
Angular的Kendo UI
角DropDownButton
- 在Angular支持图标、图像和模板的弹出菜单中打开一个来自数据源的项目列表。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
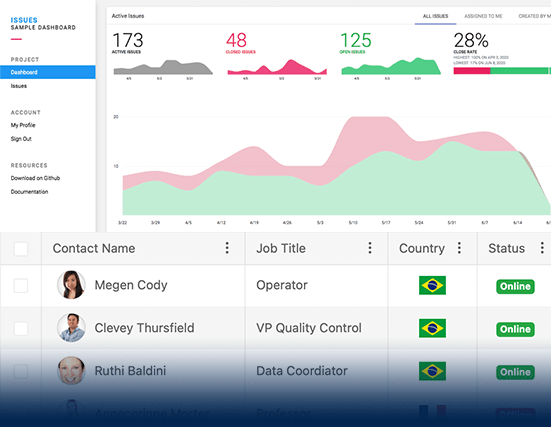
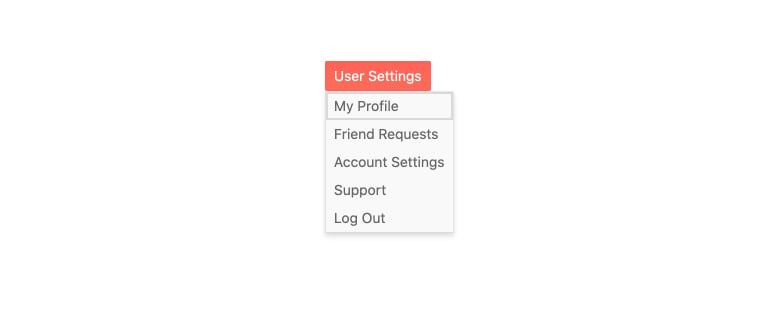
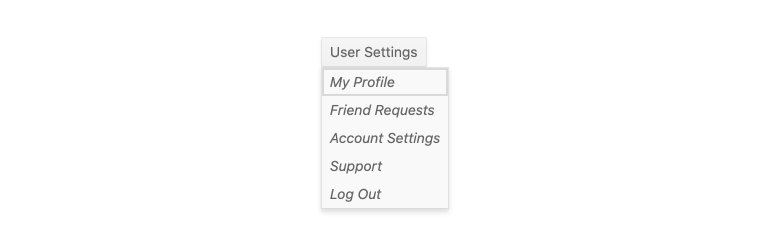
Angular DropDownButton的Kendo UI是一个下拉按钮,当用户点击它时,它会在弹出窗口中打开一个额外的操作项列表。Angular的DropDownButton可以让你从数据源中创建项目列表,显示图标,以及为自定义外观定义模板。

-
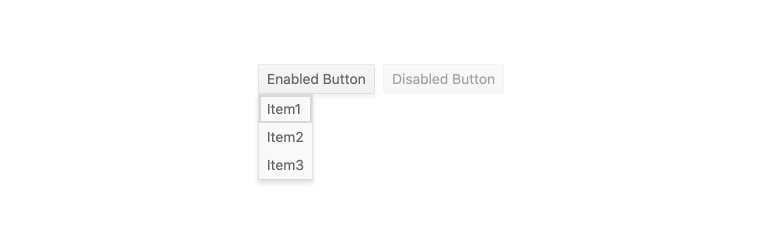
禁用DropDownButton
开箱即用,只要你把它添加到页面中,Angular DropDownButton的Kendo UI就会立即激活。当需求要求用户无法与组件交互时,可以通过一个配置选项禁用Angular的DropDownButton。对于更细粒度的方法,还可以禁用单个操作。

-
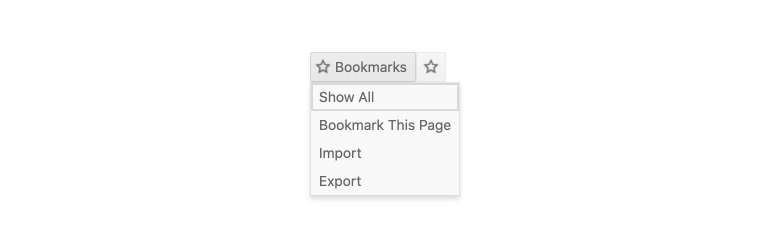
DropDownButton图标
Angular DropDownButton的Kendo UI弹出框中的项目可以以文本、图标或文本和图标的混合形式显示。图标可以从内置的Kendo UI为Angular主题设置,也可以作为图片上传,也可以从第三方库(如fontaweesome)上传。

-
数据绑定
要创建Kendo UI DropDownButton,你可以使用声明式方法手动创建所有项,或者将Angular DropDownButton绑定到字符串或对象数组。
-
模板
使用Angular模板为每一个显示在Angular DropDownButton弹出框的Kendo UI中的项目定义自定义布局和设计。

-
键盘导航
由于内置的键盘导航支持,Angular DropDownButton的Kendo UI允许用户只用键盘与组件交互。
-
可访问性
Angular下拉按钮的Kendo UI是WCAG 2.0 AA级,符合WAI-ARIA和Section 508无障碍标准。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
