
Angular的Kendo UI
角TileLayout
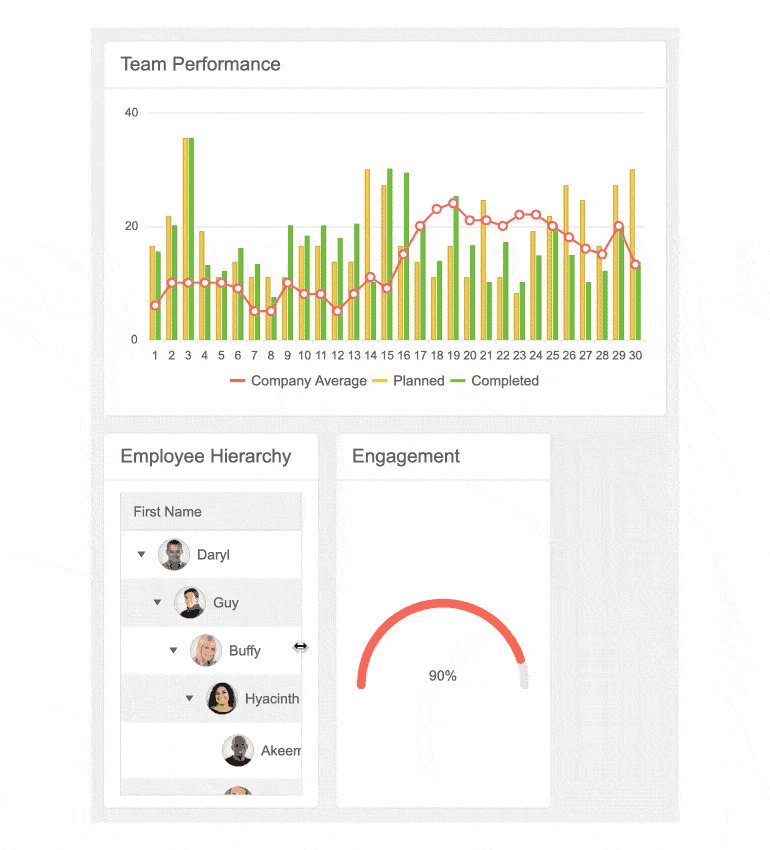
- 在一个类似于交互式仪表板的视图中自动显示和布局信息,最终用户可以拖放和重新组织磁贴。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
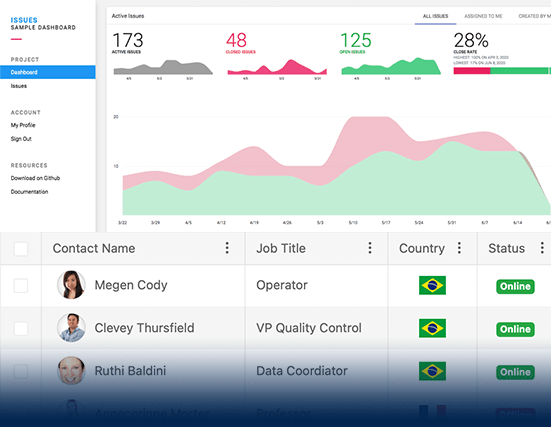
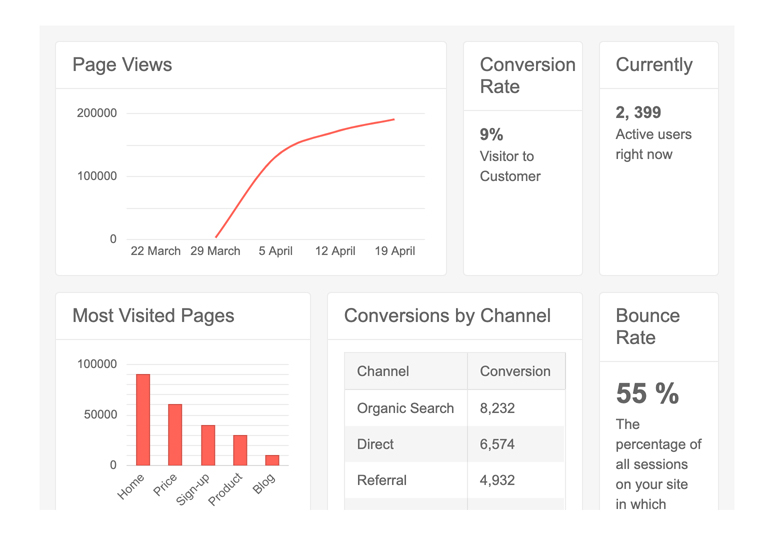
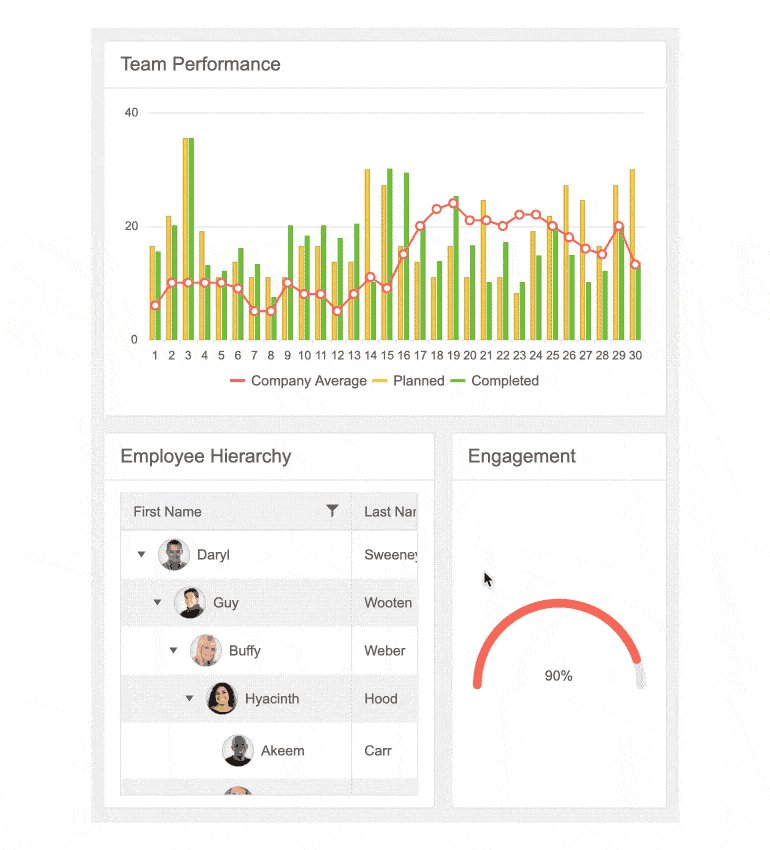
Angular TileLayout组件的Kendo UI非常适合将信息组织到类似仪表板的视图中。它显示并将磁贴集合对齐为列和行。瓷砖可以包含其他剑道UI组件的静态信息,并且是高度可定制的。TileLayout还允许最终用户重新排列和调整任何瓷砖的大小,同时让开发人员在这些事件期间完全控制组件的流程。

-
瓷砖的配置
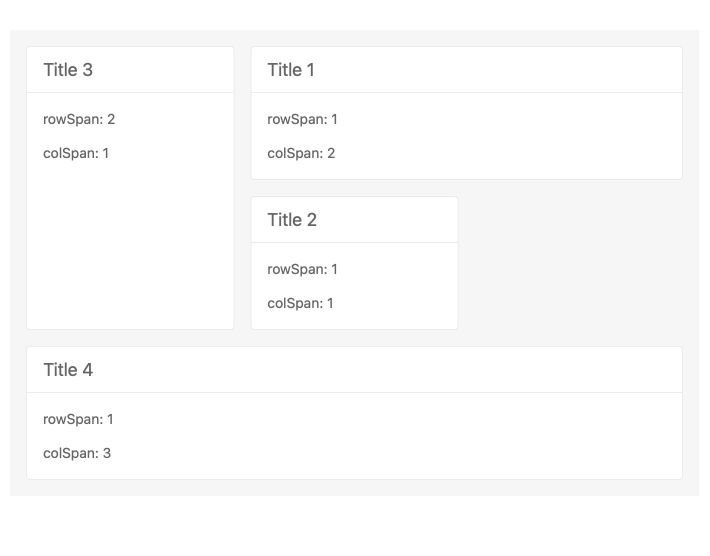
Angular TileLayout组件的Kendo UI中包含的tile被设计为高度可定制的,因此它们几乎可以显示任何内容。每个tile都包含标题和主体,每个tile都可以配置大小、位置、样式、内容等。

-
列和行
Angular TileLayout控件的Kendo UI是基于CSS布局网格原则的,同样也是可配置的。您可以设置列的数量和大小,组件将根据显示内容的大小和数量自动确定行数。
-
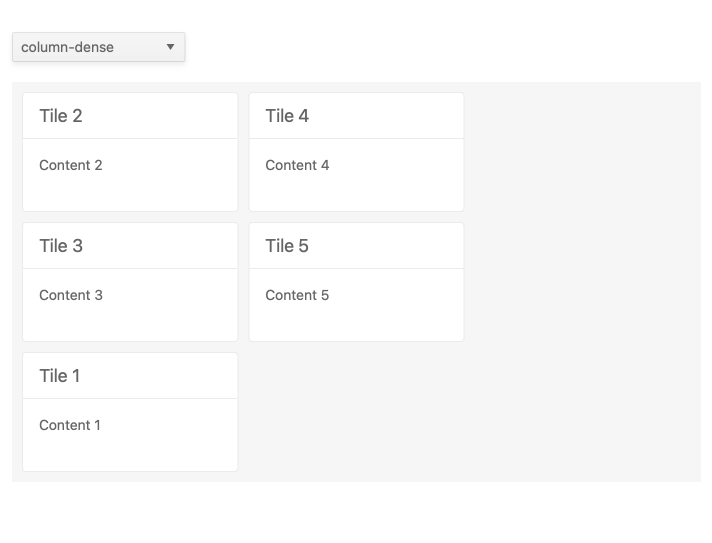
汽车流
Angular TileLayout组件的Kendo UI会按照CSS布局网格来排列瓷砖。启用Auto Flow后,每个容器都会设置起始位置,TileLayout将自动排列其余的tile。或者,您可以禁用自动流和设置固定位置。

-
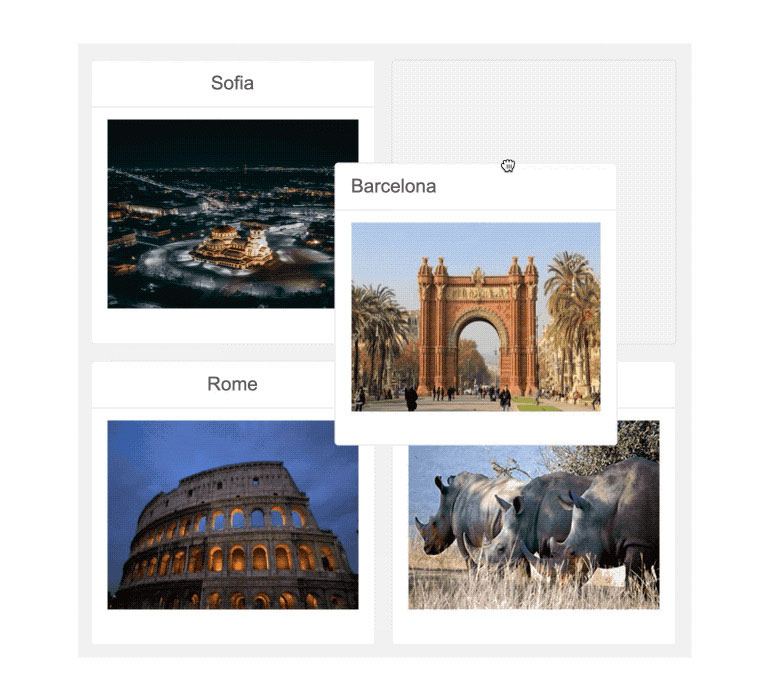
瓷砖重新排序
您可以选择允许或阻止用户使用拖放操作对磁贴进行重新排序。如果你选择允许它们拖动和重新排序tile, Angular TileLayout的Kendo UI会自动流地重新排序其余的tile。此外,您还可以通过编程方式重新排序磁贴。

-
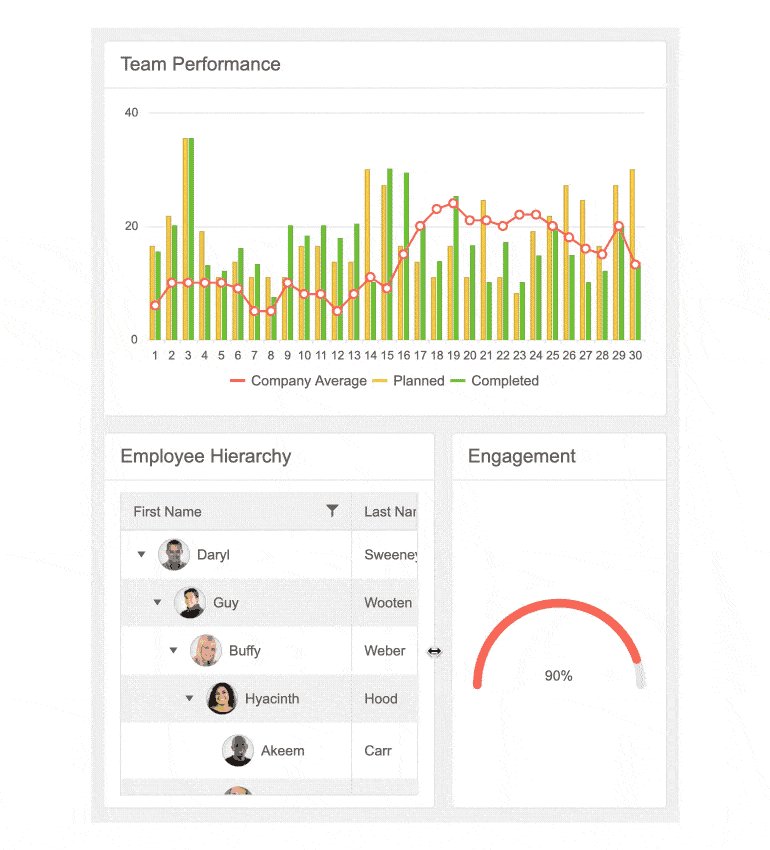
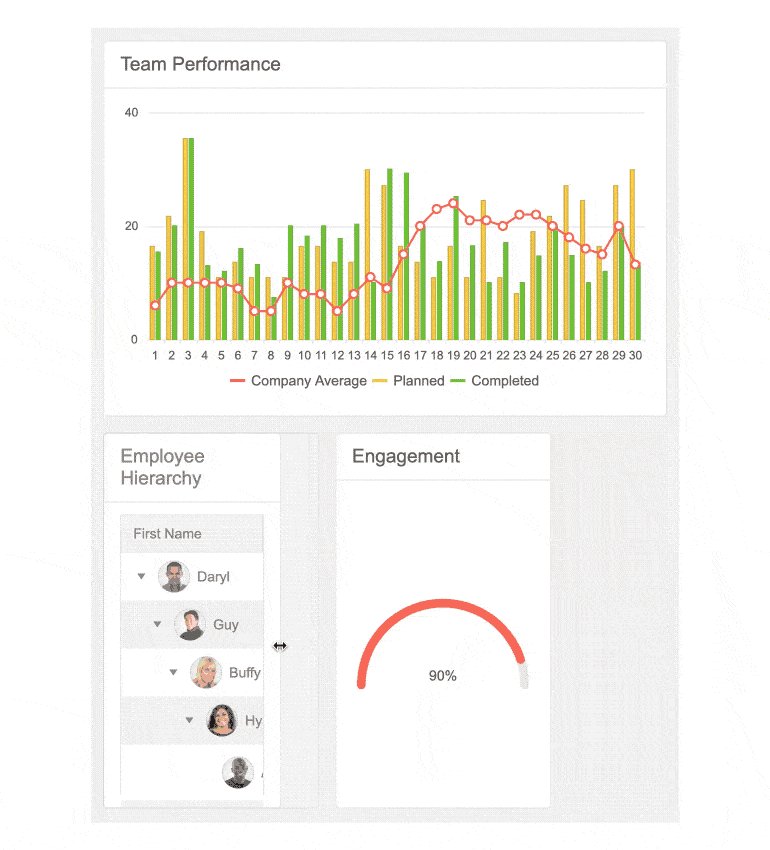
瓷砖调整
您可以选择允许或阻止用户调整磁贴的大小。如果你选择允许它们调整tile的大小,Angular TileLayout的Kendo UI会自动按自动流程重新排列其余的tile。此外,您还可以通过编程方式调整磁贴的大小。

Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
