Angular的Kendo UI
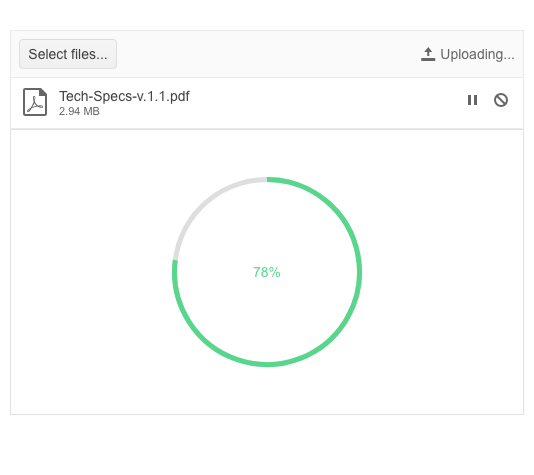
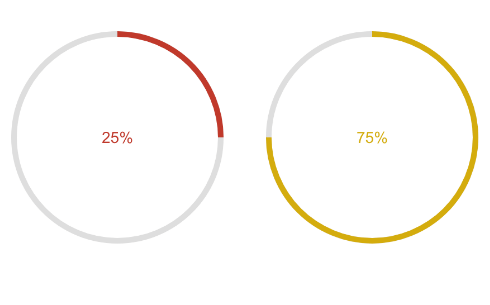
角CircularProgressBar
- 不要使用典型的线性进度条,而是使用Angular的进度条组件在圆形进度条上显示进度。
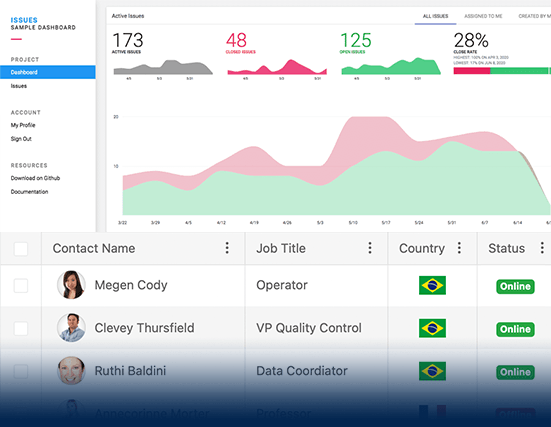
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录





开始使用Angular的Kendo UI