
jQuery的剑道UI
jQuery的日历
- 一个易于实现的日历,为用户提供了多种选择单个日期或日期范围的方法。
- jQuery库的部分Kendo UI以及100+专业设计的组件开发人员信任的所有jQuery UI需求。
- 使用获奖的支持、详细的文档、演示、虚拟教室和300万强大的开发人员社区快速启动和运行。manbets登录




-
概述
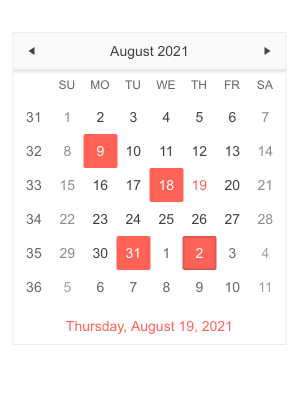
jQuery日历组件的Kendo UI是一个表示公历的表单组件。该组件允许用户使用传统的多选技术快速选择单个日期或多个日期。日历中的每个单元格都可以完全定制,并且组件完全兼容现代可访问性指南。

-
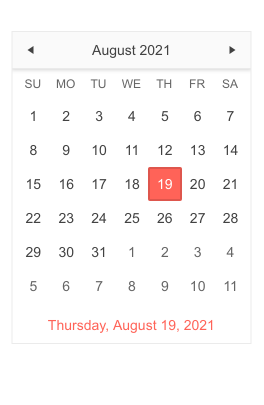
经典和现代模式
通过选择传统或现代的布局和设计,使jQuery日历符合您的外观和感觉。
-
模板
通过模板,您可以自定义单个日历单元格,包括日期、月、年和周单元格以及标题等导航元素。
-
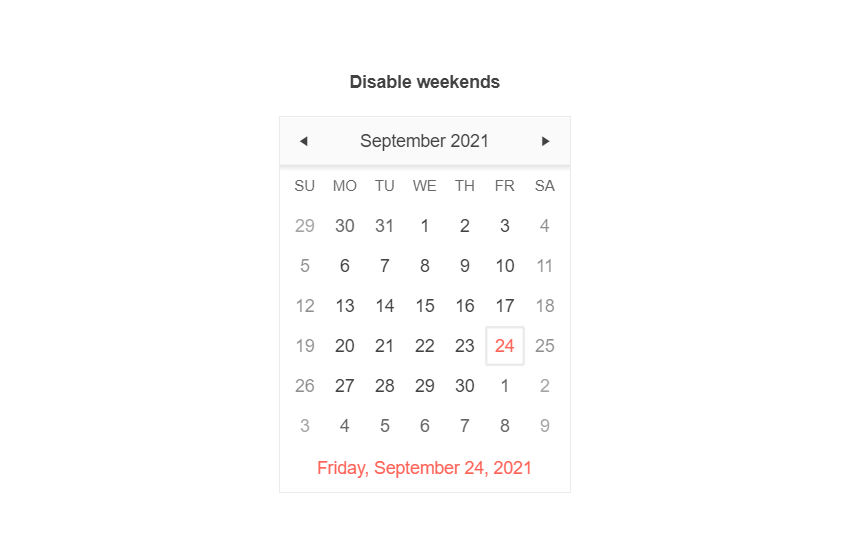
禁用日期
默认情况下,jQuery日历是启用的并且完全交互式的。您可以通过设置一个简单的disableDates属性来阻止日期选择。常见的用法是使周末和假期失效。在更高级的情况下,您可以禁用预订系统中已经预订的日期。

-
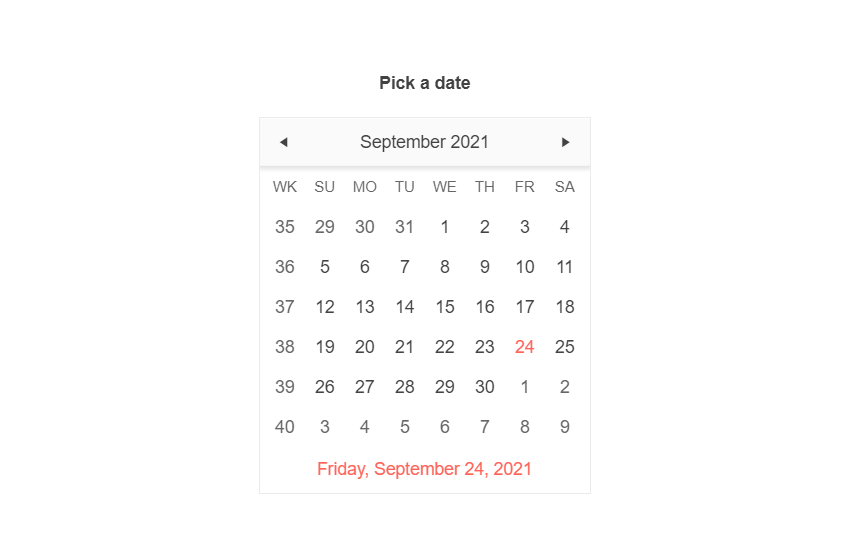
周列
您可以使用“周列”功能将周数(1到52)添加到任何日期或日期范围。jQuery日历组件的Kendo UI可以显示或隐藏一个列,该列负责显示日历中显示的每个星期旁边的星期数。

-
多个选择
jQuery Calendar组件不限制用户每次只选择一个日期。它允许多重选择的多种模式。Ctrl + click选择单个日期。Shift +点击开始和结束日期选择一个范围。单击一个星期列将选择该星期。

-
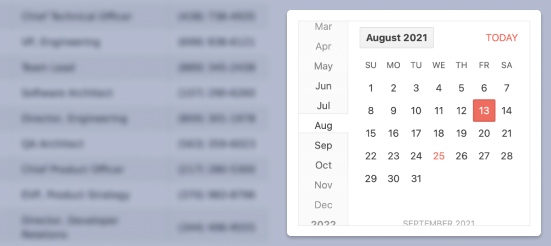
开始视图和导航深度
jQuery日历的Kendo UI的开始视图选择深度功能使您能够设置初始视图,并限制或扩展用户可以导航到的日历深度。您可以定义用户可以在多大程度上放大日期选择或缩小日期选择,例如,将选择选项缩小到只选择一年和一个月,或者只选择特定一年的一个月。
-
全球化
jQuery日历支持任何全球化或本地化场景。还可以启用RTL模式,以从左到右显示控件的文本和UI元素。

-
键盘导航
用键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与日期交互。

-
可访问性
jQuery日历符合Section 508标准,是WCAG 2.0的AA评级,遵循WAI-ARIA标准。

