
Angular的Kendo UI
角ChunkProgressBar
- 通过具有水平或垂直进度条的预定义数量的块显示任务的进度。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
Angular ChunkProgressBar的Kendo UI通过预定义数量的块显示和跟踪应用程序中任务或进程的进度。该组件支持水平和垂直呈现模式。

-
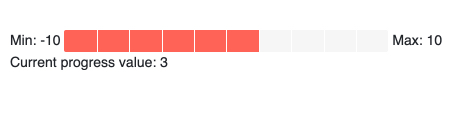
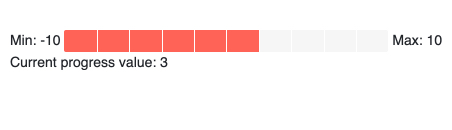
值和范围
默认情况下,Angular ChunkProgressBar的Kendo UI可以展示一个被分解成0到100个块的进程。您可以定义ChunkProgressBar的最小值和最大值,以确保组件正确地表示底层流程或任务。

-
禁用ChunkProgressBar
当你禁用Angular ChunkProgressBar的Kendo UI时,组件会立即改变它的视觉风格,向用户传达一个非活动状态。

-
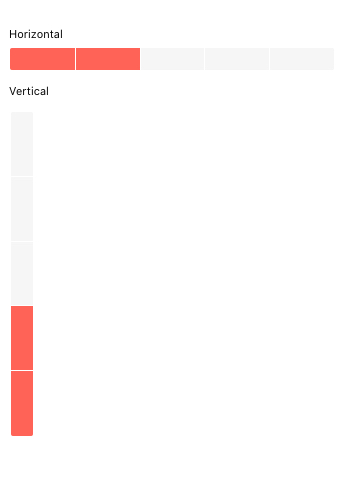
取向
Angular ChunkProgressBar组件的Kendo UI可以在水平方向和垂直方向上呈现。

-
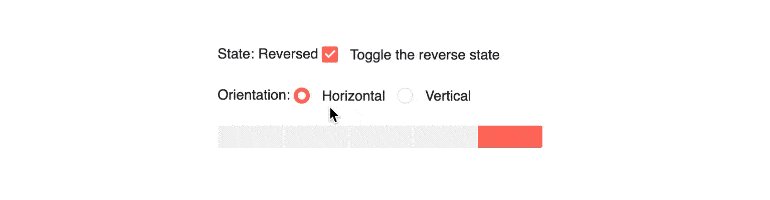
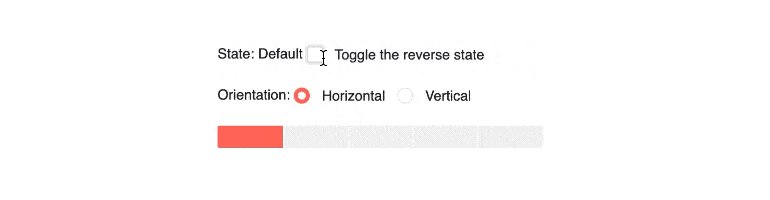
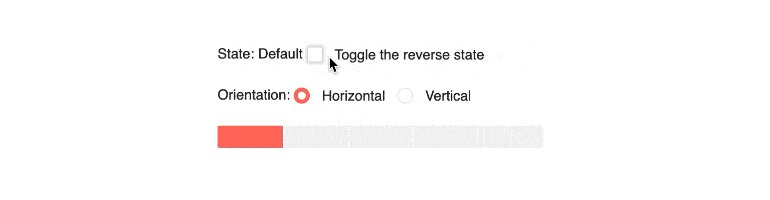
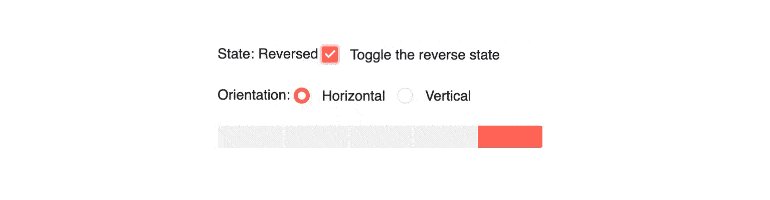
方向
当处于水平模式时,Angular ChunkProgressBar的Kendo UI会从左到右或从右到左构建进度。当处于垂直模式时,Angular的ChunkProgressBar可以从底部到顶部,也可以从顶部到底部。进程方向可以通过单一配置选项逆转。

-
外观
Angular ChunkProgressBar的Kendo UI外观的许多方面都可以通过配置选项进行自定义。这包括设置组件的高度和宽度,以及为完整的、空的和未完成的块定义不同的样式。

-
全球化
Angular ChunkProgressBar的Kendo UI通过允许组件以RTL(从右到左)模式呈现来支持全球化场景。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
