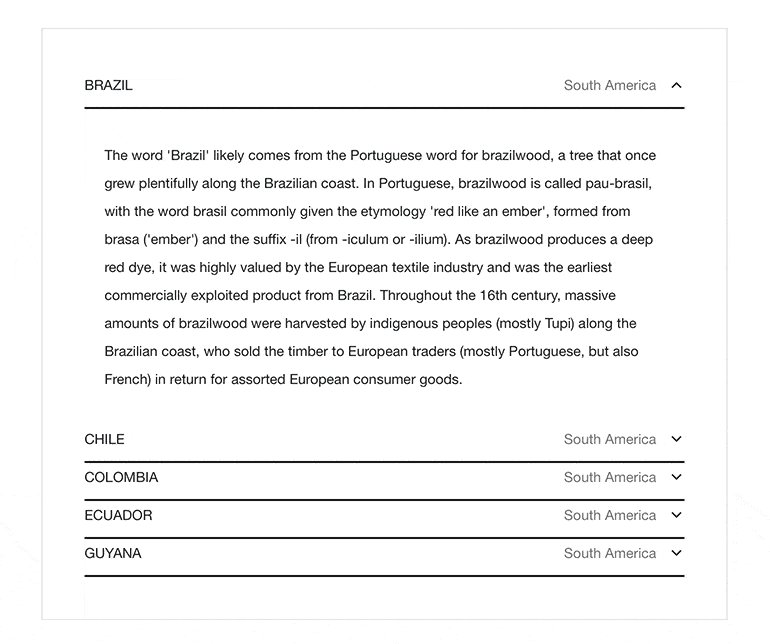
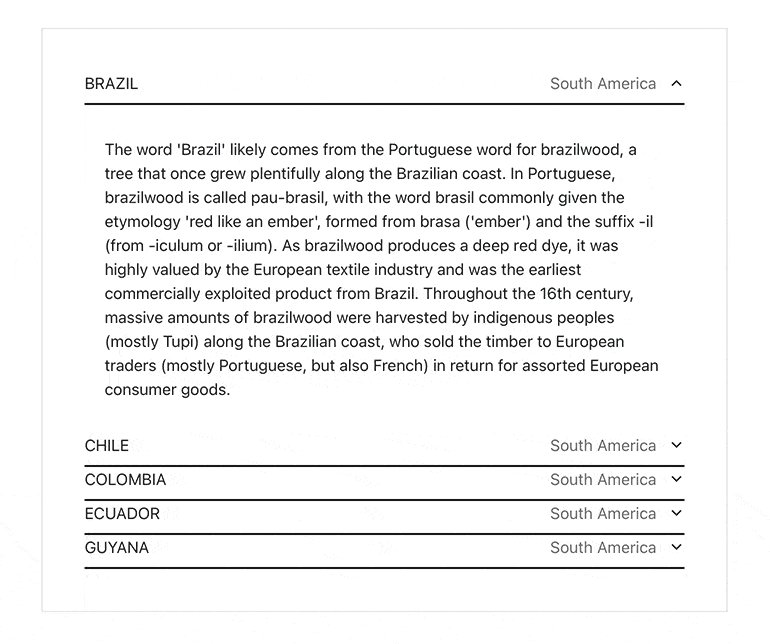
当用户希望专注于屏幕上多个不同部分中的一个时,JSP ExpansionPanel组件的Telerik UI是一种最佳使用工具。信息丰富的web应用程序是这个组件的完美宿主,因为它自然地以简单的方式分离信息。例如,维基百科使用ExpansionPanels将每个页面分成更小的部分,使用户更容易阅读文章。
-
配置
控件可以通过几种方式进行配置。通过设置适当的属性,可以覆盖标题和子标题,使组件展开动画化,或者完全禁用组件的可展开属性。 -
事件
展开和折叠控件会触发三个事件——onexpand、OnCollapse和OnComplete。当相应的动作被请求时(例如,当用户单击展开箭头时),前两个信号会立即发出。OnComplete在动画完成时被触发,这发生在按钮点击后的几秒钟内。 -
主题
Telerik ASP。NET JSP ExpansionPanel组件有20多个内置主题,如Default(我们自己的样式)、Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。通过使用Telerik SASS ThemeBuilder应用程序,您可以轻松地使用几行CSS自定义任何开箱即用的主题,或者创建新的主题来匹配您的颜色和品牌。
-
键盘 导航
键盘导航可以通过添加一个键绑定来聚焦在扩张面板上,然后使用空格或Enter来切换扩展。如果你有几个扩展面板组件,用户可以使用Tab/Shift+Tab在它们之间切换。
所有JSP组件
数据管理
调度
布局
地理可视化
互动性和用户体验
编辑器
数据可视化
文件上传与管理
导航
- BottomNavigation
- 按钮
- 芯片新
- ChipList新
- DropDownButton新
- FloatingActionButton
- 菜单
- PanelBar
- 分割按钮新
- 步进
- 标签条
- 树状视图