
jQuery的剑道UI
jQuery ButtonGroup
- 在同一个组件中配置多个jQuery按钮,每个按钮具有一致的主题和独立的配置。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
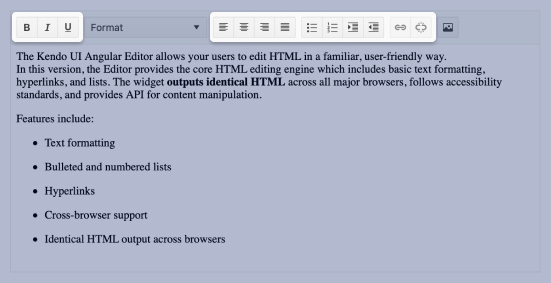
当两个或更多的剑道UI的jQuery按钮需要作为同一组件的一部分呈现时,剑道UI的jQuery ButtonGroup开始发挥作用。该组件允许您单独配置每个按钮,以显示文本内容、图标、图像或文本和图像内容的组合。

-
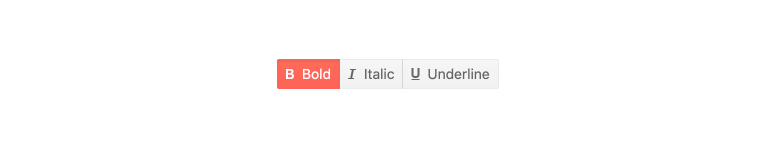
选择模式
jQuery ButtonGroup组件的Kendo UI允许您设置单个按钮的选择模式为单个或多个选择。

-
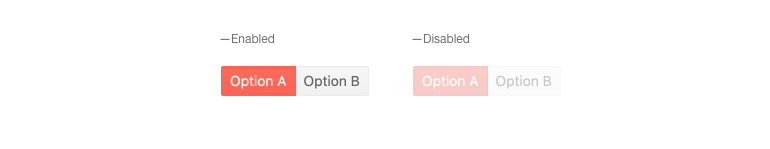
禁用ButtonGroup
jQuery ButtonGroup的Kendo UI可以轻松地从启用(默认状态)过渡到禁用。这允许您在满足某些条件之前阻止用户与按钮进行交互,同时为禁用按钮提供独特的视觉表示,以表明它们处于非活动状态。

-
全球化
jQuery ButtonGroup的Kendo UI支持任何全球化或本地化场景。您还可以启用RTL模式,以便从左到右显示控件的文本和UI元素。

-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与按钮交互。
请参阅jQuery ButtonGroup键盘导航演示
-
可访问性
jQuery ButtonGroup符合Section 508标准,是AA级的WCAG 2.0,遵循WAI-ARIA标准。
阅读jQuery ButtonGroup辅助功能文档
