
Angular的Kendo UI
角ArcGauge
- 用这个光滑的、可定制的Angular gauge组件来表示圆弧形状的数据。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
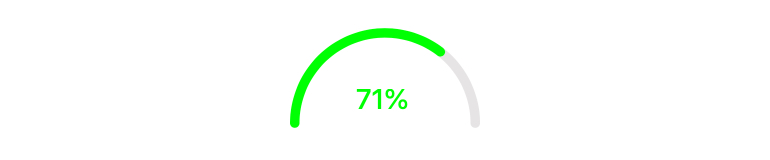
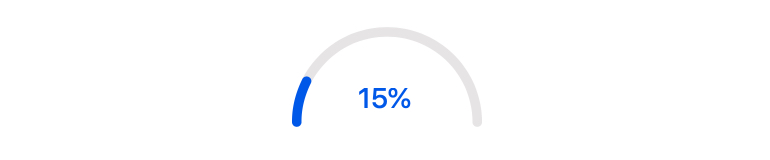
Angular ArcGauge的Kendo UI被设计用来表示弧形的值范围。该组件允许您设置电弧范围从0到360度,定义最小和最大角度,并显示电弧内的当前值。您还可以通过一个可定制的模板来控制ArcGauge中心的完整外观和感觉,以匹配您的品牌。

-
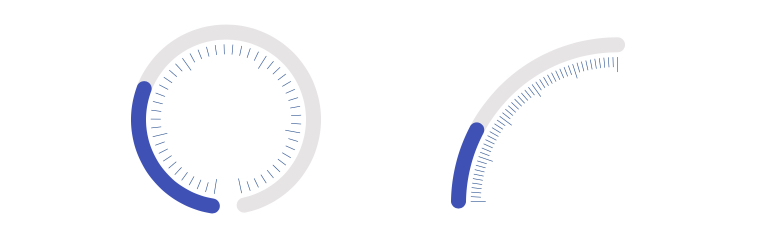
规模的选择
默认情况下,Angular ArcGauge的Kendo UI是一个从0到180度的弧度,没有任何刻度或标签显示。为用户提供更多的背景和信息与ArcGauge的比例选项。您可以使弧度范围从0到360,沿一定的间隔显示刻度,沿所述刻度显示标签,并为标签和刻度提供不同的颜色。

-
中心模板
Angular ArcGauge的Kendo UI的中心模板可以完全自定义,允许你完全控制Angular ArcGauge的Kendo UI内部的内容。

-
颜色范围
允许Angular ArcGauge的颜色反映显示值的变化。您可以定义一个不同颜色的范围,每个颜色对应一个特定的值范围。

-
导出选项
由于内置集成了Angular Drawing库的Kendo UI,你可以将ArcGauge导出为各种格式,包括图像、PDF和SVG文件。

-
全球化
Angular ArcGauge的Kendo UI支持从右向左渲染,确保它能适应任何全球化场景。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
