
Angular的Kendo UI
角SplitButton
- 将按钮和下拉菜单组合在一起,允许用户单击按钮或打开菜单。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
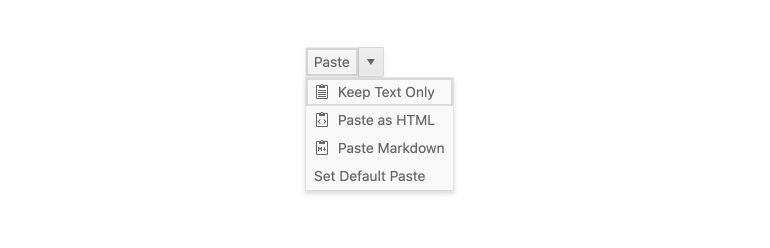
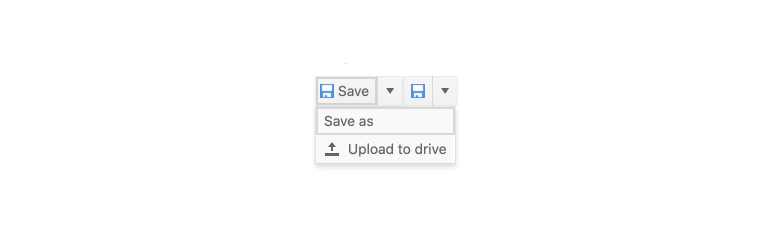
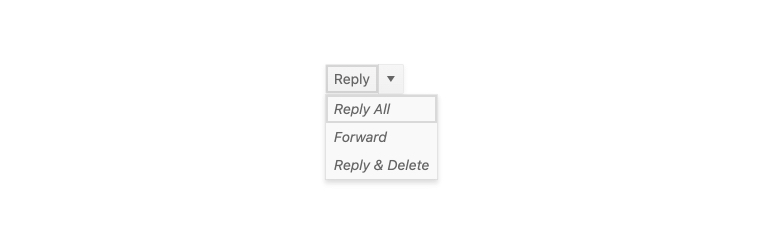
Angular Split Button组件的Kendo UI结合了按钮和下拉元素的功能。它允许用户单击主按钮并运行其默认行为,或者打开下拉弹出框并从其他操作列表中进行选择。

-
数据绑定
Angular SplitButton的Kendo UI既可以绑定到一个数据列表,自动在弹出窗口中定义可用的选项,也可以通过声明式编程手动配置预定义的下拉项。
-
图标SplitButton
Angular SplitButton的Kendo UI中的每一项默认都包含纯文本,但你也可以选择渲染图标或图标和文本的混合。图标可以从组件的现成图标列表中添加,作为自定义图像或从第三方字体图标库(如fontaweesome)导入。

-
模板
要为Angular SplitButton的Kendo UI内的项目提供自定义设计,只需使用标准的Angular模板。模板使您可以完全控制每个项的外观和感觉。

-
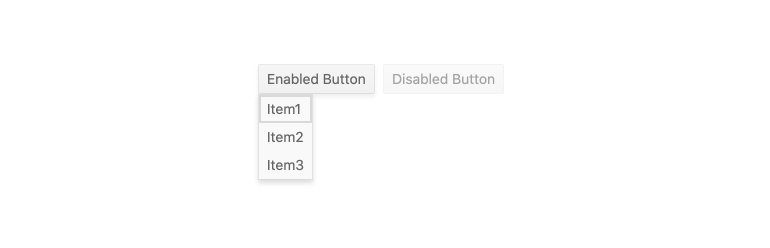
禁用SplitButton
Angular SplitButton的Kendo UI可以通过一个单独的配置选项禁用,把它调成灰色,在视觉上告诉用户按钮处于非活动状态。此外,可以在每个项目的基础上禁用单个操作项。

-
键盘导航
Angular SplitButton的Kendo UI提供了内置的键盘快捷键,让用户无需使用鼠标就可以在下拉菜单中选择任何可用选项。
-
可访问性
Angular SplitButton的Kendo UI是WCAG 2.0 AA级,符合Section 508和WAI-ARIA标准。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
