
Angular的Kendo UI
角步进
- 使用这个高度可定制的组件,通过按时间顺序可视化流程的进展来构建出色的UX。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
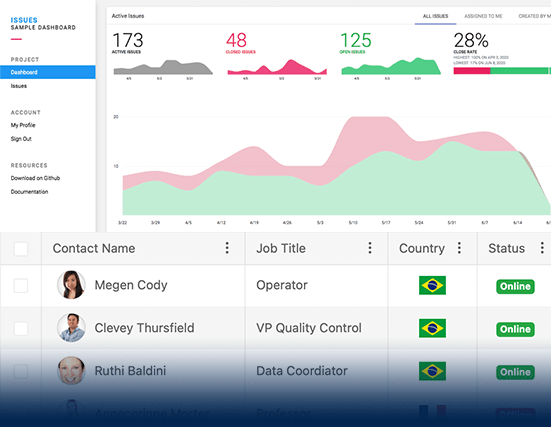
概述
Angular Stepper组件的Kendo UI通过将一个过程划分为按时间顺序的步骤来可视化它的进展。Angular steppper提供了几个开箱即用的特性,包括定义每个步骤的外观、每个步骤的内容验证、严格的线性流程和模板,使Angular steppper适合任何设计需求。

-
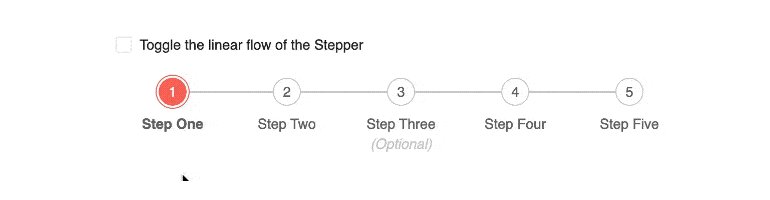
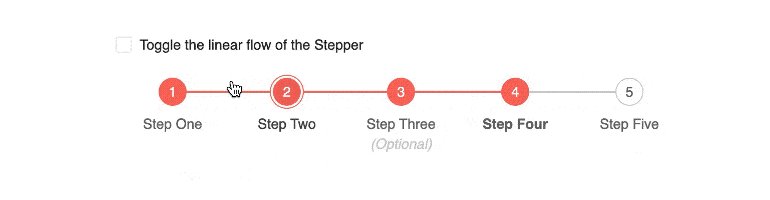
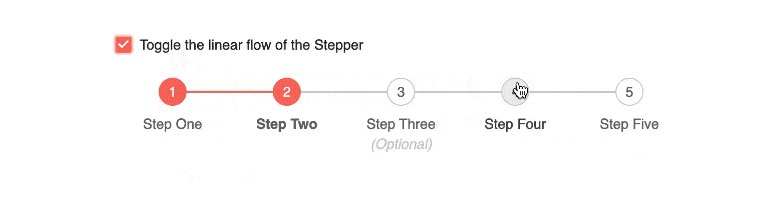
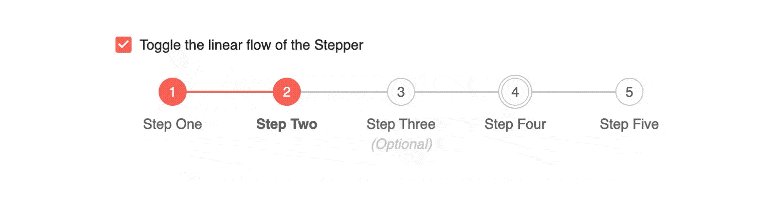
线性流
使用线性流程选项,Angular steppper的Kendo UI可以在严格的步骤流程之间切换,或者允许用户以随机顺序在可用步骤之间自由移动。

-
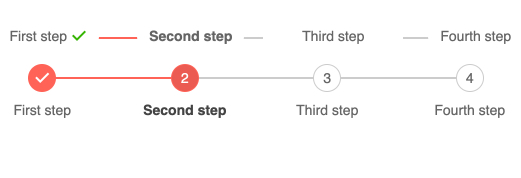
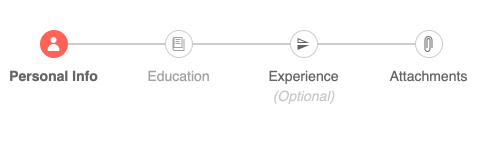
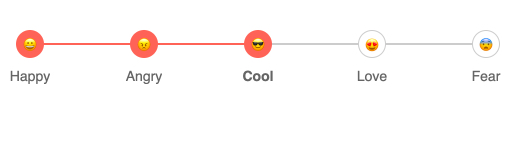
步骤类型
Angular step的Kendo UI中的步骤可以是几种类型:一个指示器,它将每个步骤呈现为一个带图标的圆圈;一个标签,它不显示圆圈,只有一个文本标签,或者是指示器和标签的混合。
参见Angular Step Step Types演示.
-
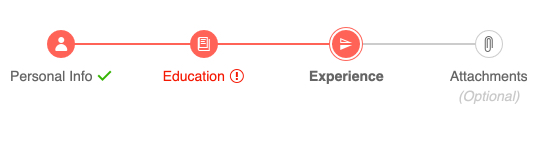
一步验证
Angular Stepper的Kendo UI允许你为每个步骤设置验证。通过这种方式,您可以确保用户在进入下一个步骤之前完成当前步骤。此外,有效步骤和无效步骤具有独特的样式来指示成功或错误。

-
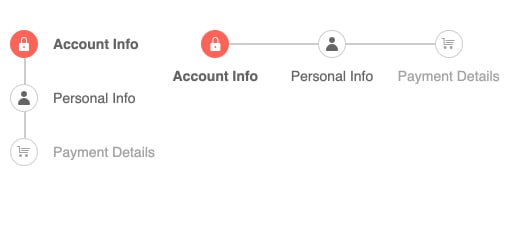
取向
Angular Stepper的Kendo U可以在水平和垂直两种模式下渲染。

-
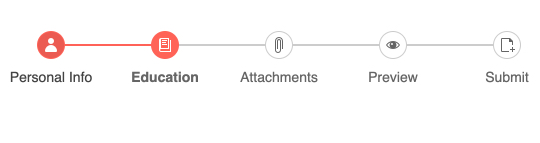
一步的外表
Angular Stepper的Kendo UI提供了几个开箱即用的样式来控制每个步骤的外观。样式选项使您能够利用现有的Kendo UI图标或每个步骤中的自定义图标,以及利用可选步骤,禁用步骤,模板化步骤等独特的样式。

-
模板
Angular steppper的Kendo UI的指示器、标签和步骤都可以使用标准的Angular模板进行自定义。这允许你调整Angular steper的各个方面来满足设计需求。

-
键盘导航
多亏了内置的键盘导航支持,用户只需一个键盘就可以与Angular Stepper的Kendo UI进行交互。
-
可访问性
Angular step的Kendo UI符合Section 508和WAI-ARIA易访问性标准,并被WCAG 2.0评为AA级。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
