
jQuery的剑道UI
jQuery BottomNavigation
- 添加现代的,ios风格的导航到jQuery应用程序设计用于小屏幕。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
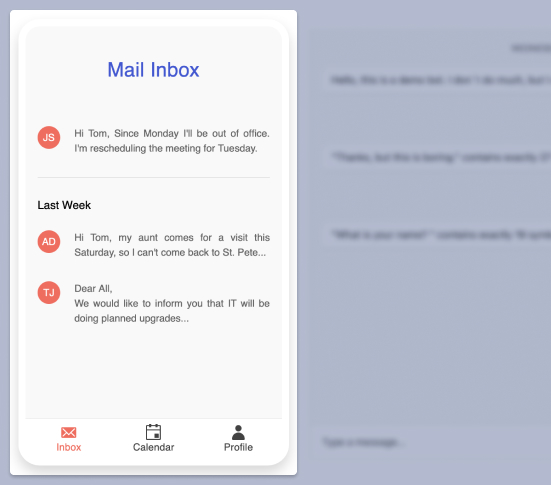
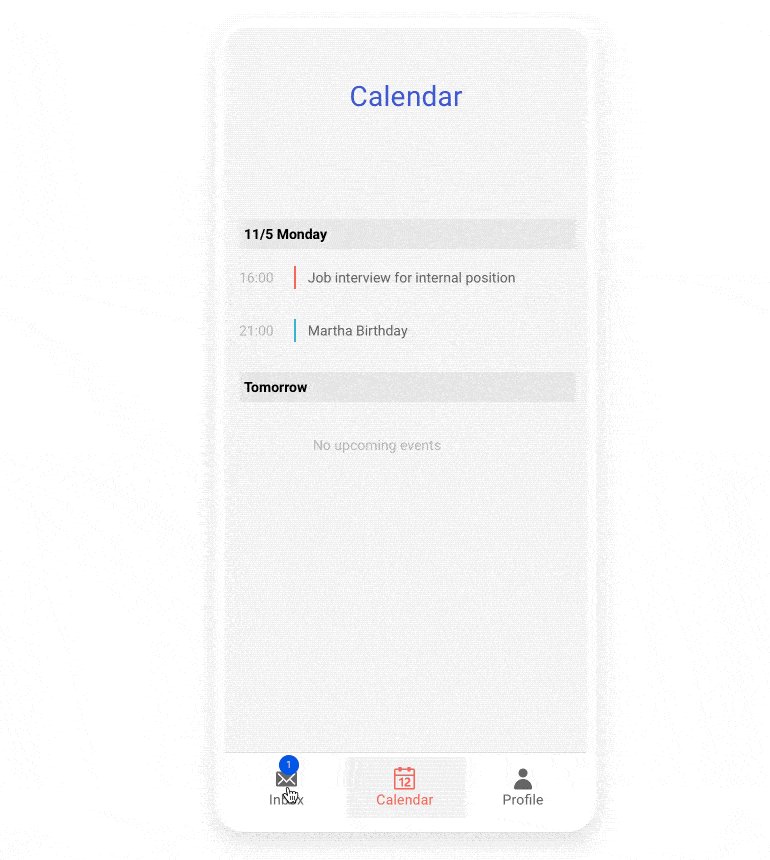
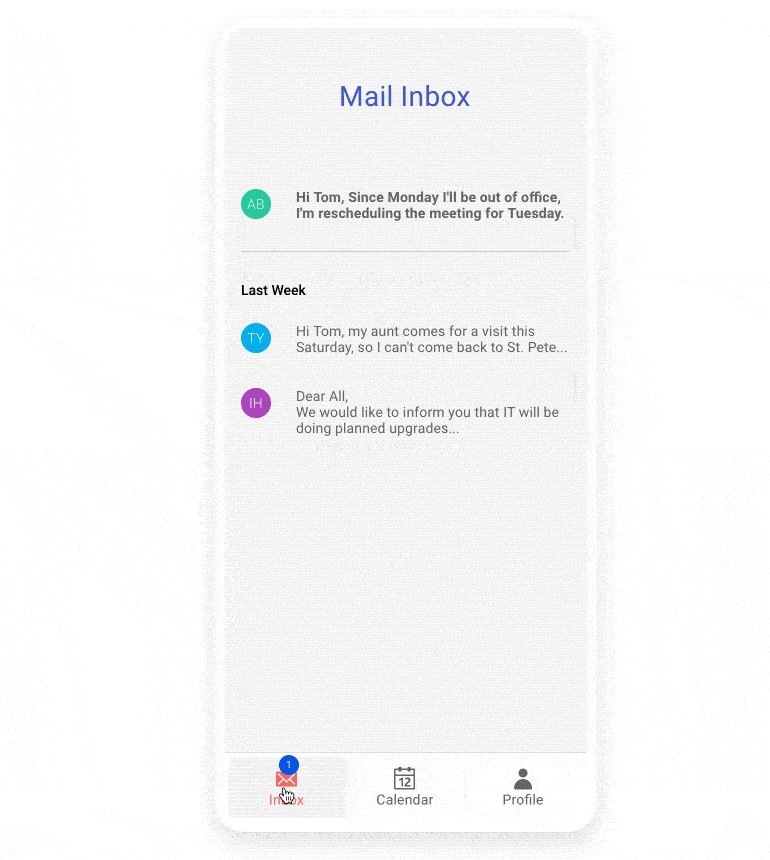
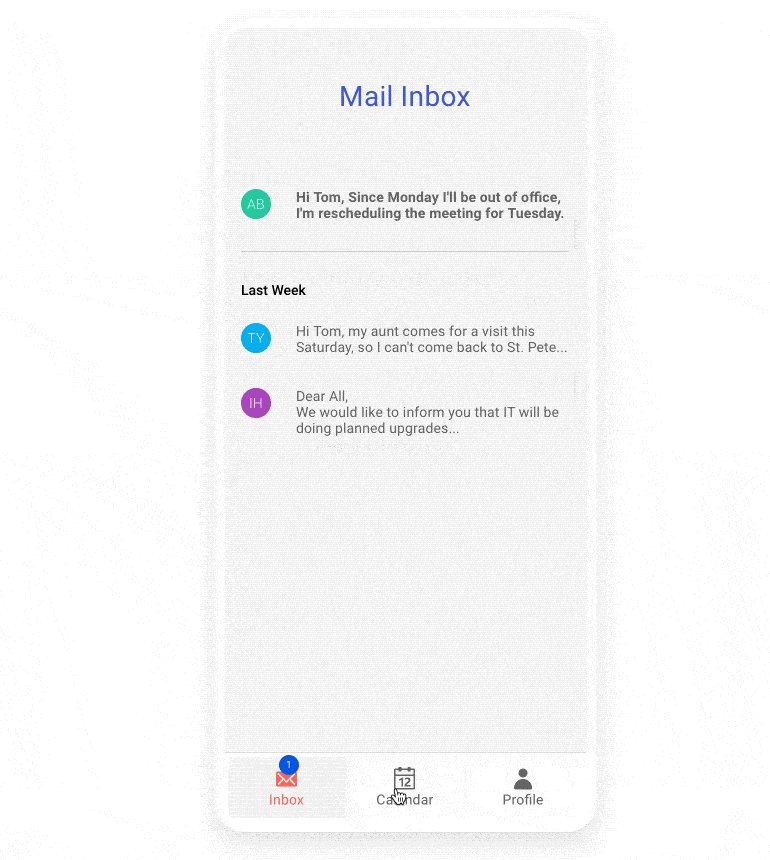
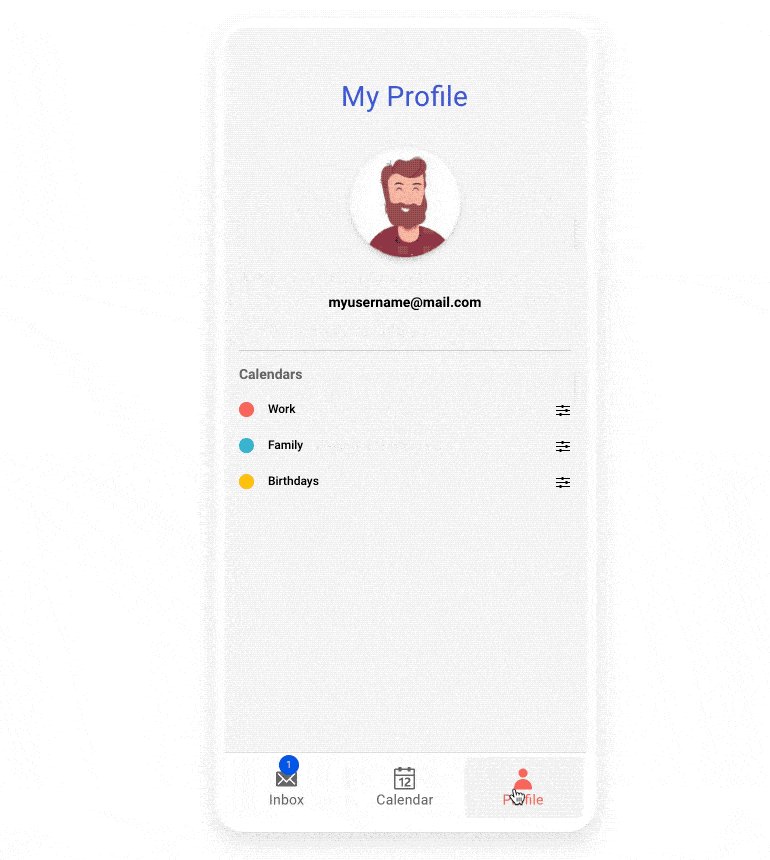
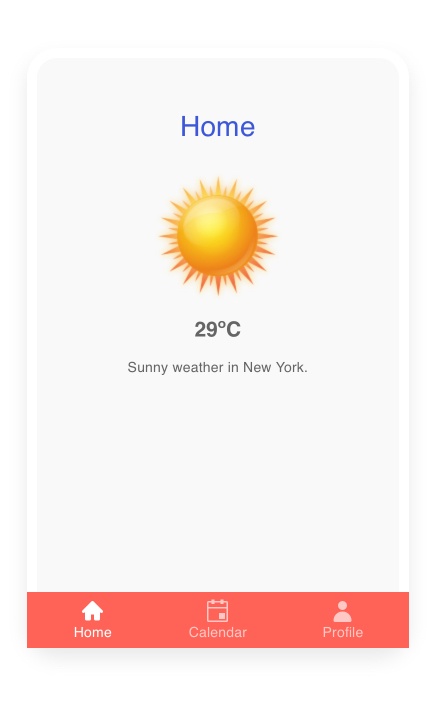
jQuery底部导航组件是一个现代的主导航元素,为移动屏幕优化,由iOS流行起来。大多数开发人员使用它来呈现5个或更少的主要导航项,通常带有图标,用于快速浏览应用程序或网站。

-
项目
虽然图标几乎总是用于表示导航项,但您可以选择与文本一起使用它们,单独使用它们,或只使用文本。你可以决定在特定的上下文中使用什么组合。例如,只显示选定项目的文本。
-
外观
jQuery的底部导航组件是非常灵活的选项项目流,主题颜色,边框,阴影,和更多。

-
模板
jQuery底部导航组件中项目的外观可以通过补充模板来进一步定制。模板可以很容易地包含其他控件、图标、图像等等,只要确保它们适合屏幕底部有限的空间即可。
-
全球化
jQuery底部导航组件支持任何全球化或本地化场景。您还可以启用RTL模式,以便从左到右显示控件的文本和UI元素。

-
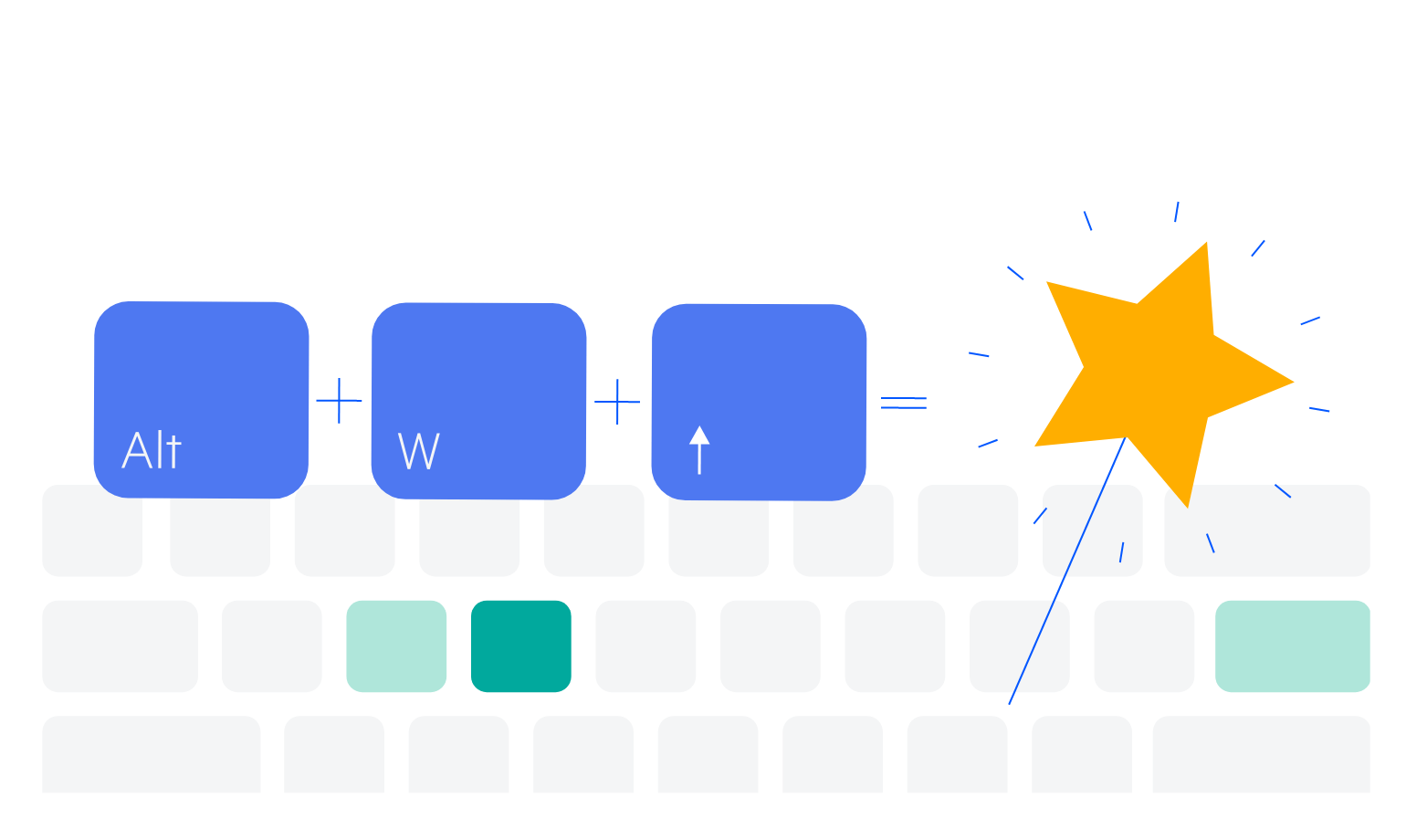
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与项目交互。

-
可访问性
jQuery底部导航组件符合Section 508标准,是AA级与WCAG 2.0和遵循WAI-ARIA标准。

