
Angular的Kendo UI
角DatePicker
- 使用这个随时可用的Angular组件,用户可以选择手动输入或从日历中选择日期。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
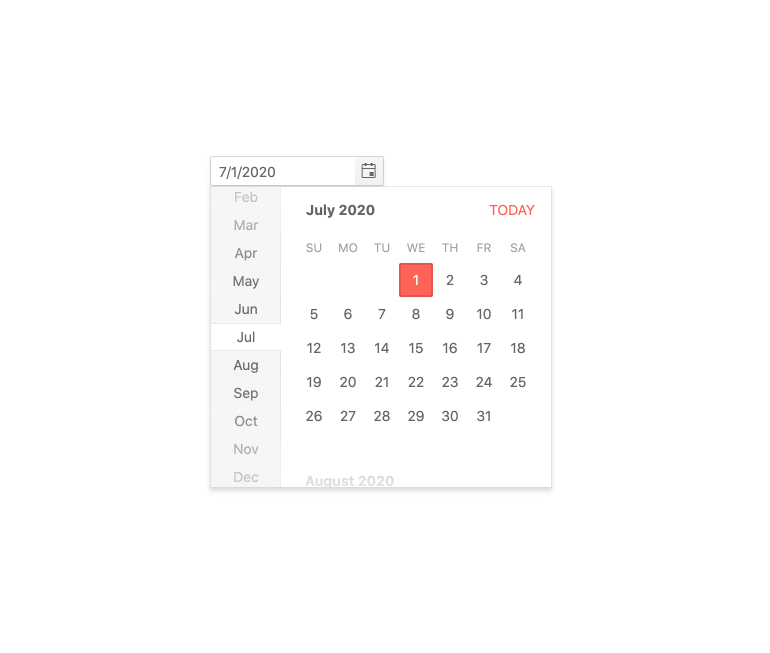
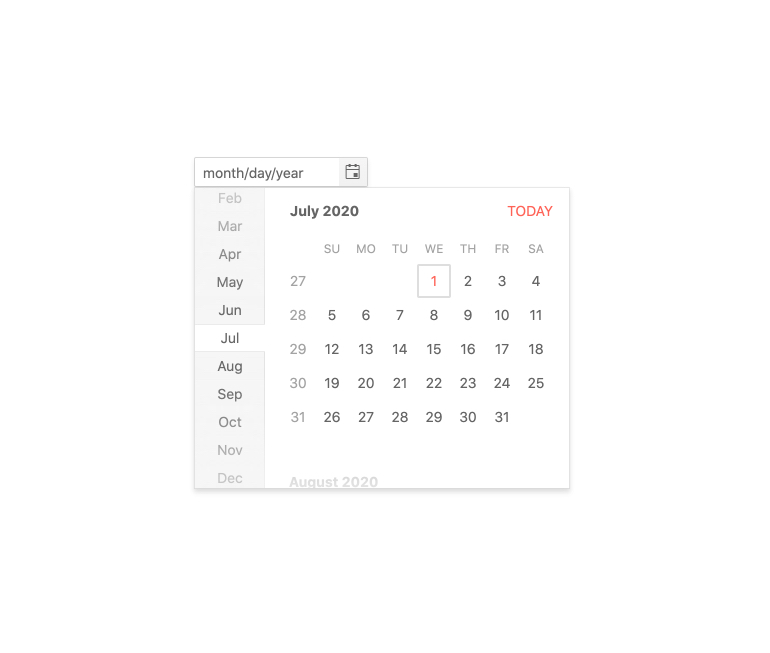
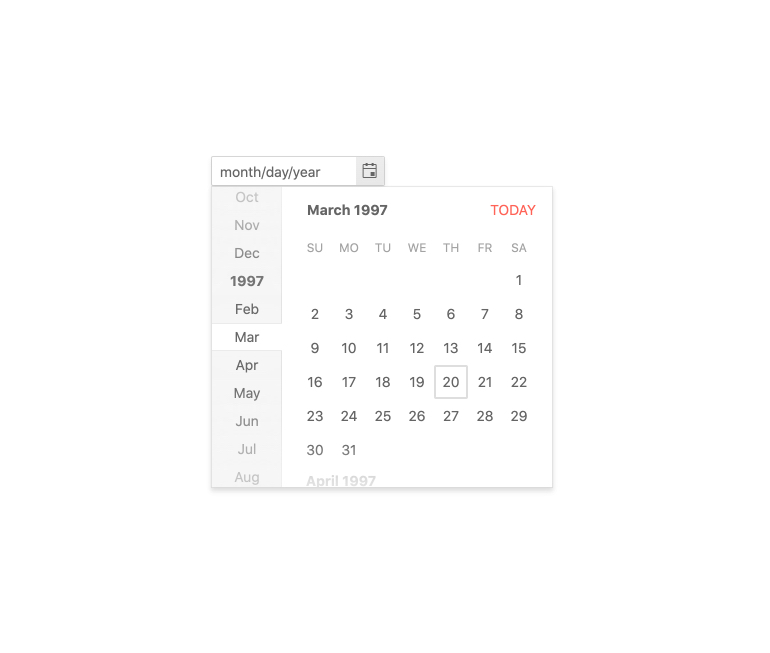
Angular Date Picker组件的Kendo UI为用户输入和选择日期提供了一个流畅而直观的界面。它呈现为一个简单的输入元素,允许用户手动输入日期或快速、可视化地从弹出式日历中选择日期和日期范围。

-
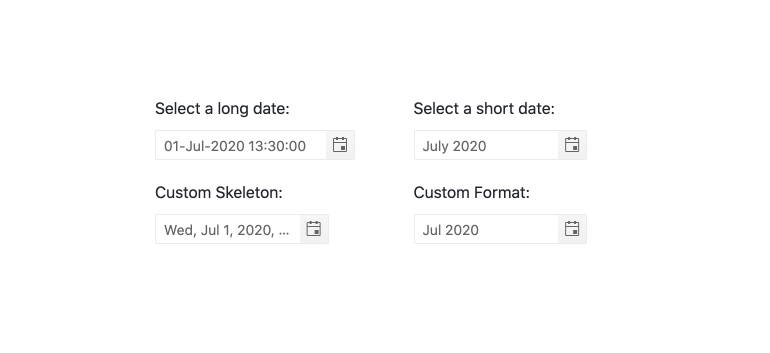
日期的格式
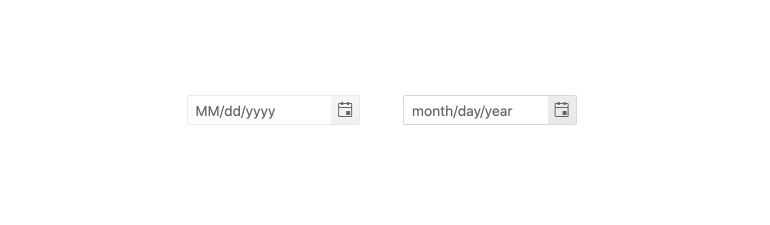
Angular DatePicker组件的Kendo UI可以接受任何有效的日期格式字符串,允许应用程序要求指定如何在Angular DatePicker中处理日期格式。

-
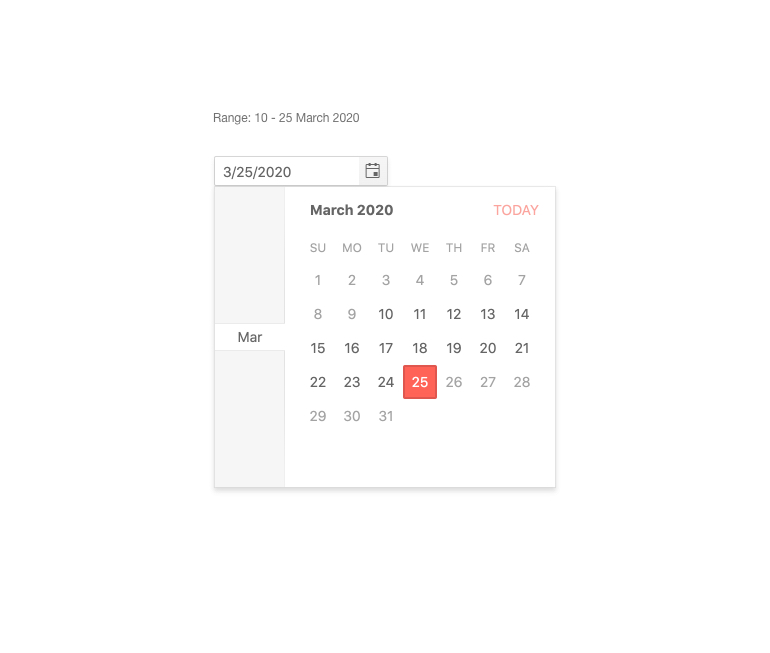
日期范围
默认情况下,Angular DatePicker的Kendo UI没有任何限制,将接受用户提供的任何日期。要限制用户可以选择的日期,只需使用Angular DatePicker的min和max属性。它们使您能够定义组件中可用的有效日期范围。

-
周数列
类似于Angular Calendar组件的Kendo UI, Angular DatePicker的Kendo UI有一个配置选项,可以在日历中显示的每周旁边显示或隐藏周数。

-
占位符
占位符直观地引导用户正确的输入值或他们应该提供的格式。Kendo Angular DatePicker组件允许你在没有数据提供时定义一个文本占位符,并且Angular DatePicker最初被渲染。

-
形式支持
Angular DatePicker的Kendo UI支持与模板驱动表单和响应式表单的集成,确保你可以将Angular DatePicker添加到任何Angular表单中。
-
模板
用模板为Angular DatePicker子组件定制不同的Kendo UI的外观。你可以专门定制内置的Angular Calendar元素,一直到单元格级别,以匹配你的品牌和应用程序风格。
-
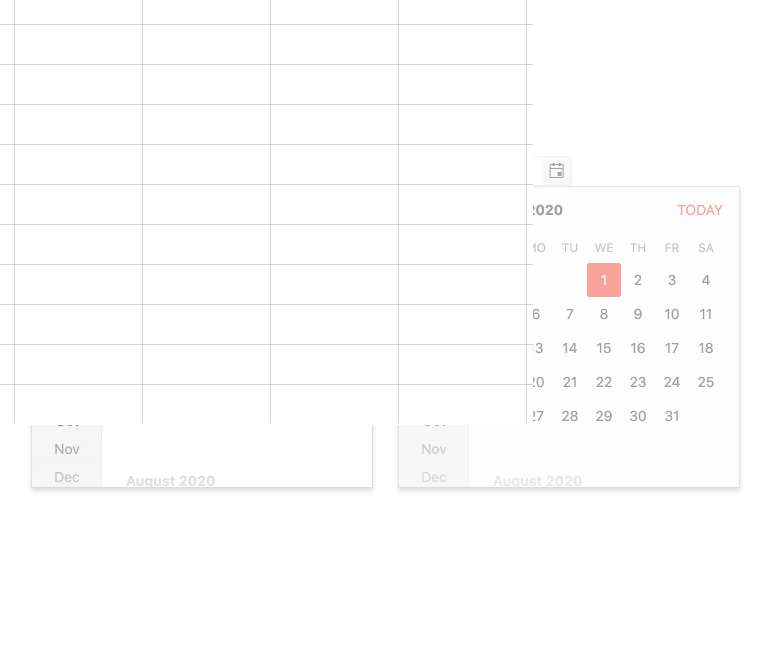
集中的日期
Angular DatePicker弹出式日历的Kendo UI提供了一个重点关注的日期,它会高亮显示,并以不同的方式呈现,给人一种独特的感觉。集中日期默认为今天。您可以通过一个配置选项将关注日期的默认值更改为您选择的日期。

-
禁用DatePicker
某些场景可能会要求Angular DatePicker的Kendo UI不可编辑,从而阻止用户与组件交互。你可以通过一个配置选项轻松禁用Angular DatePicker,直观地告诉用户他们不能输入或选择日期。

-
键盘导航
Angular DatePicker的Kendo UI提供了几种不同的选择日期的方法,仅使用键盘导航。用户可以手动输入日期,用上下方向键更改当前日期,或者打开日历选择特定日期。
-
全球化
Angular DatePicker组件的Kendo UI支持开箱即用的全球化,允许提供的日期字符串和内置消息根据用户的语言环境或语言设置进行调整。
-
可访问性
Angular DatePicker符合Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

常见问题
-
什么是Angular DatePicker?
Angular的DatePicker是一个组件,旨在为用户提供一种交互式方式来选择日期值。当用户单击或点击表单中的日期字段时,他们将看到一个弹出窗口,其中显示可选择的日期。当选择日期时,它的值将以您选择的格式填充字段。
-
为什么我要为Angular DatePicker选择Kendo UI ?
Angular DatePicker的Kendo UI有很多独特的值。用配置属性定制它的行为非常容易,它是完全可访问的,并且是数据就绪的。它也是一个包含100多个其他组件的完整库的一部分,这些组件都共享相同的主题和API。因此,您可以轻松地满足功能需求并创建干净一致的UI。
-
我可以试试Angular DatePicker吗?
绝对的。我们为Angular库提供整个Kendo的30天免费试用。通过试用,您可以完全访问所有组件、设计工具、学习材料和技术支持。一旦你报名参加试验吧,你会收到一封说明的电子邮件。
-
我可以只购买Angular DatePicker吗?
为了简化购买过程并提供尽可能多的价值,我们提供了一个名为Kendo UI的一体化JavaScript开发包。这个包包含Angular、React、Vue和jQuery的四个组件库。Angular DatePicker是这个库的一部分,目前还不能单独使用。
-
Angular DatePicker通常如何使用?
Angular的DatePicker是一个表单控件,可以在任何你想让用户选择或输入日期的地方使用。常见的用例是选择酒店预订的开始日期或航班的出发日期。
-
哪里可以找到Angular DatePicker的演示?
我们不仅一丝不苟地记录每个组件和每个特性,还努力为每个组件和特性提供Angular TimePicker示例。你可浏览我们的Angular DatePicker文档和演示在这里。
-
如何开始使用Angular DatePicker?
Angular DatePicker是Angular日期输入包,其中包括日历,DateInput,DatePicker,DateTimePicker,DateRange,MultiViewCalendar,以及TimePicker.要在短短几个步骤中开始使用此包,请参阅开始篇文章。
Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
