
Angular的Kendo UI
角的抽屉里
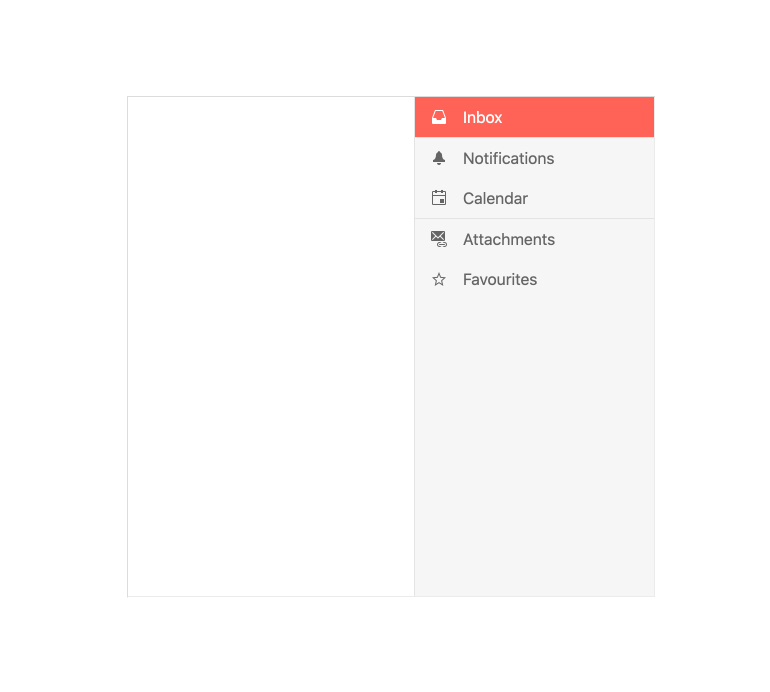
- 给你的用户一个很棒的用户体验,一个可以滑动的侧面导航元素。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
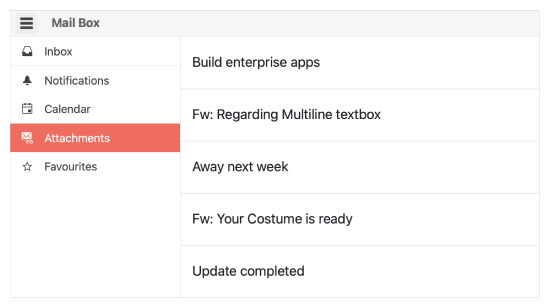
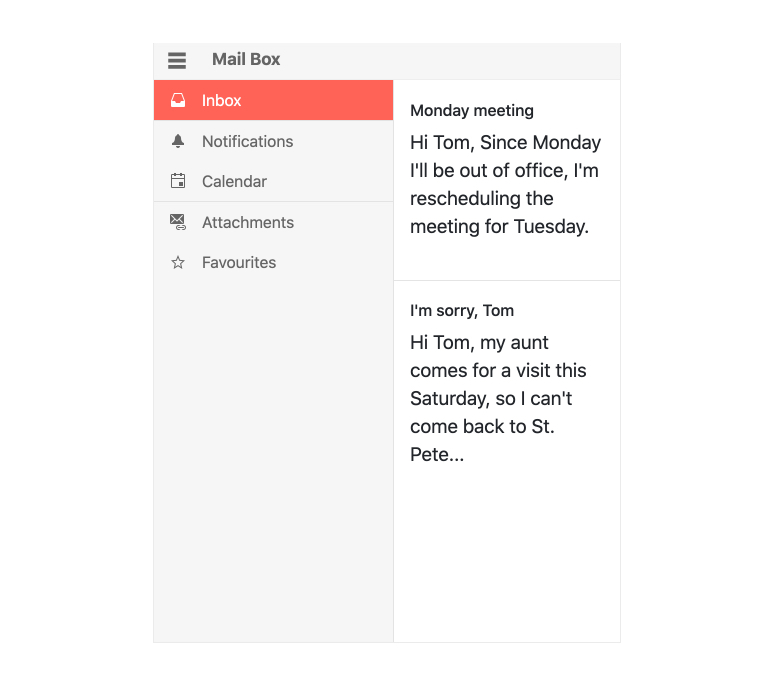
作为许多现代仪表板应用程序的主要导航元素,Angular Drawer的Kendo UI提供了一个侧导航元素,可以切换为显示或隐藏,或永久显示。每一项都可以表示为图像和文本的组合,仅仅是文本,仅仅是图像,或者使用Angular模板进行自定义布局。

-
显示模式
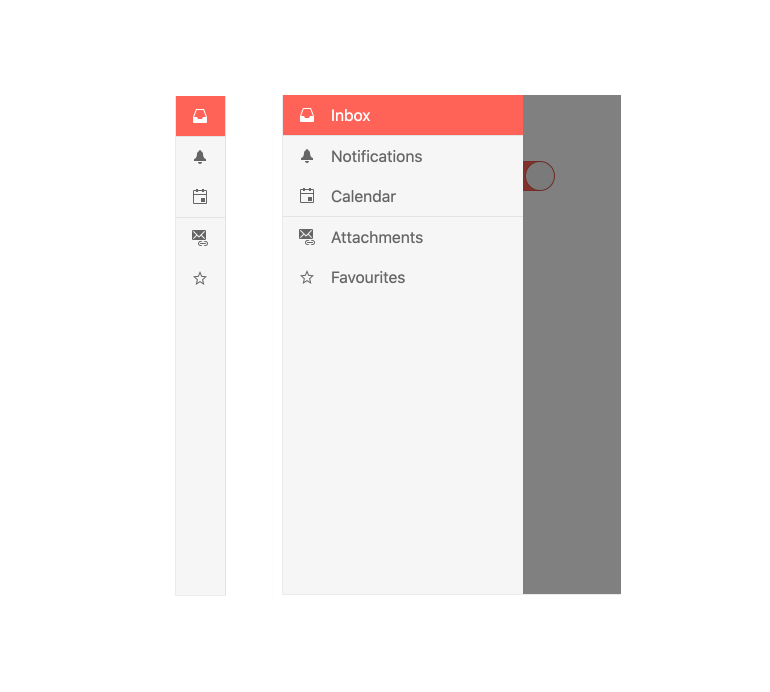
Angular Drawer的Kendo UI提供了几种显示模式,允许开发人员自定义组件的行为。你可以选择将Angular抽屉的内容覆盖在现有内容之上,在Angular抽屉展开时将内容推到上面,或者通过紧凑的mini视图将抽屉显示为图标。

-
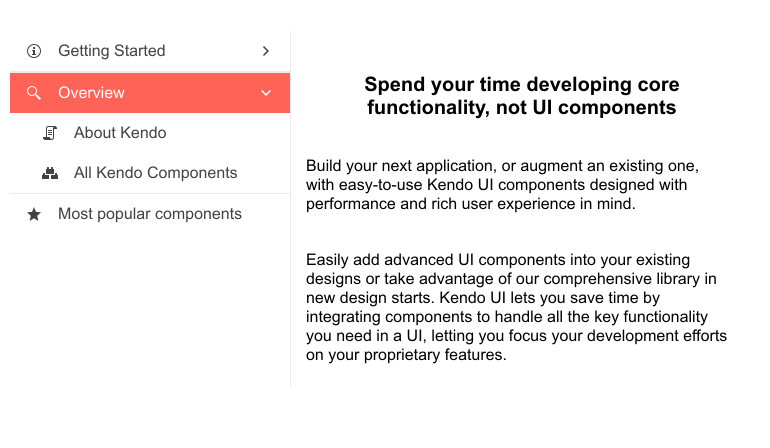
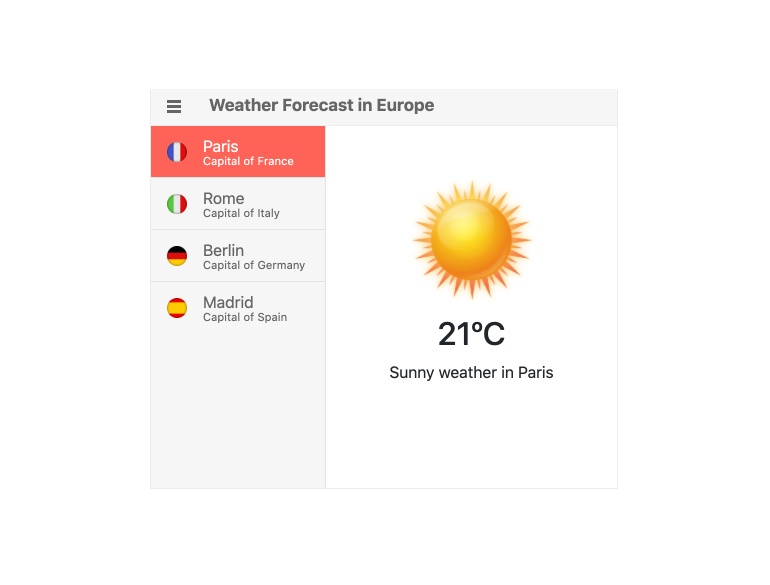
分层的物品
呈现带有父节点和子节点的分层菜单,以帮助用户直接导航到他们想去的地方。将菜单绑定到层次数据,并自动创建菜单和子菜单,或者将Angular Drawer绑定到多个平面数据源,并自行指定父和子数据源。

-
定位
通过一个属性,Angular Drawer组件的Kendo UI可以在当前页面的左侧或右侧进行渲染。

-
路由
因为Angular Drawer的Kendo UI主要支持Angular应用中的导航,所以该组件可以利用Angular Router来帮助在不同的路由之间导航。
-
模板
你可以利用Angular模板在Angular Drawer的Kendo UI中自定义每个项目的外观。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
