
jQuery的剑道UI
jQuery按钮
- 超越传统的HTML按钮与主题,文本内容,图像,图标和更多。
- Kendo UI for jQuery库的一部分,以及开发人员信任的100多个专业设计的组件,可以满足他们所有的jQuery UI需求。
- 通过屡获殊荣的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区,快速启动并运行。manbets登录




-
概述
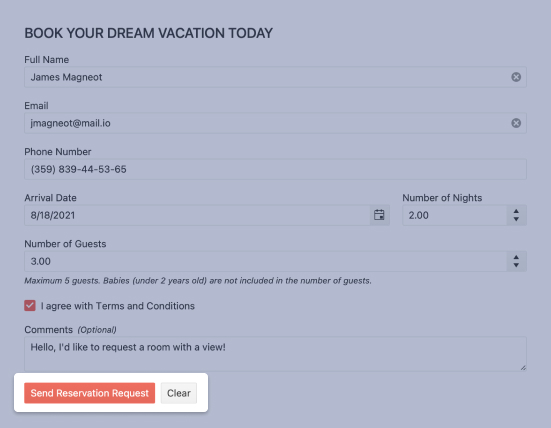
jQuery按钮的剑道UI提供了比标准HTML按钮更丰富的功能集以及样式,与jQuery主题的各种剑道UI一致。jQuery按钮支持文本内容,内置和自定义图标,图像,以及文本和图像的组合。

-
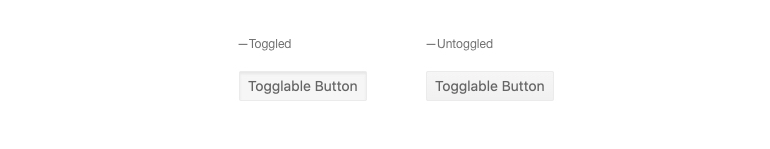
切换按钮
toggleable Button在单击组件时保持启用或禁用状态,在用户与按钮交互后使组件保持特定状态。在jQuery按钮组件的Kendo UI中,有几种样式与按钮在打开或关闭状态下进行切换。

-
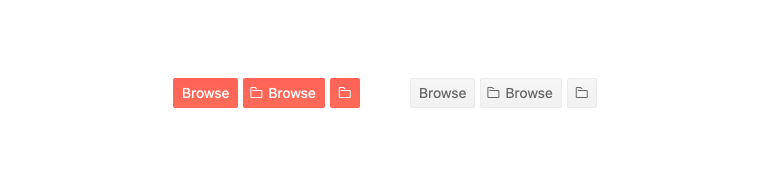
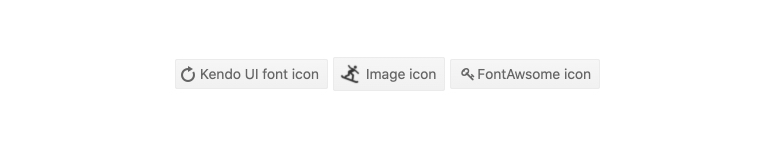
图标按钮
您可以通过添加预定义或自定义图标来增强jQuery按钮的文本内容。从我们的图标库中选择一个图标,如FontAwesome或上传自定义图像。

-
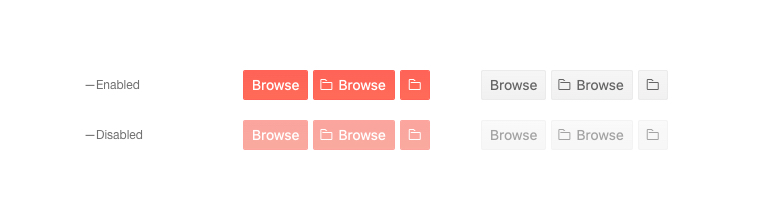
禁用按钮
默认情况下,用户可以与jQuery按钮组件的Kendo UI交互,但是当场景要求阻止用户交互时,您可以通过设置单个配置选项禁用该按钮。

-
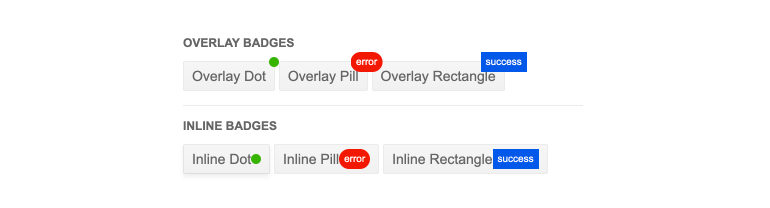
徽章
徽章是提供按钮上下文信息的叠加指示器。它们通常用来显示地位。例子包括在线/离线状态和项目计数(想想未读消息)。将这些添加到按钮中就像添加一些属性一样简单。

-
全球化
jQuery按钮的Kendo UI支持任何全球化或本地化场景。还可以启用RTL模式,从左到右显示控件的文本和UI元素。

-
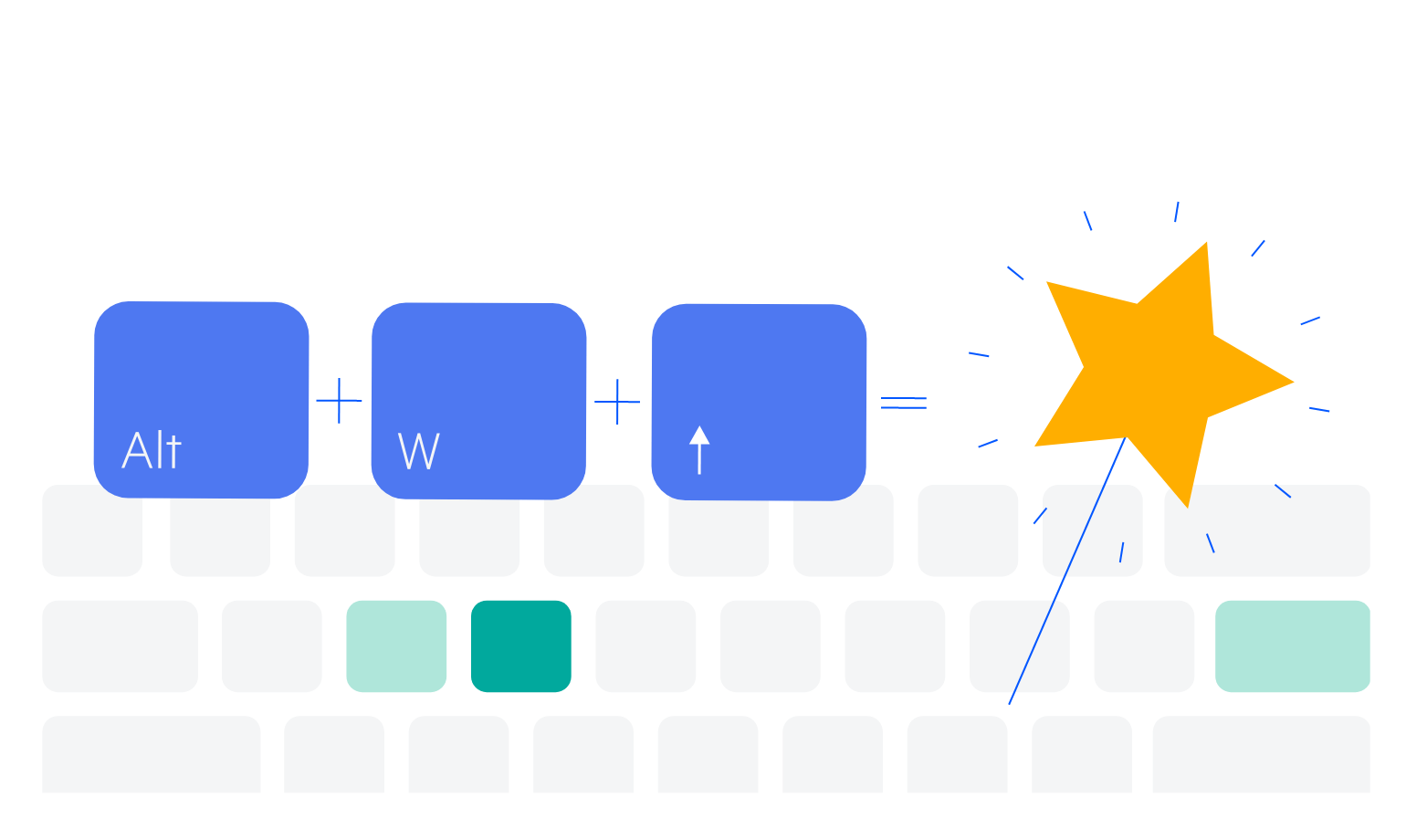
键盘导航
通过仅键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与按钮交互。
参见jQuery按钮键盘导航演示
-
可访问性
jQuery按钮符合Section 508标准,被WCAG 2.0评为AA级,并遵循WAI-ARIA标准。

