
Angular的Kendo UI
角框
- 在你的Angular表单中添加一个文本框,自动应用你喜欢的样式。享受浮动标签和更多的互动功能。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
Angular TextBox组件的Kendo UI采用页面上现有的Kendo UI样式,并将它们应用到默认的HTML输入元素中。这确保了Angular应用程序的每个构建块都遵循一致的外观。

-
形式支持
Angular TextBox的Kendo UI同时支持模板驱动表单和响应式表单。

-
浮动标签
由于“材料设计”的推广,浮动标签现在被集成到许多现代设计语言中。Kendo UI for Angular FloatingLabel和TextBox的组合允许应用程序中的任何输入元素利用浮动标签。

-
装饰
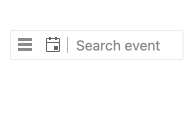
装饰品用于向Angular文本框中添加功能或样式。你可以在组件的文本区域中添加自定义装饰作为前缀或后缀,也可以在Angular TextBox中使用Kendo UI中包含的装饰。其中包括一个清晰的按钮,显示为用户类型或分隔符,以帮助布局多个装饰。

-
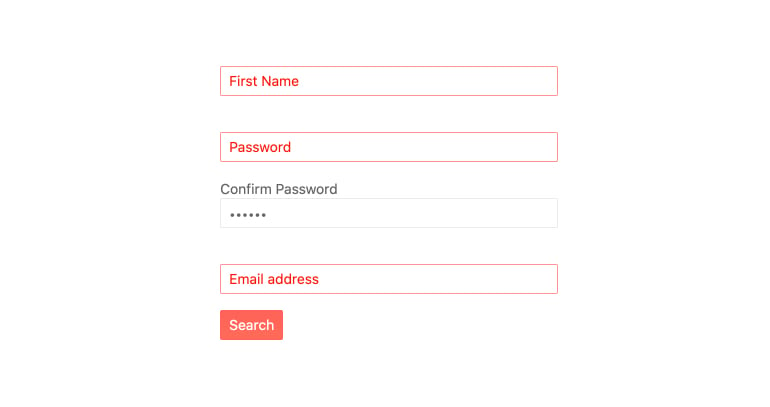
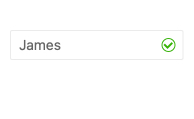
验证图标
Angular的Kendo UI包含了用于显示成功和错误结果的内置图标,但你也可以使用自己的自定义图标。

-
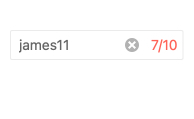
字符计数器
在需要限制特定字段的字符数的情况下,显示字符数是很好的用户体验。Angular的Kendo UI内置了一个字符计数器。

-
可访问性
Angular TextBox的Kendo UI通过Tab键与WAI-ARIA兼容,并通过屏幕阅读器进行了测试。它也符合第508节。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FlatColorPicker
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
