Angular的Kendo UI
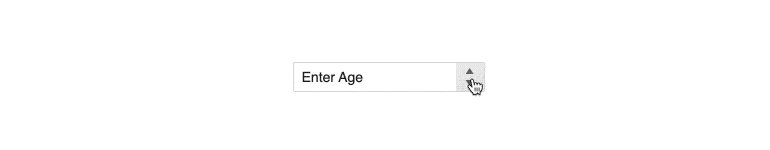
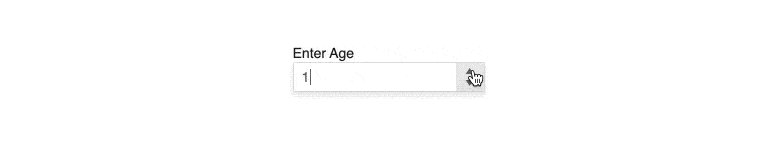
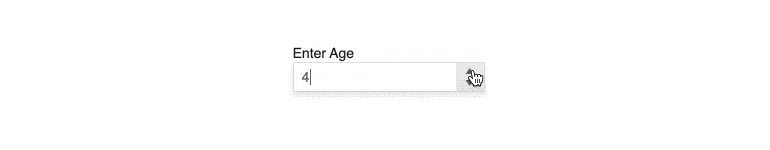
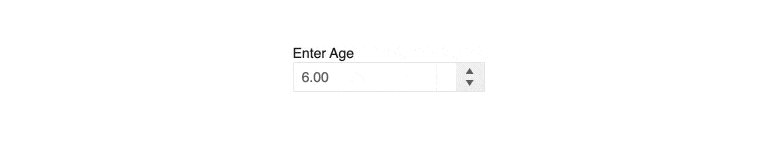
角FloatingLabel
- 与Material Floating Label类似,添加一个动画文本,从占位符移动到字段标签,再移动到任何HTML输入字段。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录





开始使用Angular的Kendo UI