
Angular的Kendo UI
角BottomNavigation
- Angular底部导航组件的Kendo UI为用户提供了一种方便的iphone风格的方式,可以在小屏幕上导航应用。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
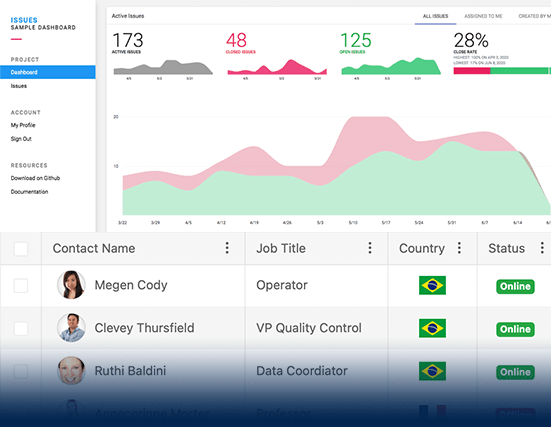
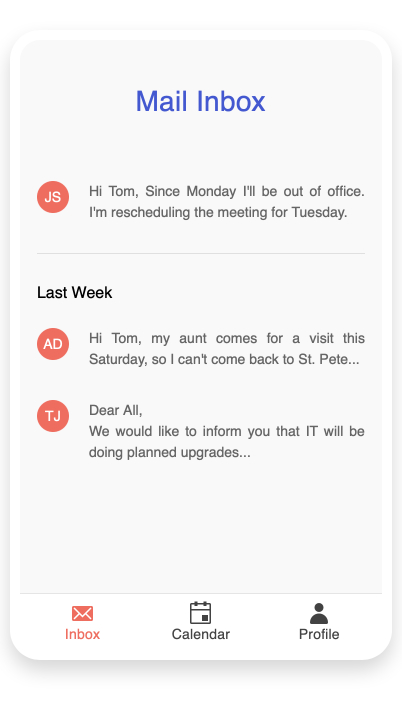
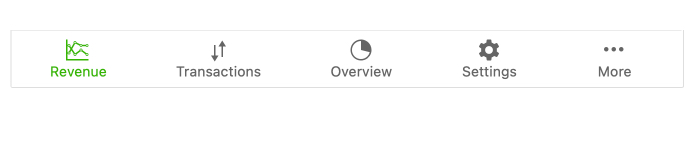
Angular的BottomNavigation组件非常适合为用户添加一种方便的方式,让他们可以在屏幕较小的触摸设备上的主屏幕之间导航。底部导航通常用于响应式应用程序和渐进式Web应用程序,底部导航在屏幕底部放置三到五个项目,包括文本和一个可选的图像,在那里它们很容易访问。

-
项目
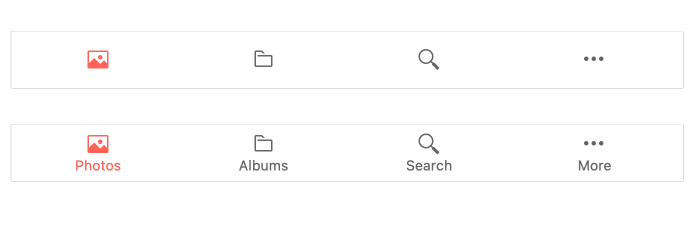
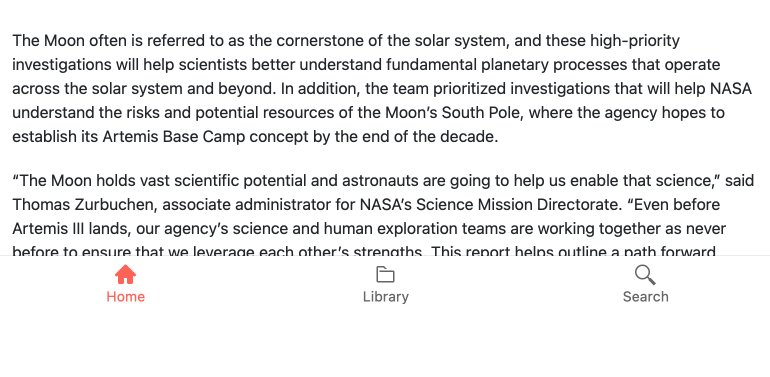
底部导航组件的主要部分是它的项。项是组成导航栏的可点击元素。这些项可以是文本、图像或文本和图像。在使用文本和图像时(这是最常见的场景),您可以选择文本和图像的对齐位置,或垂直或水平地发光。

-
固定模式或粘滞模式
选择您希望底部导航组件在页面上与其他内容相关的显示方式。当使用粘滞位置时,导航条将始终出现在容器的底部,而粘滞位置将把导航条置于视口的底部。

-
模板
超出内置的外观配置和自定义你的底部导航组件,无论你喜欢。
-
外观
使用主题、填充选项、边框等方便的属性自定义底部导航栏的外观。

-
键盘导航
Angular的BottomNavigation组件支持键盘命令来移动焦点和选择项目。
-
可访问性
Angular底部导航组件的Kendo UI符合Section 508和WAI-ARIA标准,并拥有WCAG 2.0 AAA评级。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
