
Angular的Kendo UI
角TimePicker
- 为用户提供一种简单直观的方式,从可用插槽列表中选择时间。
- 面向Angular库的部分Kendo UI,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的Angular UI需求。
- 在屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动和运行。manbets登录




-
概述
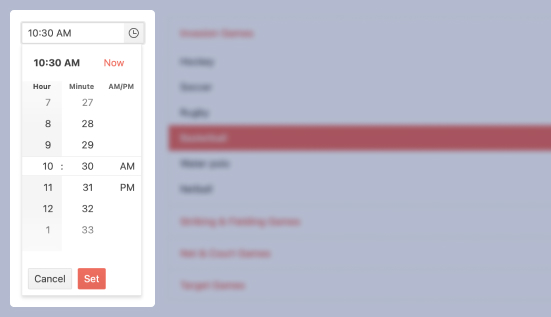
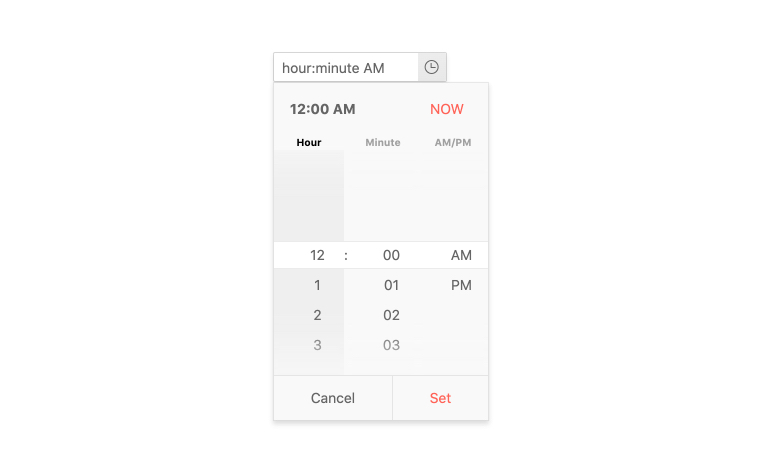
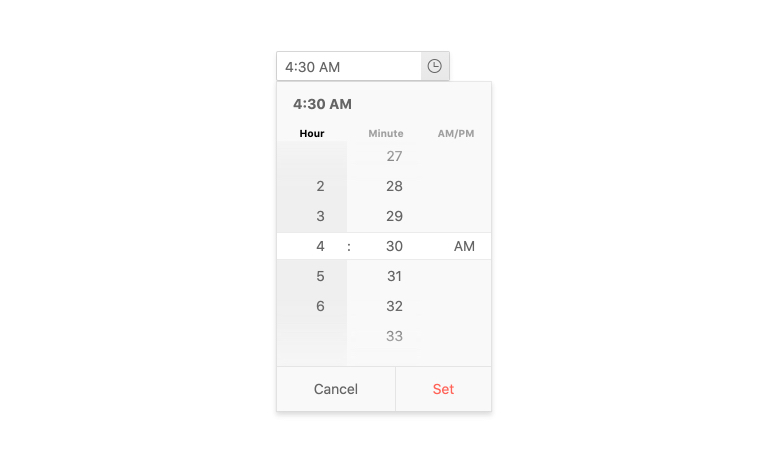
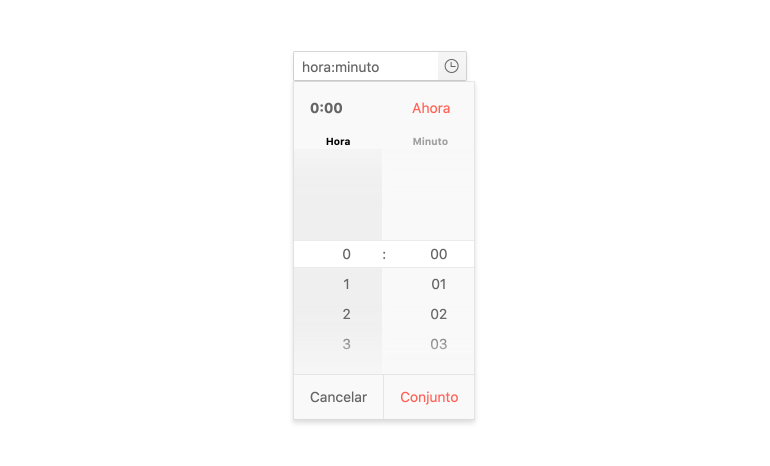
Angular Time Picker的Kendo UI是一个输入组件,为用户提供了一种交互式的方式在表单中输入时间值。当用户单击或点击时间输入字段时,组件将显示以小时、分钟和/或秒的任何组合为单位的可用插槽的旋转表。用户选择他或她的值,然后在输入字段中以适当的格式表示它。通过大量的配置选项,TimePicker是一个多功能组件,可以满足您的应用程序需求,帮助用户选择一天中的任何时间。

-
时间范围
通过为Angular TimePicker设置Kendo UI的最小和最大配置选项,你可以限制用户可用的时隙。设置此可用范围有助于确保用户找到他们需要的值,并确保您获得有效的数据。

-
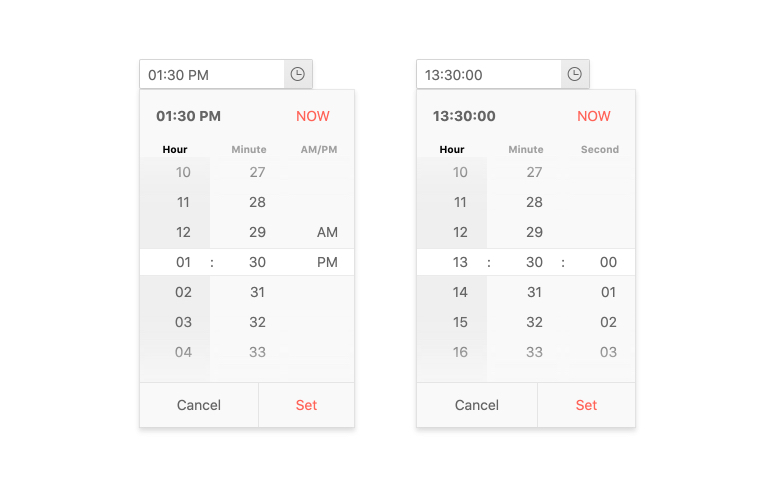
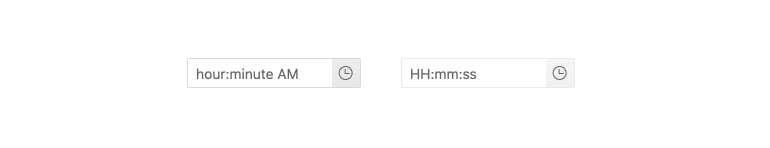
格式
Angular TimePicker的Kendo UI有一个format属性,用于设置组件的时间格式。标准时间格式是内置的,但它可以为自定义格式使用任何标准时间格式字符串。此外,你还可以轻松地在12小时制和24小时制之间切换。

-
占位符
使用Angular TimePicker组件的占位符特性,你可以提供一个自定义字符串,给用户一个上下文提示,告诉他们应该输入什么信息。例如,您可以演示所需的格式,或者可以显示“选择所需的时间”的提示。

-
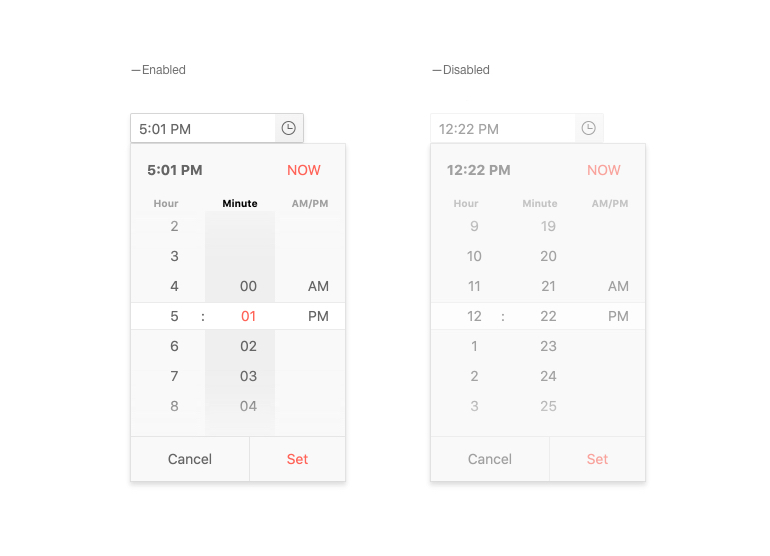
禁用TimePicker
你可以禁用Angular TimePicker的Kendo UI,以防止用户交互,直到满足某些需求。通过将enabled属性设置为true或false, Angular TimePicker可以在启用和禁用状态之间切换。

-
只读TimePicker
只读模式允许你显示Angular TimePicker的Kendo UI,同时阻止用户修改它的当前值。

-
形式支持
Angular TimePicker的Kendo UI同时支持模板驱动表单和响应式表单。由于该组件主要用于表单,因此我们的目标是使其尽可能通用。

-
全球化
通过对各种时间格式的支持,以及转换内置字符串的能力,Angular TimePicker的Kendo UI完美地为任何全球化和国际化场景做好了准备。

-
键盘导航
多亏了键盘导航,用户可以使用键盘导航Angular TimePicker的Kendo UI并与之交互。这包括手动输入时间段,以及访问显示所有可用时间段的弹出框。

-
可访问性
用于Angular TimePicker的Kendo UI支持Section 508和WAI-ARIA标准,并拥有WCAG 2.0的AAA评级。

常见问题
-
什么是Angular的时间选择器?
Angular TimePicker是为用户提供一种交互式方式来选择时间值而设计的组件。当用户单击或点击表单中的时间字段时,他们会看到允许他们选择时隙的微调控件。当插槽被选中时,它的值将填充字段。 -
为什么我要为Angular时间选择器选择Kendo UI ?
Angular TimePicker的Kendo UI有很多独特的值。它很容易用配置属性定制它的行为,它是完全可访问和数据就绪的。它也是一个包含100多个其他组件的完整库的一部分,这些组件都共享相同的主题和API。因此,您可以轻松地满足功能需求并创建干净一致的UI。
-
我可以试试Angular的时间选择器吗?
绝对的。我们为Angular库提供整个Kendo的30天免费试用。通过试用,您可以完全访问所有组件、设计工具、学习材料和技术支持。一旦你报名参加试验吧,你会收到一封说明的电子邮件。
-
我可以只购买Angular TimePicker吗?
为了简化购买过程并提供尽可能多的价值,我们提供了一个名为Kendo UI的一体化JavaScript开发包。这个包包含Angular、React、Vue和jQuery的四个组件库。Angular TimePicker是这个库的一部分,目前还不能单独使用。
-
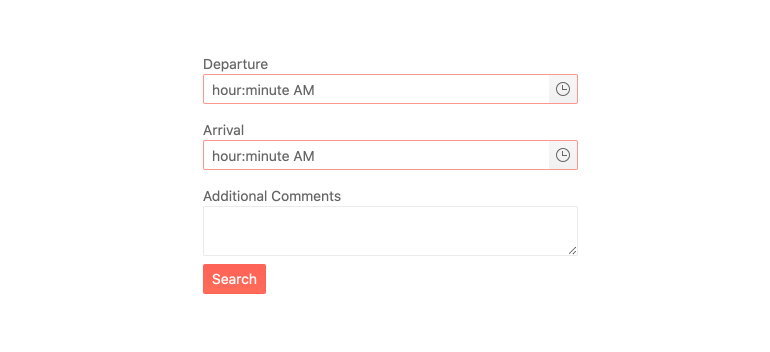
Angular时间选择器通常如何使用?
Angular TimePicker是一个表单控件,可以在任何你想让用户选择或输入时间值的地方使用。常见的用例是在线安排或在餐厅预订时选择预约时间。
-
哪里可以找到Angular时间选择器的演示?
我们不仅一丝不苟地记录每个组件和每个特性,还努力为每个组件和特性提供Angular TimePicker示例。你可浏览我们的这里是Angular TimePicker文档和演示。
-
如何开始使用Angular时间选择器?
Angular的时间选择器是Angular日期输入包,其中包括日历,DateInput,DatePicker,DateTimePicker,DateRange,MultiViewCalendar,以及TimePicker.要在短短几个步骤中开始使用此包,请参阅开始篇文章。
Angular组件的所有Kendo UI
图表
编辑器
TreeList
调度器
进度条
导航
图表和地图
按钮
共同的特征
对话界面
指标
日期的输入
对话框
标签
图标
设计
下拉
仪表
网格
上传
输入
- 复选框
- ColorGradient
- ColorPalette
- 选择器
- FormField
- MaskedTextBox
- NumericTextBox
- RadioButton
- RangeSlider
- 签名
- 滑块
- 开关
- 文本区域
- 文本框
- 树状视图
条形码和二维码
数据工具

开始使用Angular的Kendo UI
