
Angular的Kendo UI
角DateInput
- 使用这个易于使用的Angular表单组件自动执行日期格式输入。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
为Angular DateInput提供通用的Kendo UI,让用户可以轻松地在你的Angular应用中输入日期。为了尽量减少数据输入错误,组件被设置为只接受所有现有格式的日期值。

-
禁用DateInput
禁止用户输入新的日期。你可以使用一个属性来控制Angular DateInput组件的Kendo UI的交互性。在需要时启用或禁用DateInput,或者直到满足一组条件。

-
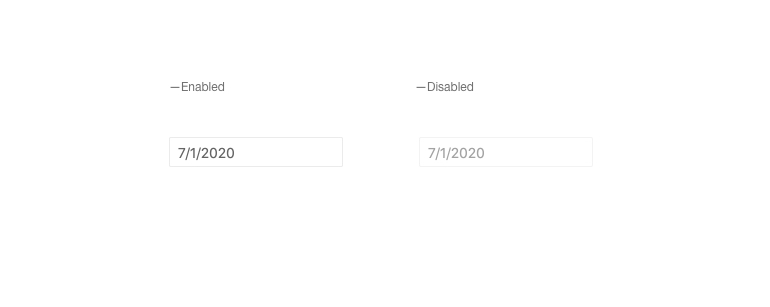
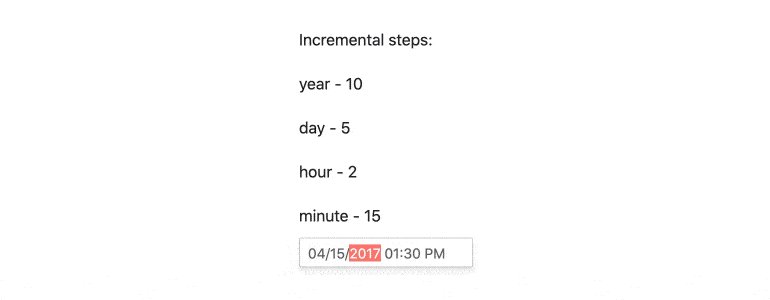
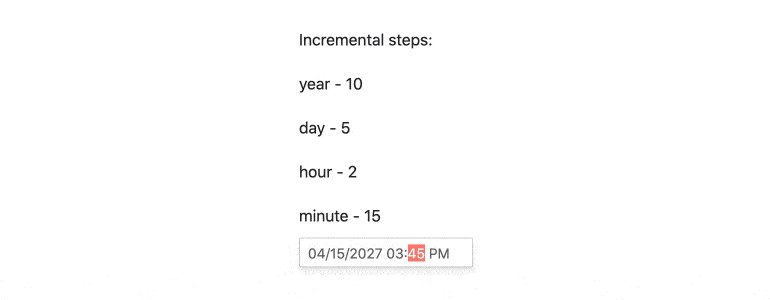
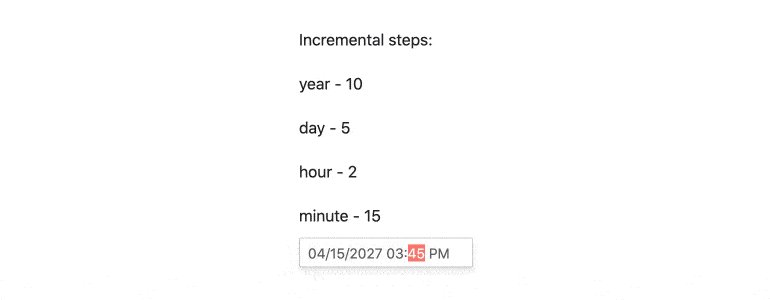
增量的步骤
你可以使用Angular DateInput旋转按钮的Kendo UI或键盘上的上下箭头,标准地增加或减少一个日期槽。要以不同的数字增加或减少日期,只需在“增量步骤”中自定义所需的速率,并允许用户以2、3、5或您定义的任何值的步骤更改日期。

-
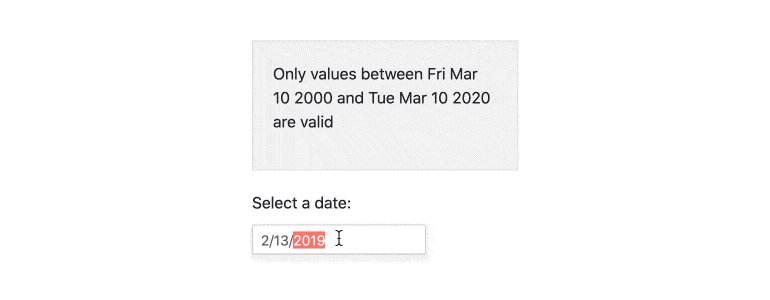
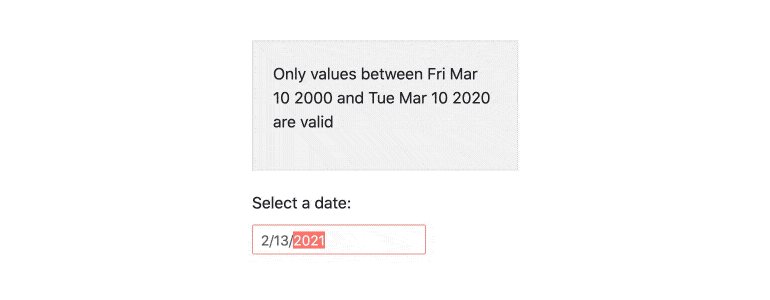
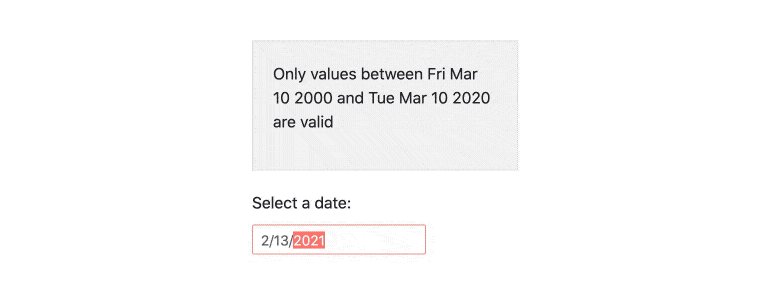
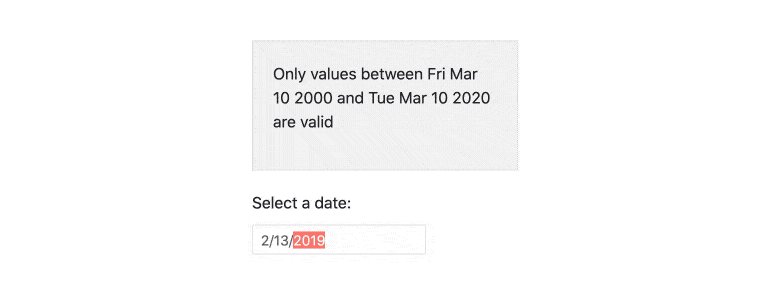
日期范围
Angular DateInput的Kendo UI接受任何有效日期,不限制该日期可能发生在过去或未来的时间。通过内置的最小和最大设置,您可以定义用户可以提供的最早和最晚可接受的日期。

-
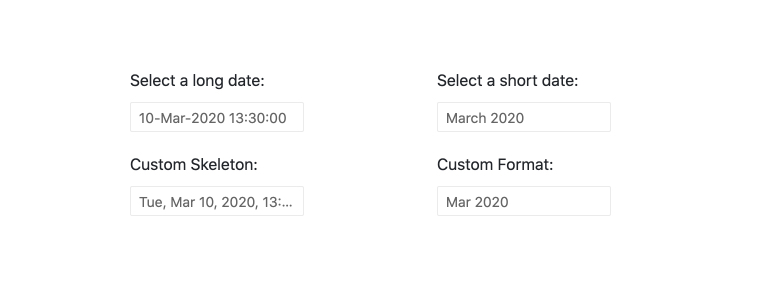
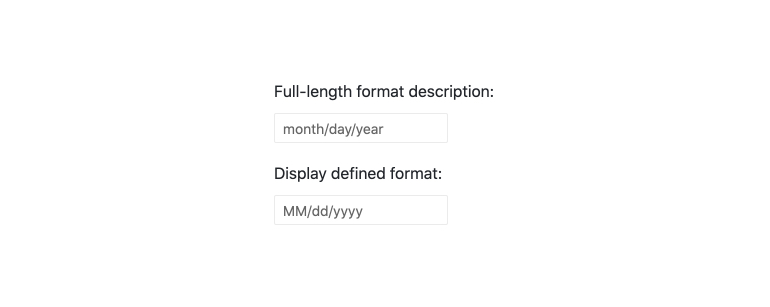
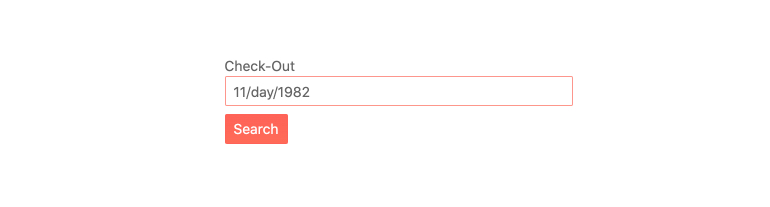
日期的格式
日期格式千变万化,Angular DateInput的Kendo UI不会强制使用单一的格式,它可以处理任何有效的日期格式字符串。这意味着无论用户或应用程序的偏好如何,你都可以通过Angular DateInput灵活地满足任何日期格式的要求。

-
旋转按钮
使用旋转按钮控制日期字符串的当前部分。使用箭头状的旋转按钮,增加或减少Angular DateInput的Kendo UI的日、月或年插槽。

-
占位符
占位符给用户一个指示和一个例子,说明他们应该提供什么类型的值以及以什么格式提供。Angular DateInput的Kendo UI可以方便地让你在组件内部呈现文本提示。

-
形式支持
Angular DateInput的Kendo UI支持模板驱动表单和响应式表单,允许你将组件添加到任何现有的Angular表单中。

-
全球化
Angular DateInput的Kendo UI支持开箱即用的全球化,允许组件的格式根据用户的语言环境进行更新。

-
键盘导航
键盘导航是现代web应用程序的关键部分,Angular DateInput组件的Kendo UI有内置功能,可以帮助用户仅使用键盘作为唯一的输入方式来选择或输入日期。
-
可访问性
用于Angular DateInput的Kendo UI在WCAG 2.0中被评为AAA级,并且兼容WAI-ARIA和Section 508标准。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
