
Angular的Kendo UI
角自动完成
- 允许用户使用多种方法从可用选项列表中筛选和选择项目。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
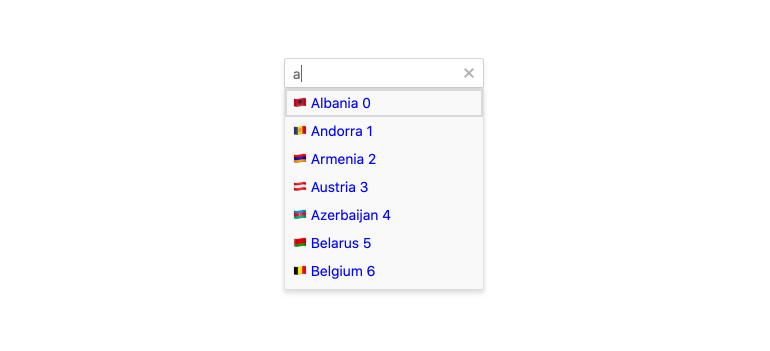
使用Kendo UI for Angular AutoComplete,让用户能够轻松直观地从可用选项列表中发现、缩小和选择项目。

-
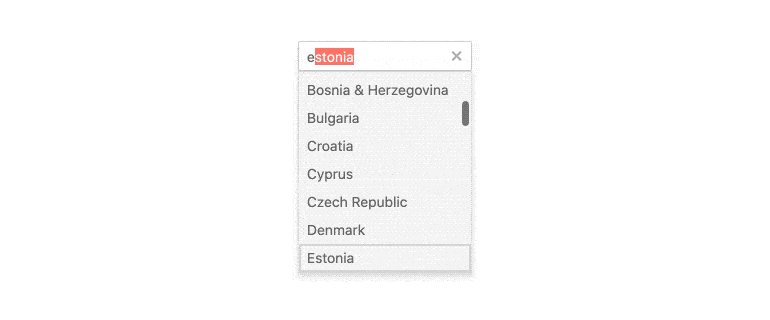
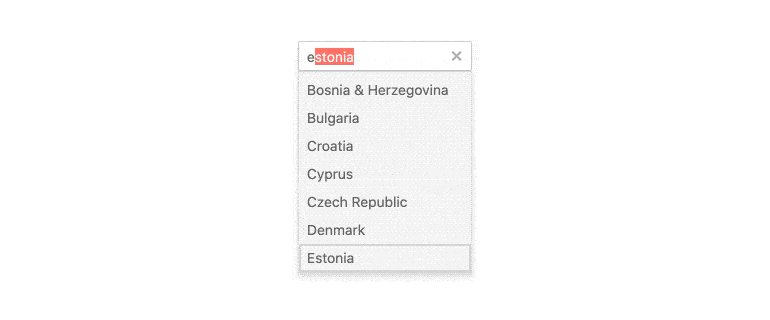
过滤
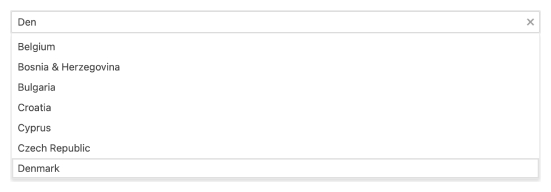
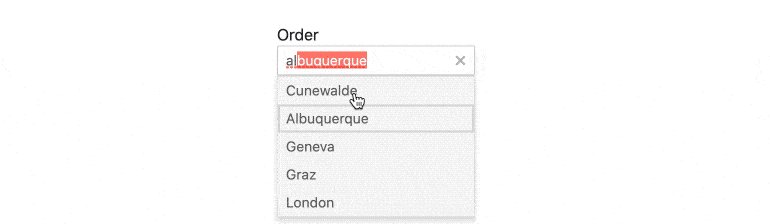
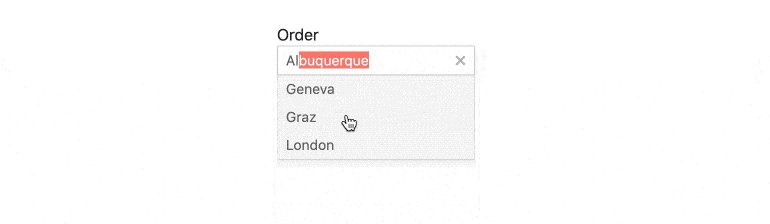
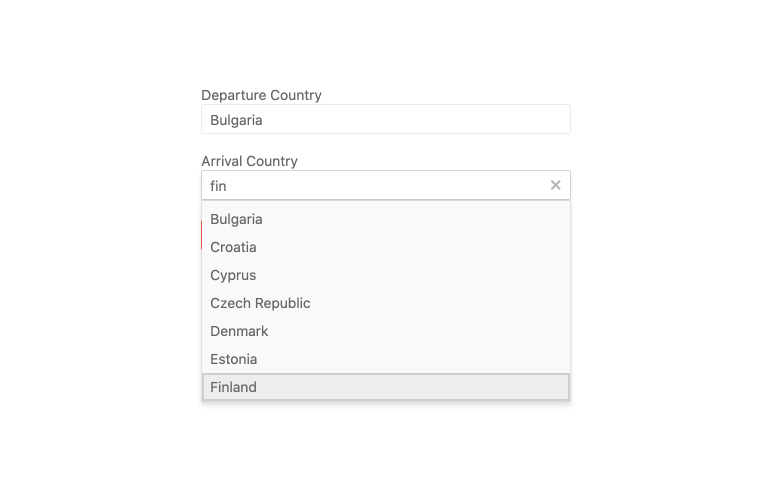
精确地定义如何过滤数据项,使用户的输入与Angular AutoComplete的Kendo UI的过滤选项相匹配。通过实现条件语句,如“开始于”、“包含”等,您可以根据用户键入的内容控制可用项的下拉列表。

-
分组
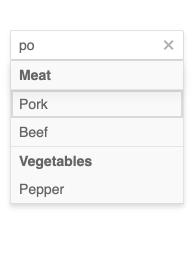
在“自动完成”中按类别定义类别并对项目进行分组,以避免冗长的列表,帮助用户以有组织的方式浏览可用选项。

-
建议
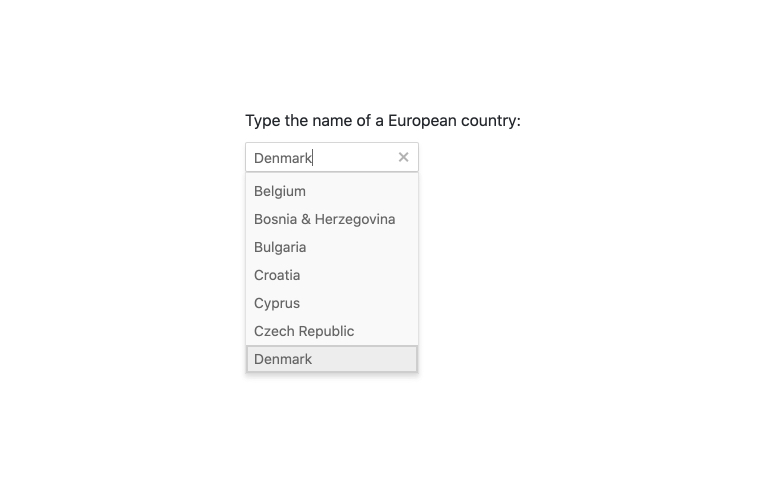
为用户节省查找所需值的时间和按键。打开建议后,Kendo UI for Angular AutoComplete会根据用户目前输入的内容自动填充输入字段。
参见Angular自动完成建议演示.
-
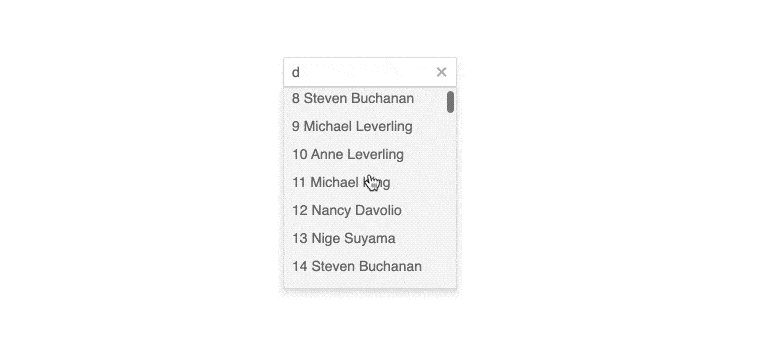
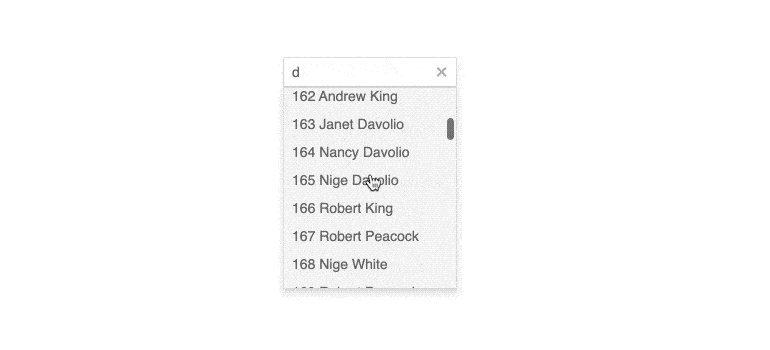
虚拟化
对于Angular UI组件的Kendo UI来说,性能是最重要的。借助Angular内置的高性能自动完成虚拟化特性,你可以毫不费力地浏览大量数据。

-
浮动标签
浮动标签由Material Design推广开来,它最初是输入元素中的占位符,后来才动画化,浮动在输入元素上方,充当标签。多亏了与Angular FloatingLabel组件的Kendo UI的集成,我们的Angular AutoComplete可以轻松地使用浮动标签,无论你使用的是哪种设计语言。

-
形式支持
使用您选择的表单构建web应用程序。Angular AutoComplete组件的Kendo UI可以同时使用模板驱动表单和响应式表单,允许你以任何形式集成该组件。

-
模板
在Angular AutoComplete中使用模板完全自定义每个条目的外观。这包括代表每个数据项的默认项,以及用于Angular AutoComplete的Kendo UI的页眉和页脚元素。

-
键盘导航
通过键盘支持,使用户能够提高工作效率并方便访问。用于Angular AutoComplete的Kendo UI有内置的键盘支持,可以帮助用户使用键盘浏览应用程序的各个方面。
-
可访问性
确保您的应用程序符合国际可访问性要求。Angular组件的每个Kendo UI都有内置的数字可访问性特性,以帮助你遵守可访问性标准。
我们的Angular自动完成的Kendo UI遵循官方的WCAG指南,并支持章节508、键盘导航和WCAG 2.0 (AAA级)。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
