
用于JSP的Telerik UI
JSP FloatingActionButton



-
概述
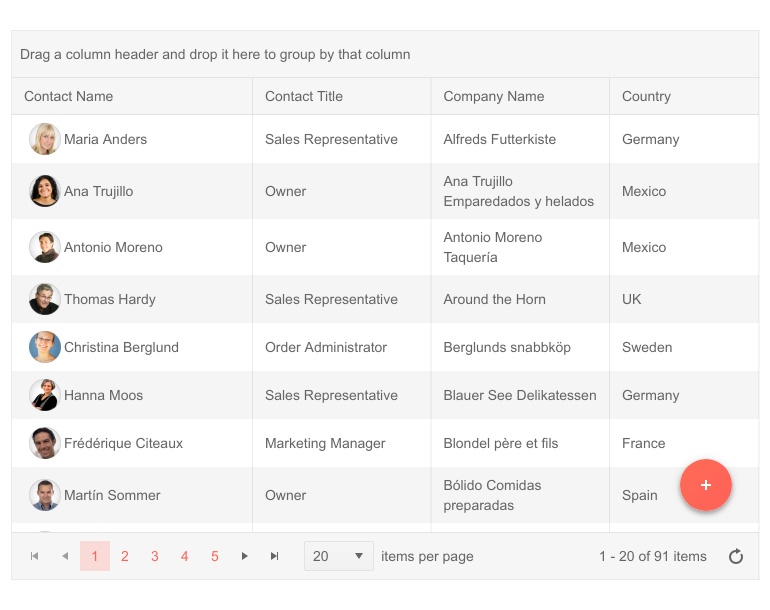
Telerik UI for JSP的FloatingActionButton组件出现在主UI上方,表示应用程序最频繁执行的命令。例如,聊天应用程序可能将其“New message”按钮作为浮动按钮。它可以在任何地方使用,但它真正的力量在于增强移动应用程序的UI,屏幕空间有限,尽量减少用户可用的交互数量是至关重要的。
-
外观
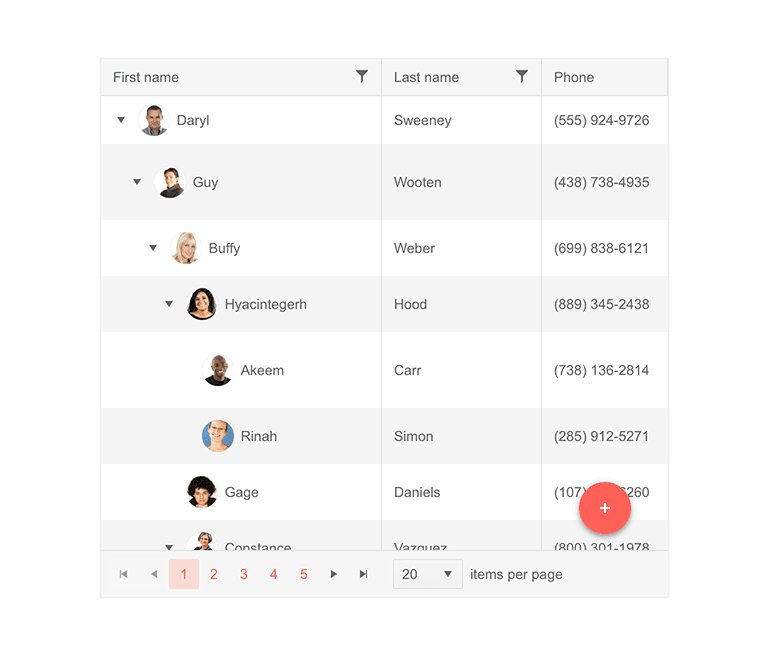
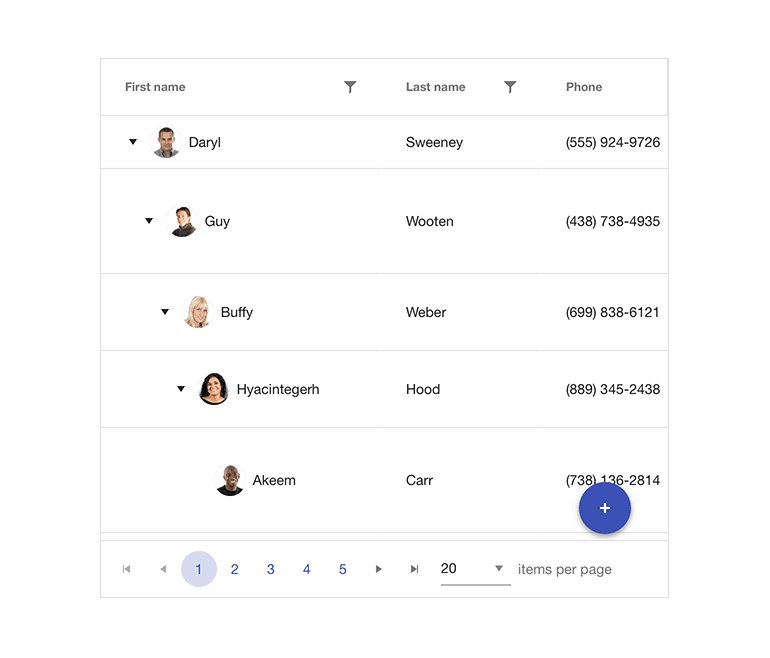
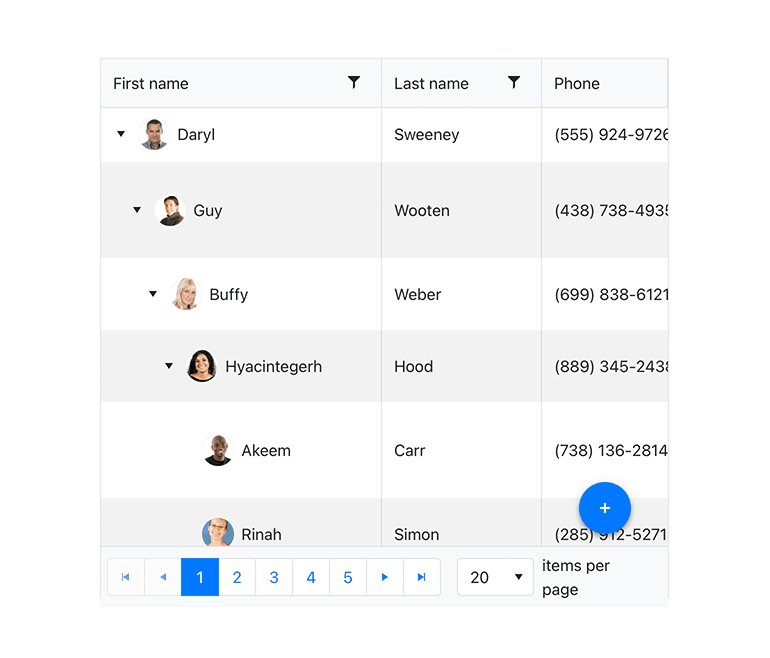
控件的外观可以通过多种方式进行修改——您可以通过更改主题、文本和图标来选择它的形状(药丸、圆角、矩形)、颜色。
-
对齐
按钮组件可以位于视口中的任何位置,无论是固定位置还是绝对位置。您可以在两侧指定一个自定义偏移量,或者只使用预定义的位置之一,如“左上”或“右中”。 -
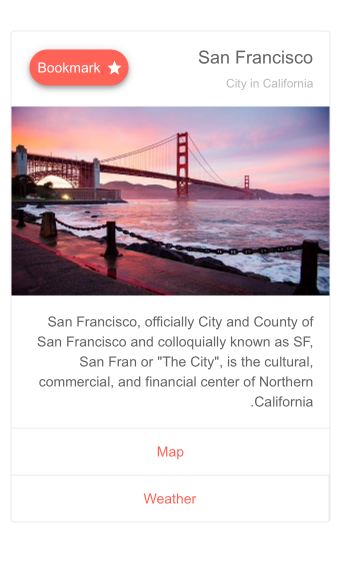
物品
FloatingActionButton允许您使用一个或几个直观的项目为用户提供有关操作的更多上下文或显示其他操作。无论何时单击该按钮,它都会展开用户可以从中选择的操作项列表。 -
事件
FloatingActionButton触发四个事件——onexpand、OnCollapse、OnItemClicknd和OnClick,这些事件在按钮展开/折叠、单击其中一个项或单击按钮本身时触发。 -
主题
Telerik ASP。NET JSP FloatingActionButton有20多个内置主题,比如Default(我们自己的样式),Material(基于材质设计指南)和Bootstrap(看起来像Bootstrap样式以便更好地集成)。您可以使用几行CSS轻松地自定义任何开箱即用的主题,或者通过使用Telerik SASS ThemeBuilder应用程序创建新的主题来匹配您的颜色和品牌。 -
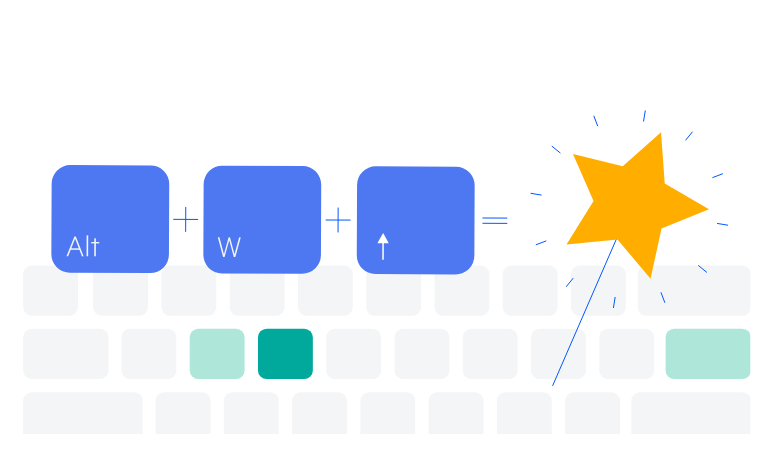
键盘导航和辅助功能
用于JSP FloatingActionButton的Telerik UI可由屏幕阅读器访问,并符合所有可访问性标准- wai - aria、WCAG 2.1和Section 508。它还提供键盘导航功能,以允许尽可能多的人使用它。
-
RTL(从右到左)支持
从右向左支持阿拉伯语和希伯来语等语言,用户从右向左阅读。您可以通过浮动动作按钮在从左到右和从右到左对齐之间切换来满足任何文化偏好,只需几个设置。
所有JSP组件
数据管理
调度
布局
地理可视化
互动性和用户体验
编辑器
数据可视化
文件上传与管理
导航
- BottomNavigation
- 按钮
- 芯片新
- ChipList新
- DropDownButton新
- FloatingActionButton
- 菜单
- PanelBar
- 分割按钮新
- 步进
- 标签条
- 树状视图