系列类型
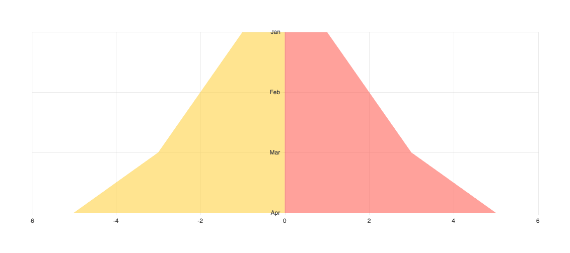
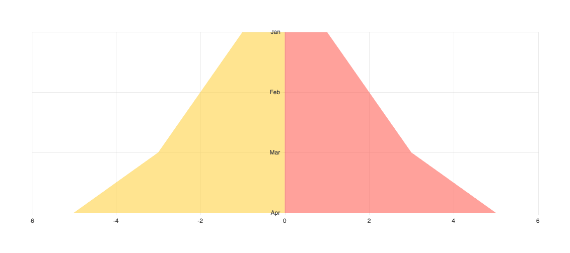
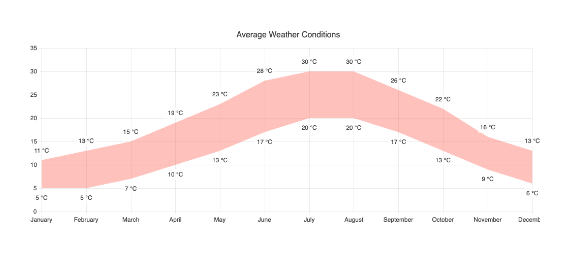
面积和垂直面积图
- 通过选择区域颜色、覆盖不透明度等选项来配置这些Angular区域图。
- 堆叠顺序可以是隐式的,也可以通过用户设置的zIndex来控制。
- 垂直面积图在功能上与面积图相当,但调换了轴——类别轴是垂直的,值轴是水平的。

专业的设计、交互性、高性能以及用户所期望的一切。下面是一些流行的功能。
将鼠标移到图表上查看交互。
我们的Angular图表库为你提供了极致的灵活性,无论是应用主题、配置轴、自定义数据系列、添加十字准星,还是任何你能想到的事情。最好的部分是这只需要几行代码。
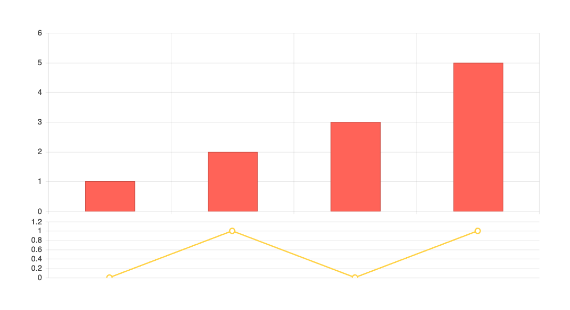
参见Angular图表演示Angular图表组件的Kendo UI提供了超过15种图表类型,为您提供了丰富的种类。您可以单独使用每种系列类型,也可以向单个图表中添加多个不同的系列,并一起呈现。
参见Angular图表类型演示与所有Kendo UI组件一样,Chart API也有良好的文档记录,其设计使配置、样式化和自定义行为尽可能简单。
阅读API文档取悦你的用户,让他们专注于他们想要看到的内置平移和缩放数据。这在小屏幕上特别有用,因为对于可用的屏幕空间来说,图表可能太大了。
参见Angular Chart Pan和Zoom演示通过一个简单的配置选项,选择在SVG或Canvas中呈现你的Angular图表。不管你选择哪一种,你的图表看起来都是一样的。
参见Angular图表渲染模式演示将Angular图表导出为PDF文件、SVG元素和各种图像格式。与Kendo UI for Angular Drawing包的集成允许你用一个方法导出整个Angular图表,让用户在本地保存图表。
查看所有的Angular图表导出演示


















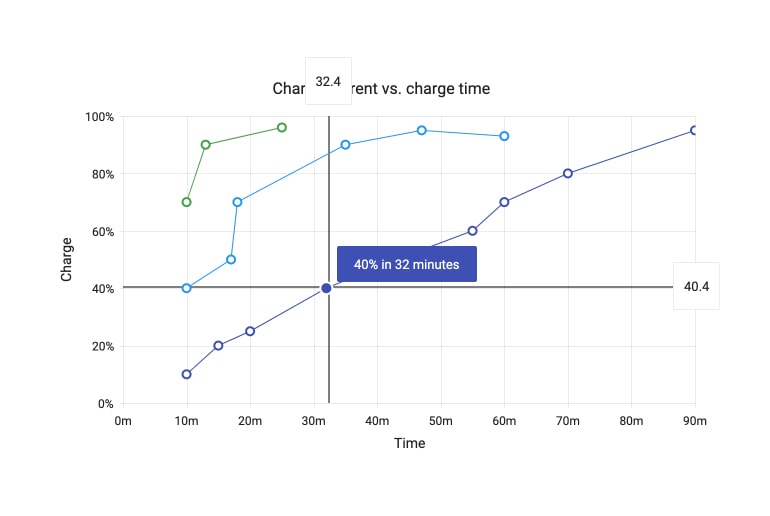
当图表标签被隐藏时,可能很难看到数据点的特定X和Y值。使用Angular Charts组件的Kendo UI内置的Crosshairs特性,你可以启用一条垂直于任意轴的交叉线,让用户可以看到光标当前位置的准确值。
参见Angular图表十字准星演示
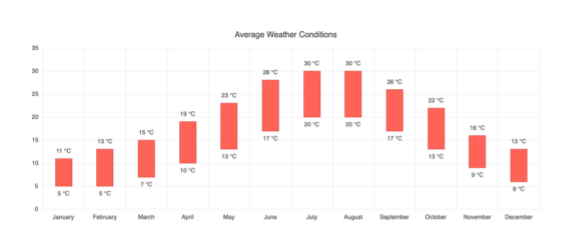
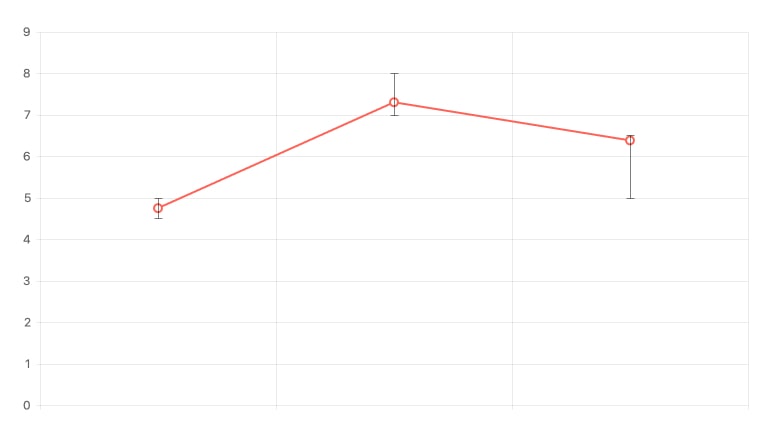
用误差条显示误差范围以指示数据点的可变性。在面向Angular Charts的Kendo UI中,你可以定义与每个值相关的高值和低值字段,允许一个指示器显示呈现的数据点位于可能值范围内的哪个位置。
参见Angular图表错误条演示



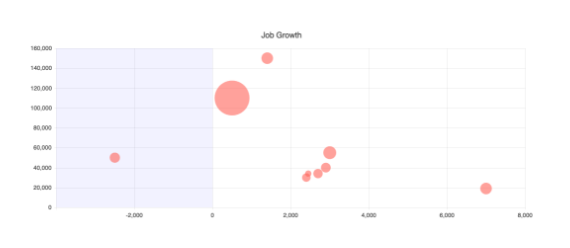
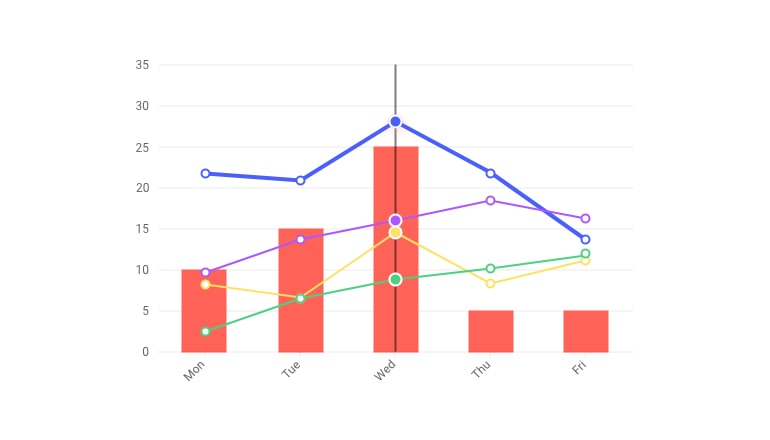
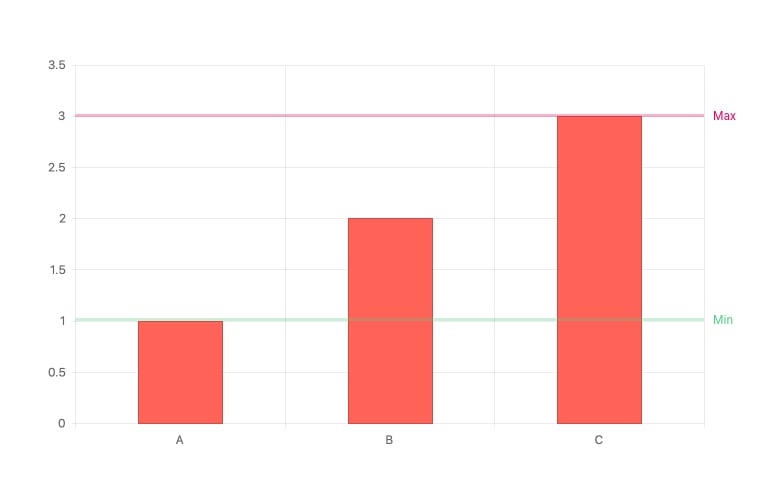
图带允许你在X轴和y轴上突出显示一个特定的范围。这样你就可以展示一系列好的或坏的数字,或者把注意力吸引到Angular图表的某个区域。你可以在一个Angular Chart中定义无限数量的图带。
参见Angular Chart Plot Bands演示
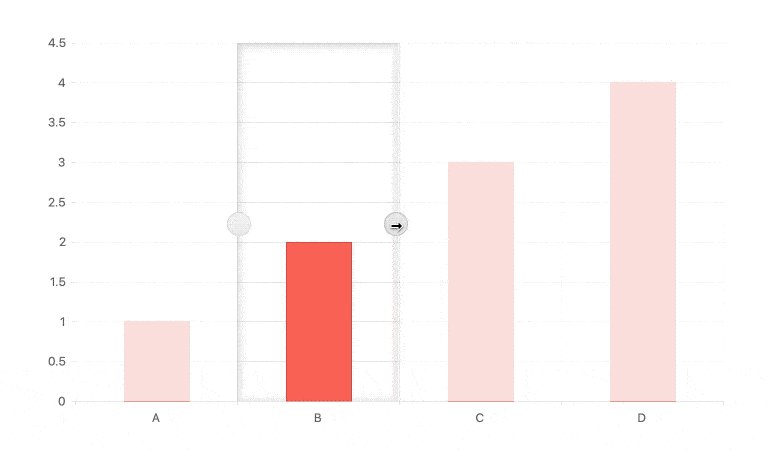
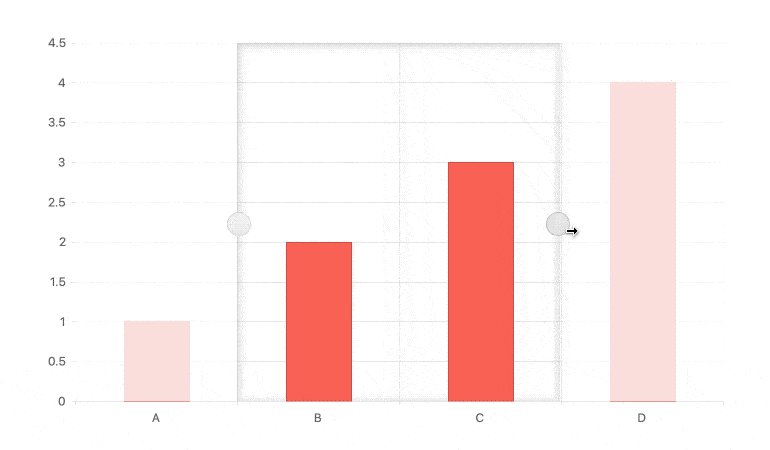
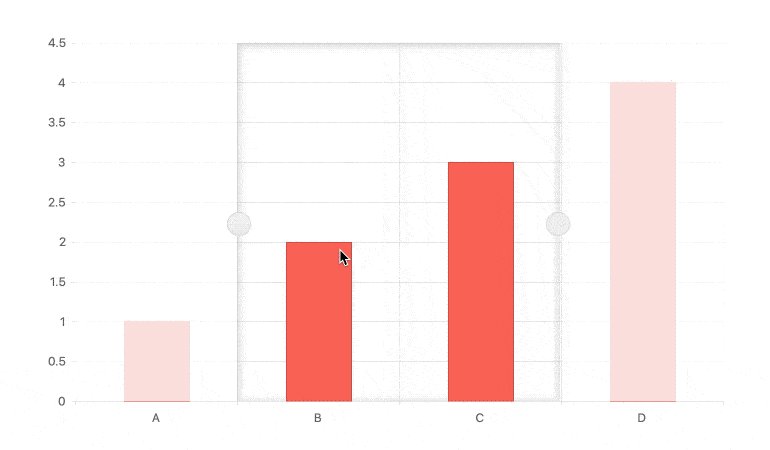
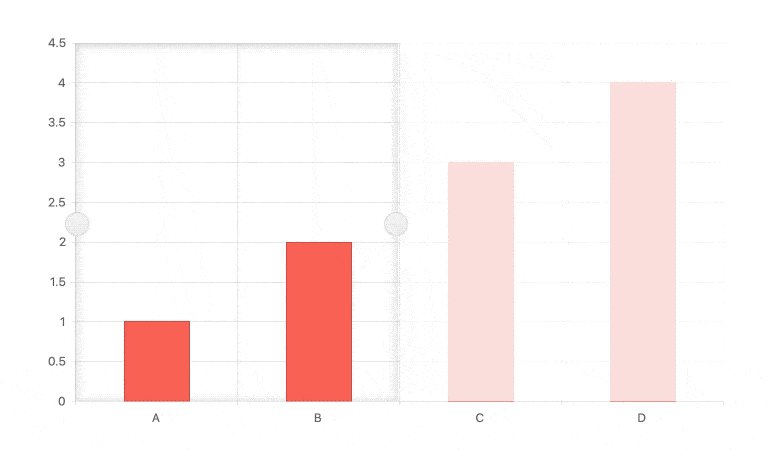
Angular图表的Kendo UI允许用户在图表中选择单个或一组数据点。您可以通过在图表的大片区域上拖动鼠标或使用包含拖拽句柄的选择覆盖层来单击一次选择数据项,以帮助修改选择的范围。
参见Angular图表选择演示

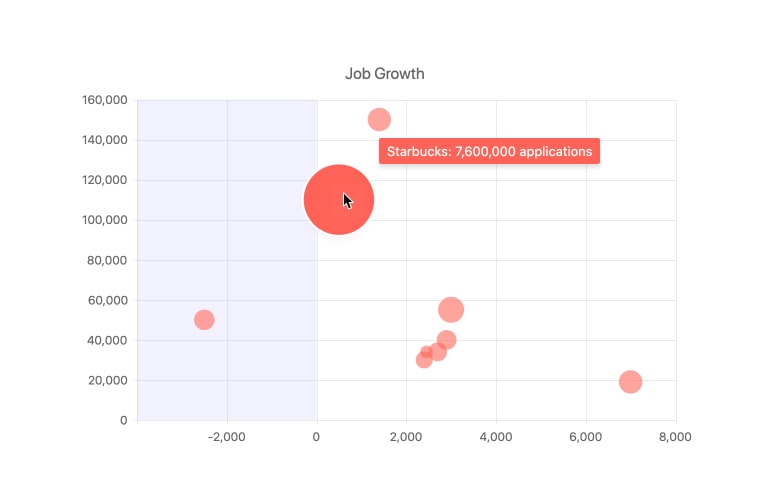
使用工具提示可以交互式地为用户提供有关Angular图表中不一定会显示的特定值或字段的额外信息。鼠标悬停在特定的图表元素上可以显示工具提示。还可以显示带有一组随着鼠标移动的准星的工具提示,以指示鼠标指针位置的当前X和Y值。
参见Angular图表工具提示演示

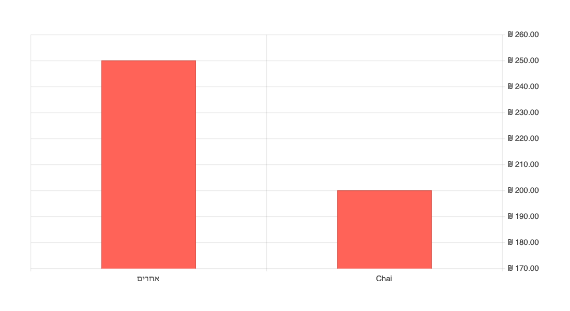
您可以启用RTL模式,以便从左到右显示控件的文本和UI元素。

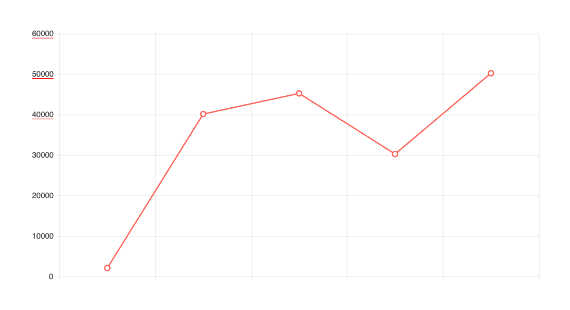
你可以轻松灵活地将Angular Chart组件的Kendo UI绑定到各种形式的数据。这包括绑定到X和Y值的简单数组,以及绑定到更高级的数据类型和带字段的对象。数据绑定提供了几个有用的配置选项,用于绑定到日期。
参见Angular图表数据绑定演示


我们投入了大量的精力来确保你使用Angular图表的体验是成功和愉快的。我们不断地发布资源,完善我们的文档和演示,甚至在Twitch上播放。以下是一些最受欢迎的资源。