
Angular的Kendo UI
角滚动视图
- 用这个高度可定制的Angular carousel组件给你的用户一个很棒的用户体验。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 用于Angular的Kendo UI库的一部分,它提供了80多个开发者信任的本地组件,可以满足任何基于Angular的UI需求。




-
概述
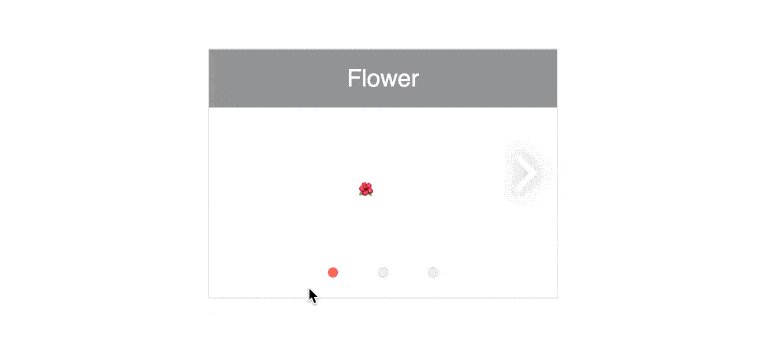
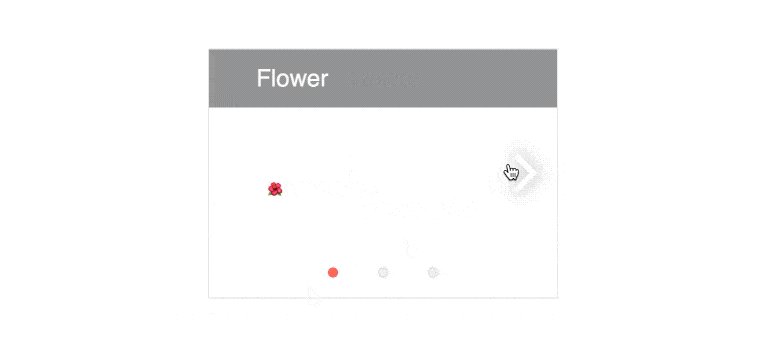
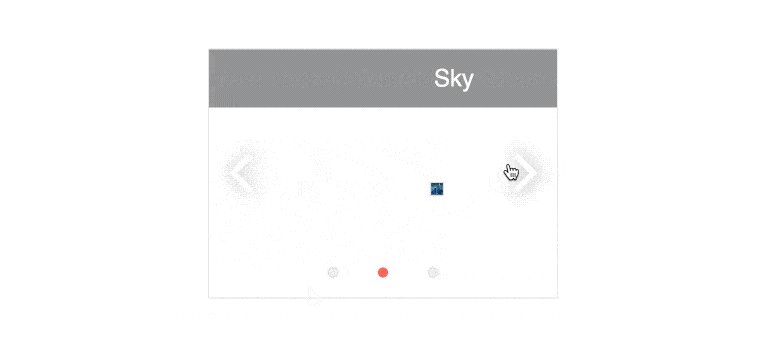
Angular ScrollView的Kendo UI使用内置的导航工具、自动滚动和可视指示器来显示内容或图像的水平集合,以帮助用户随时跟踪他们在集合中的位置。

-
动画
默认情况下,ScrollView项之间的导航以滑动动画为特色,以展示从一个项到下一个项的转换。这个动画可以被禁用,让每个项目独立出现,没有任何过渡。
-
箭头和分页
Angular ScrollView的Kendo UI的导航箭头和页面指示器是高度可配置的。可以根据每个特性的配置选项启用或禁用它。你还可以在暗模式和亮模式之间进行选择,以使它在内容中脱颖而出。

-
无尽的滚动
默认情况下,Angular ScrollView的Kendo UI允许用户从左到右滚动内容,直到到达最后一个集合项。为了回到开始,用户必须向左滚动。你可以启用无尽滚动(Endless Scrolling)特性,让最后一个条目滑回Angular ScrollView的第一个条目。

-
维
你可以通过定义它的高度和宽度属性来定制Angular ScrollView的Kendo UI的尺寸。
-
数据绑定
在Angular ScrollView的Kendo UI中显示的项目可以手动创建和定义,也可以绑定到数据源。
-
全球化
Angular ScrollView的Kendo UI可以以RTL(从右到左)的方式呈现,这使得用户可以从左到右滚动内容项。
-
键盘导航
用户可以使用键盘上的方向键来滚动Angular ScrollView的Kendo UI中的条目。
-
可访问性
Angular ScrollView的Kendo UI被WCAG 2.0评为AAA级,同时符合Section 508和WAI-ARIA标准。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
