
Angular的剑道UI
角PivotGrid
- 类似excel的OLAP或表格数据的显示和分析。它提供了用户期望的功能,包括配置面板、过滤、排序等。
- Angular的Kendo UI库的一部分,以及100多个专业设计的组件,可以满足开发者对Angular UI的所有需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
键盘导航
作为我们对用户体验和可访问性的承诺的一部分,我们在Angular PivotGrid中构建了键盘支持。用户可以使用一组键盘快捷键来导航组件并与之交互。

-
可访问性
就像所有的剑道Angular组件UI一样,PivotGrid也会不断地检查和更新,以符合最新的可访问性标准。它符合508节和WAI-ARIA标准,并被WCAG评为AAA级。

-
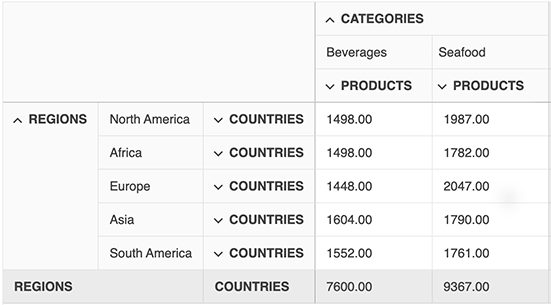
创建多维数据可视化
Angular透视网格允许你连接到OLAP或表格数据,并以多维度显示它,就像你在Microsoft Excel中看到的透视表一样。这个版本是最初的Beta版本,目的是让你开始。更多的功能将在未来几个月推出。您可以轻松地绑定远程或本地数据,并以编程方式配置维度、度量、轴、主题等。请查看开始文章来看看它是多么的强大和简单!
-
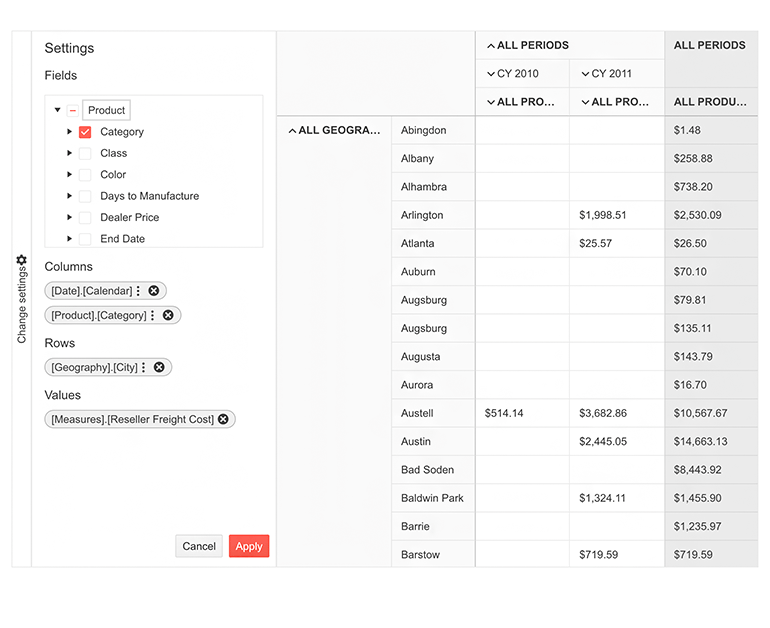
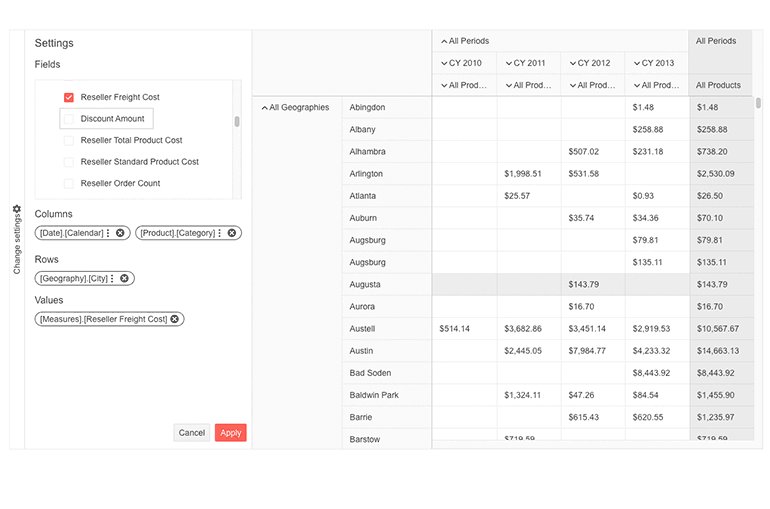
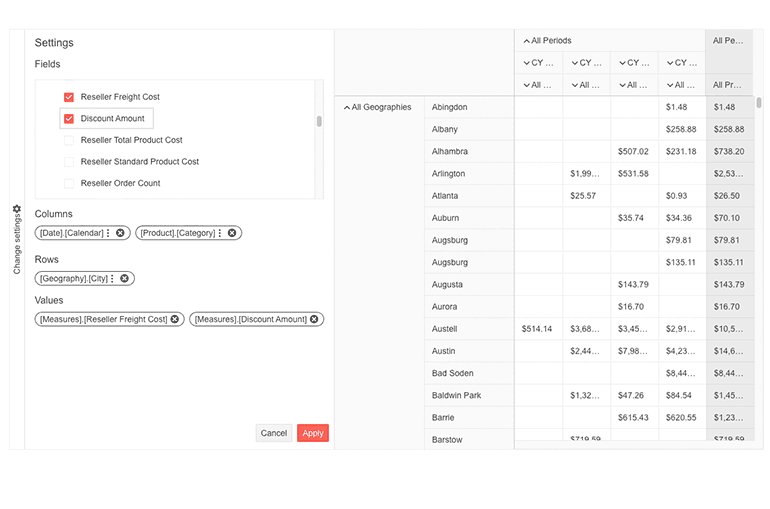
配置面板
对于熟悉和直观的用户体验,Angular PivotGrid包括一个配置面板或简称配置器。这个UI类似于用户在Microsoft Excel中看到的UI,并且包含一个字段列表,用户可以通过该列表应用诸如过滤之类的修改,以及要针对哪些字段进行pivot。这个面板是高度可定制的,所以它可以匹配你的应用程序的设计,并帮助你满足你的要求。开发人员甚至可以用他们自己的自定义组件替换默认元素。

-
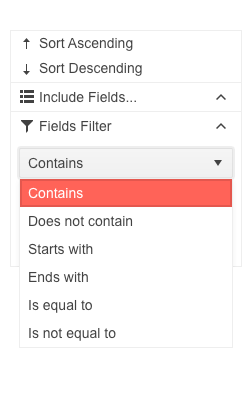
过滤
过滤是任何PivotGrid的一个关键特性。使用Angular PivotGrid的Kendo UI,用户可以很容易地设置标准,将数据视图缩小到他们想要看到的。过滤选项包括使用操作符(例如:“包含”或“开始于”),或按预定义字段(如时间段)进行过滤。筛选可以应用于行和列。

-
排序
和过滤一样,排序是任何PivotGrid的一个关键特性。使用Angular PivotGrid的Kendo UI,用户可以选择对单列或多列进行排序,并按升序或降序显示数据。此排序功能可以在PivotGrid中的任何数据类型(如日期、地理位置或KPI)上启用。可以使用单个属性添加排序,该属性允许用户通过单击列或行的标题进行排序。多次单击允许用户按升序和降序对项目进行排序,或者根本没有排序顺序(删除任何应用的排序)。

-
本地化
Angular PivotGrid支持开箱即用的本地化。UI将根据语言要求自动显示正确的符号和默认格式,以适应当前用户的本地。此外,这些信息组织得很好,便于翻译。

-
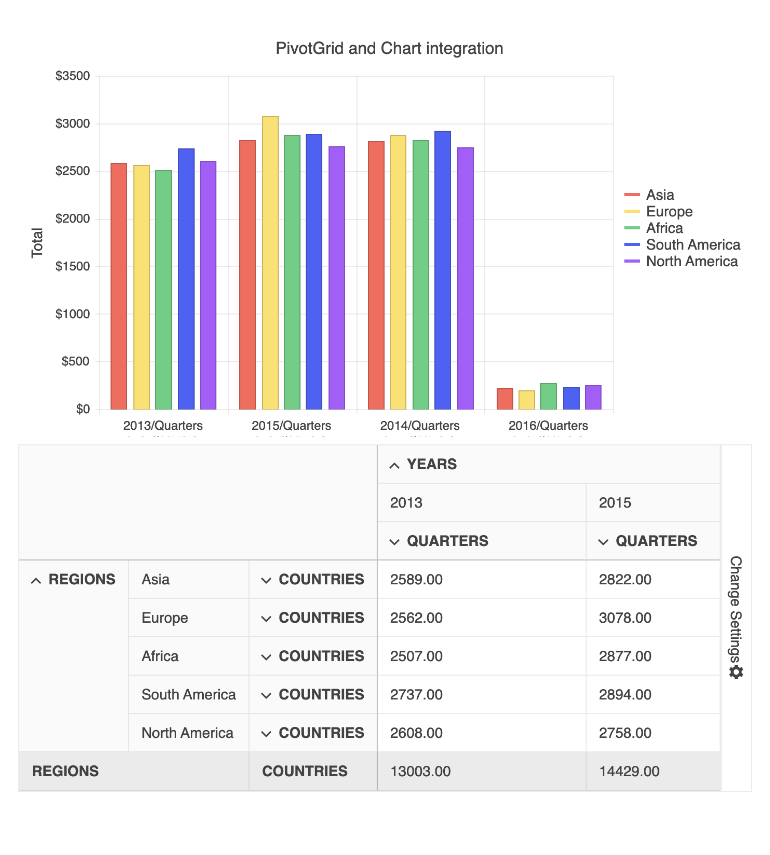
表支持
Angular PivotGrid为用户提供了在图表中可视化他们在组件中执行的数据分析的能力。这是通过与Angular Charts组件的Kendo UI集成来完成的,我们提供了一个演示和说明来说明如何执行这个集成。

Angular组件的所有剑道UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和QR码
数据工具

开始学习Angular的剑道UI
