
Angular的Kendo UI
角拖放
- Angular的拖放库可以很容易地为用户提供抓取项目并将它们拖放到屏幕上的目标的功能。内置属性可以帮助您根据自己的需求和用户体验需求进行定制。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
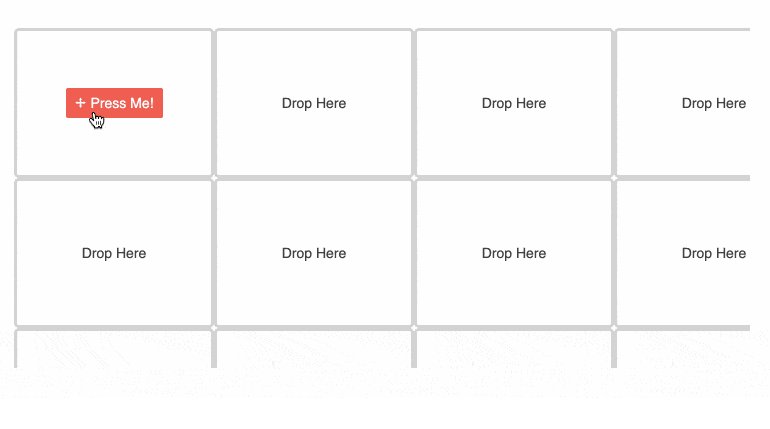
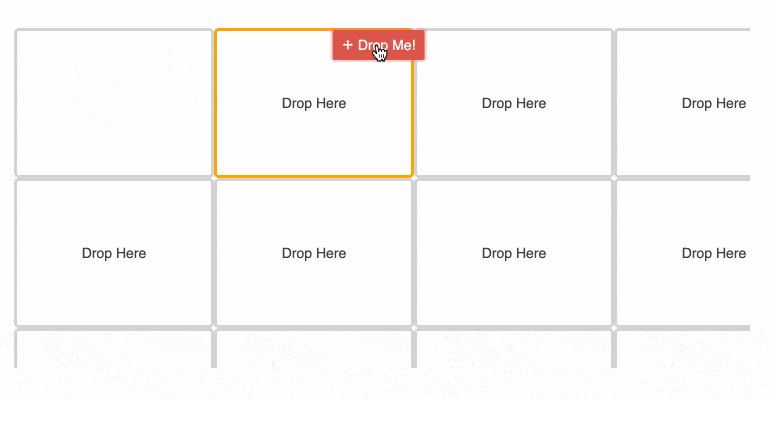
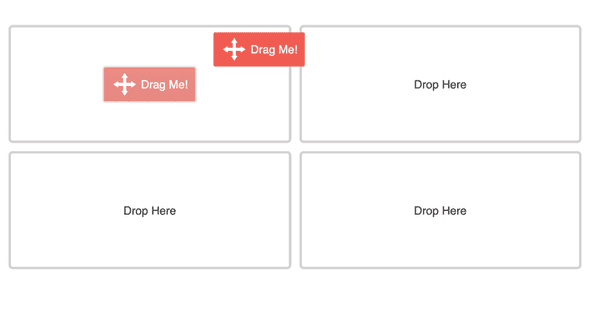
自定义拖放变得容易
Angular的拖放库可以很容易地为用户提供抓取项目并将它们拖放到屏幕上的拖放区域的功能。该组件提供了在页面上拖动一个元素并将其放入另一个元素的能力。您可以指定可以拖动哪些项目以及可以将哪些项目用作放置区域。它们可以是通用的HTML元素,也可以是Angular组件的其他Kendo UI。

-
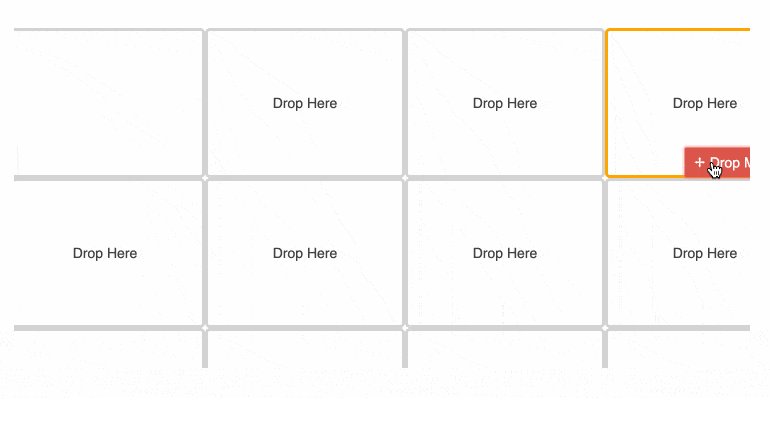
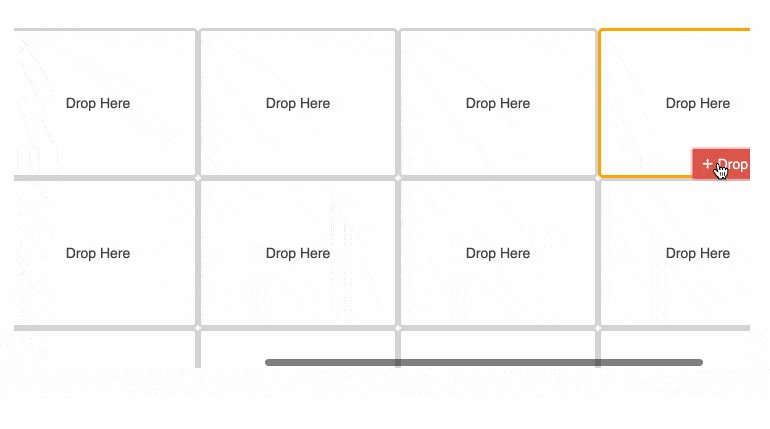
自动滚动
使用此功能,当用户到达Drop Target的边缘时,最近的可滚动父元素将滚动。这将极大地改善小屏幕的用户体验。

-
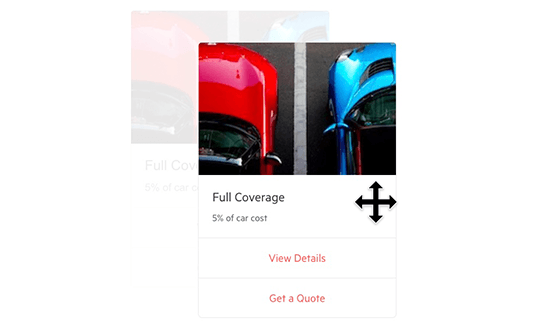
拖动提示
Angular的拖放库允许你在拖动时选择显示一个拖放提示,而不是显示整个元素。当用户抓取并拖动一个元素时,他们将看到您指定为拖动提示的图像或元素,而不是整个元素。这本质上是一个占位符,当拖动的元素很大或很复杂时,它特别有用。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
