
jQuery的剑道UI
jQuery卡
- 以现代卡片格式分组信息和相关动作。支持多媒体、拖放等。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
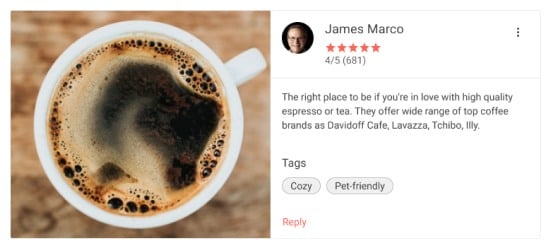
jQuery卡是现代web应用程序中常见的布局元素。它将关于单个主题的内容和操作组合在一个视觉上令人愉悦的容器中。卡片可以单独使用,但当与jQuery ListView或TaskBoard等组件结合使用以显示卡片集合时,它才真正发光。每张卡片都带有内容、标题和副标题、动作按钮区域、图像和页脚。

-
取向
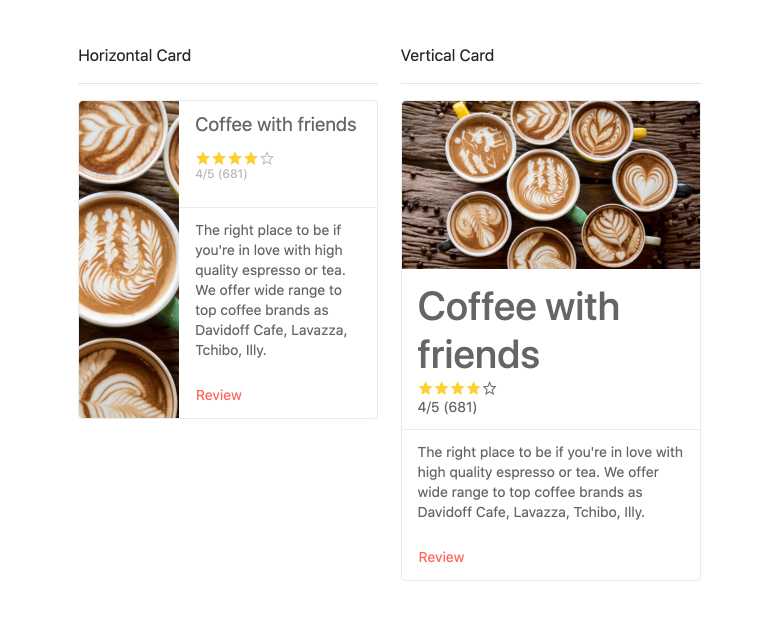
每个jQuery卡都是由图像和文本等构建块组成的。您可以选择指示组件水平或垂直地布局这些内容。

-
操作按钮
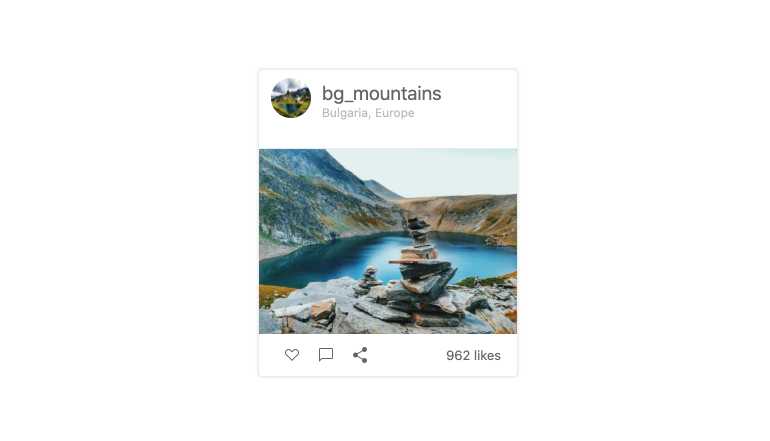
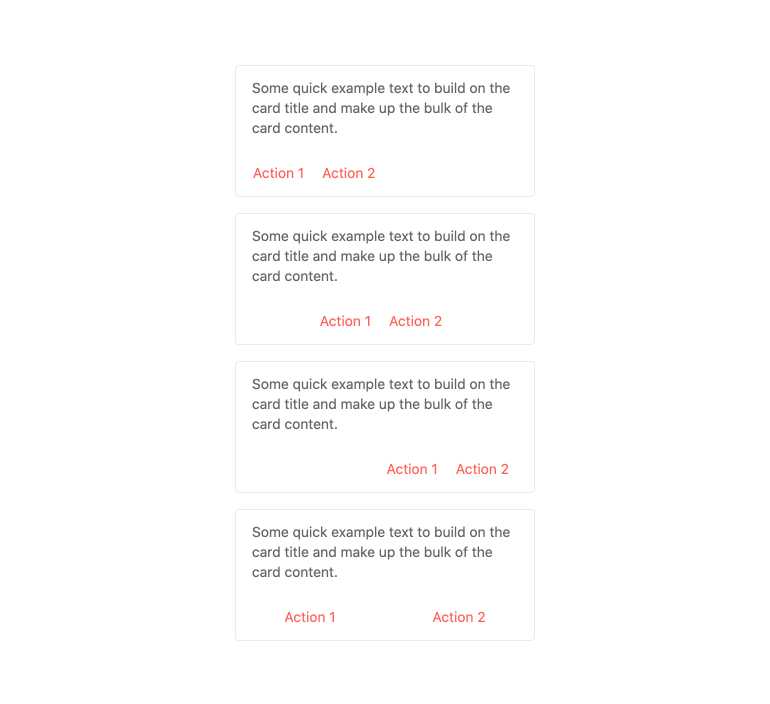
每个jQuery卡都有一个与内容相关的按钮区域。它们可以执行您需要的任何操作。例如,您可以添加“喜欢”、“评论”和“分享”按钮。或保存和编辑按钮。此外,这些按钮的样式和内容几乎可以是任何东西。

-
卡片类型
为了使开发更快,并帮助您创建熟悉的网页,jQuery卡片组件包括各种内置卡片类型。其中包括“警告”、“错误”和“切断”。您还可以使用模板来创建自己的模板。

-
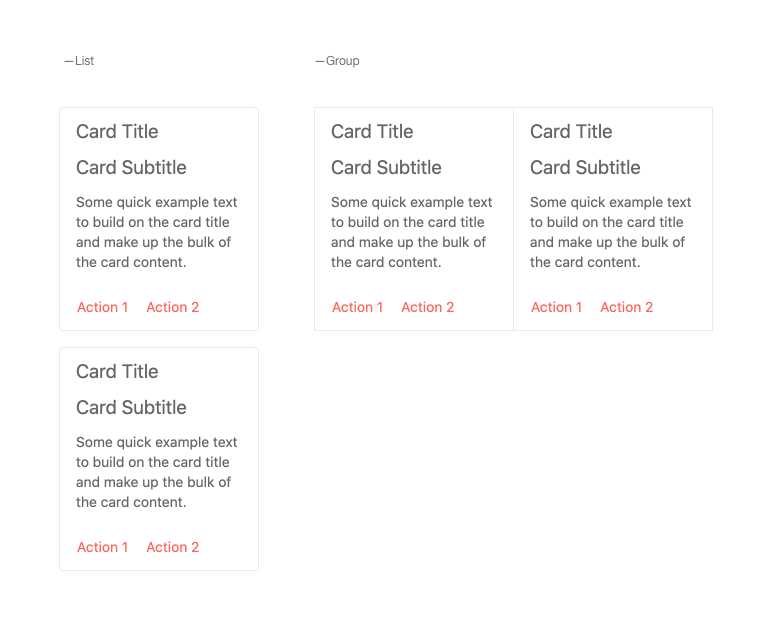
布局
当显示多个jQuery卡片组件时,有几个内置的布局来帮助以各种方式显示卡片,包括从上到下构建一个列表以及并排呈现卡片。

-
媒体
jQuery Card组件几乎可以显示任何东西。增强您的文本女巫媒体,如文本和视频。
-
拖放
jQuery卡片组件不仅仅是一个静态的项目列表,您可以允许您的用户在容器中排列卡片或使用拖放在容器之间移动。
-
全球化
jQuery卡支持任何全球化或本地化场景。您还可以启用RTL模式,以便从左到右显示控件的文本和UI元素。

