
Angular的Kendo UI
角DateRange
- 允许用户使用多个并排的Angular日历选择一定范围的日期。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
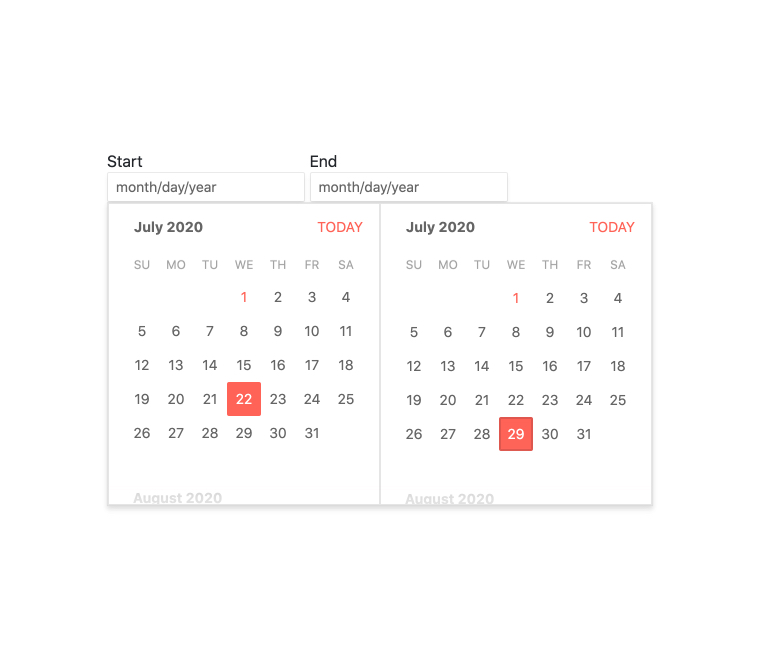
概述
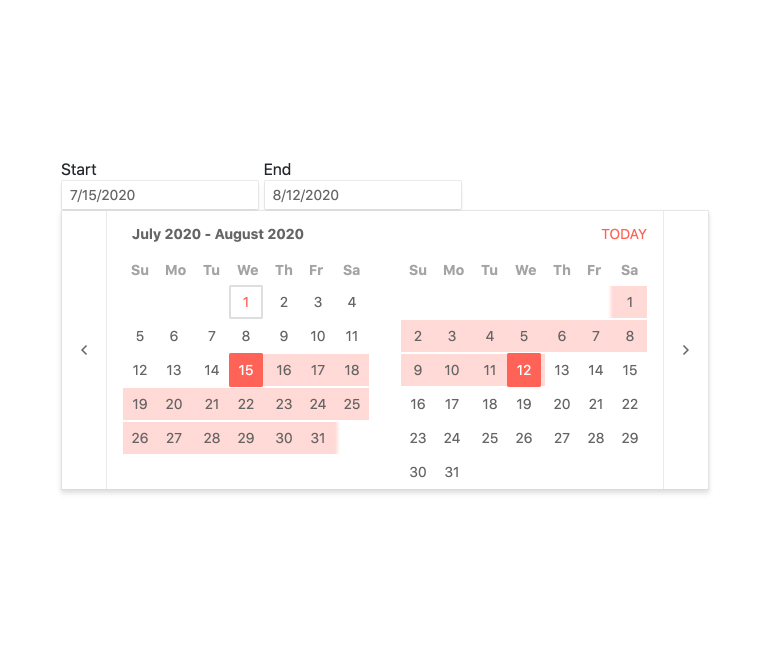
Angular Date Range组件的Kendo UI为用户提供了一个流畅而直观的界面,可以从多个并排的日历中选择日期范围。Angular DateRange组件由两个Angular dateinput组成——分别表示开始日期和结束日期。当用户聚焦组件时,并排显示的日历就是Angular MultiViewCalendar。将这些Angular UI组件组合成一个复合组件,可以让开发人员在定制和配置选项时充分利用每个组件的功能。

-
日期范围
Angular DateRange组件的Kendo UI可以处理用户提供的任何未来或过去的日期。对于需要限制用户可用日期范围的场景,使用内置的Angular MultiViewCalendar min和max属性定义用户可以选择的最早日期和最晚日期。

-
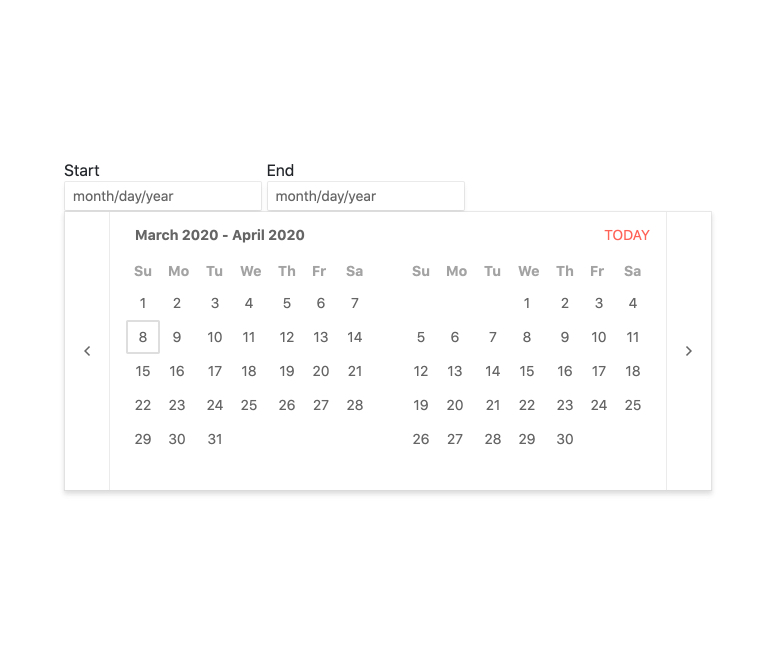
集中的日期
默认情况下,Angular DateRange的Kendo UI总是聚焦今天的日期。焦点日期具有独特的视觉风格,使其独特。你可以通过集成Angular MultiViewCalendar的可用配置选项来设置不同的关注日期。

-
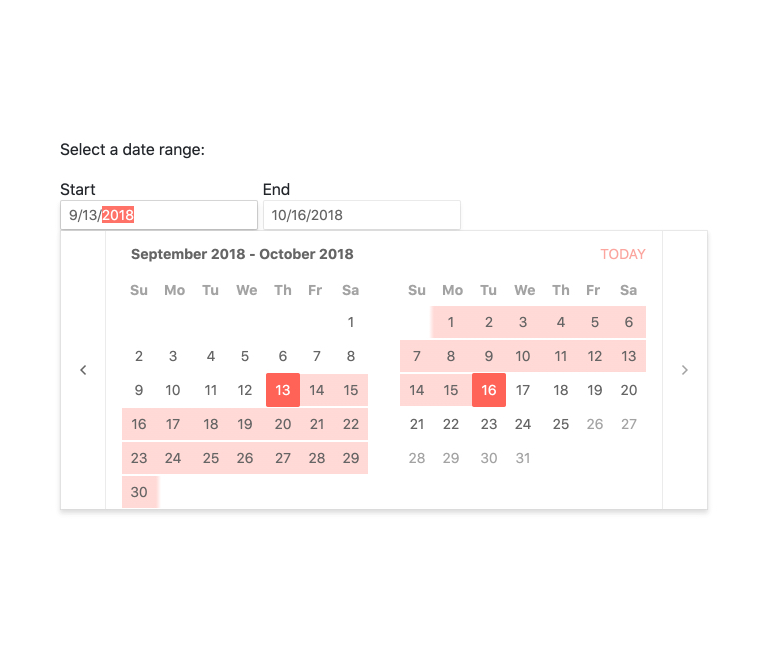
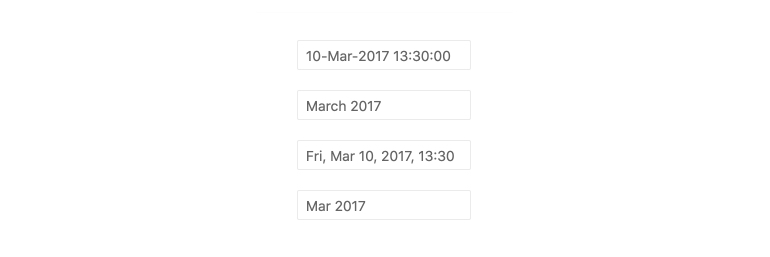
日期的格式
由于对标准格式字符串的支持,Angular DateRange的Kendo UI内置的Angular dateinput已经准备好处理任何有效的日期格式。

-
模板
当你想为Angular定制Kendo UI的标准外观和感觉时,需要定制daterrange以适应应用需求,开发人员可以完全控制集成的Angular DateInput和Agular MultiViewCalendar组件。每个UI组件都支持模板,以实现所需的外观。

-
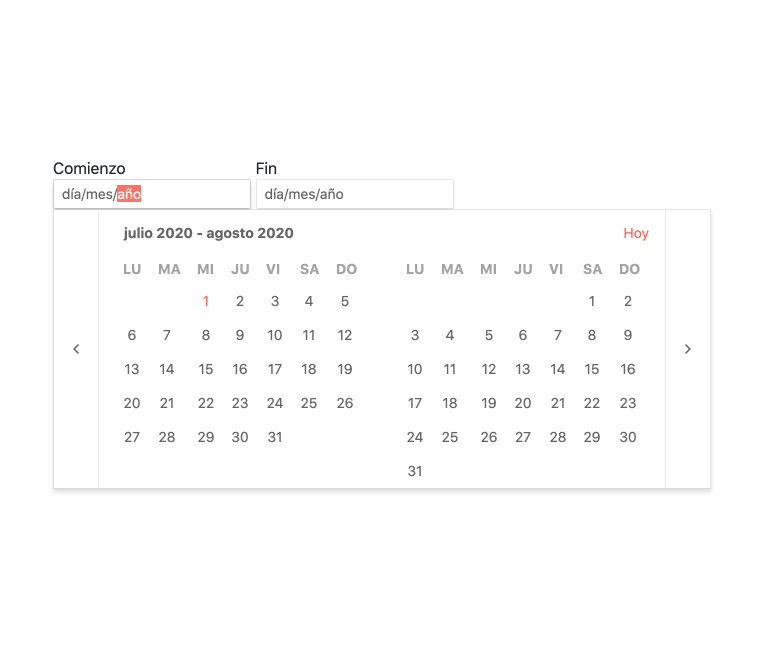
全球化
Angular DateRange组件的Kendo UI支持开箱即用的全球化。这意味着Angular DateInput和MultiViewCalendar都可以根据用户语言环境或应用程序设置进行调整,并符合相应的格式和语言要求。

-
键盘导航
Angular DateRange组件的Kendo UI允许用户只使用键盘导航就可以选择一个日期范围。这包括打开弹出式日历并选择单个日期或日期范围,或者手动在每个输入中输入日期。
-
可访问性
用于Angular DateRange的Kendo UI被设计为符合Section 508和WAI-ARIA标准,并被WCAG 2.0评为AAA级。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
