
Angular的Kendo UI
角MultiSelectTree
- 在可定制的下拉列表中显示可选项的数据绑定平面或层次集合。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
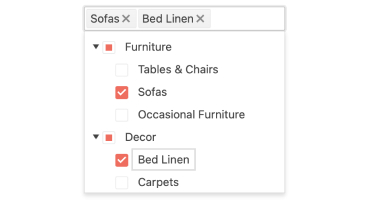
Angular的MultiSelectTree组件提供了一种让用户从分层数据列表中选择一个或多个项目的快捷方式。和Angular的下拉列表树(DropDownTree)很像,这个组件会自动以树的形式组织你的数据,并在下拉列表中显示,用户可以方便地访问并从中选择项目。Angular MultiSelectTree的不同之处在于,用户可以选择多个值,每一项都可以作为标记或文本显示在组件的输入元素中。当您需要在有限的屏幕空间上显示复杂数据时,这是一个有价值的工具。

-
数据绑定
MultiSelectTree包括帮助您处理各种类型数据的工具。无论您只是需要连接到数据源、处理分层数据、实现延迟加载还是加载异构数据,您都会发现体验很简单。
-
过滤
使用内置过滤器帮助用户将树列表缩小到他们想要查看的信息。启用此功能后,一个文本筛选字段将出现在组件的下拉列表的顶部。当用户输入时,列表将被过滤。
-
禁用物品
享受完全控制您的MultiSelectTree下拉禁用个别项目。
-
持续扩展状态
通过持久化用户的最后一个展开状态,为用户提供更好的体验。如果用户展开一个节点,导航到应用程序的另一部分,然后返回,MutiSelectTree将保持它离开时的状态。
-
模板
通过指定自己的模板自定义下拉列表页眉、页脚和节点的内容。另外,配置一个在没有数据时显示的模板。
Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
