-
概述
jQuery图表组件的Kendo UI以漂亮的、专业设计的几乎任何类型的图表表示远程或本地数据。通过使用jQuery选择器轻松地将这些图表集成到您的web页面中,并使用轴、数据系列、外观等灵活属性自定义图表的外观和感觉。这个性能优先的组件使仪表板样式的数据视图比以往任何时候都更容易!

-
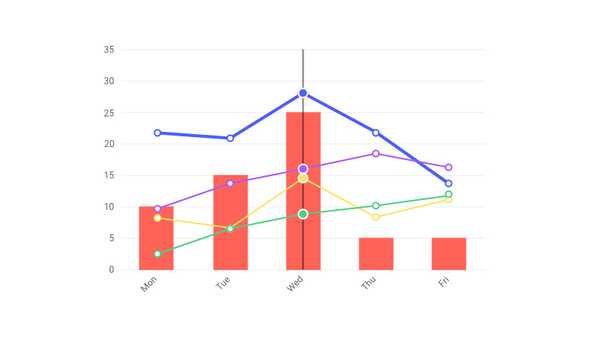
多轴
通过在多个轴上可视化数据创建优化的业务报告。每一种都有自己的类型和规模。

-
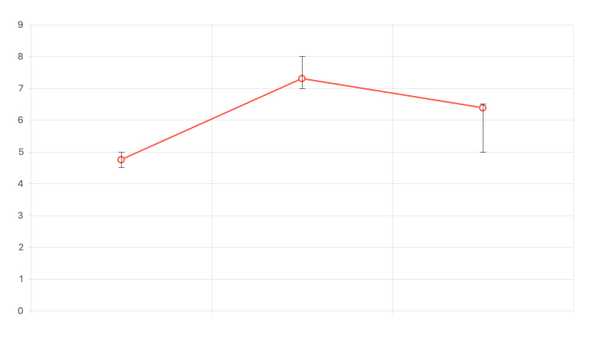
误差线
误差条是显示数据可变性的常用方法,在需要统计精度时经常使用。它们显示了高偏差阈值和低偏差阈值。手动或通过统计计算设置这些值。

-
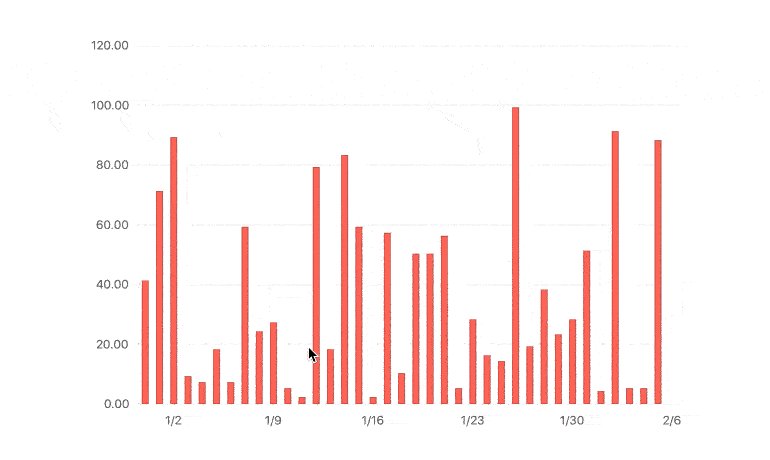
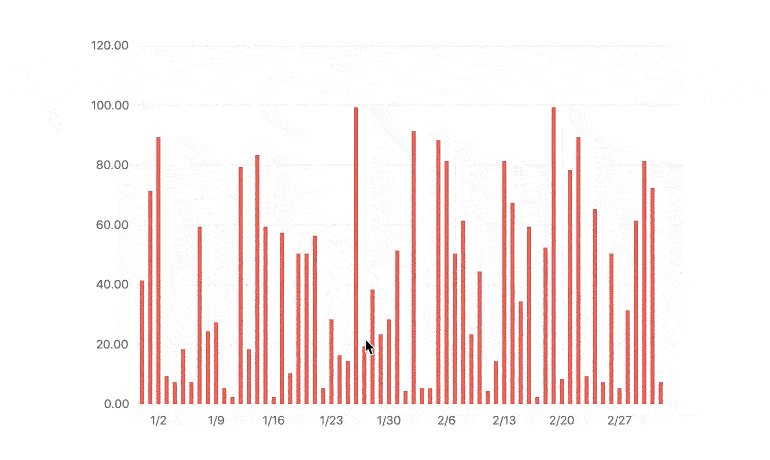
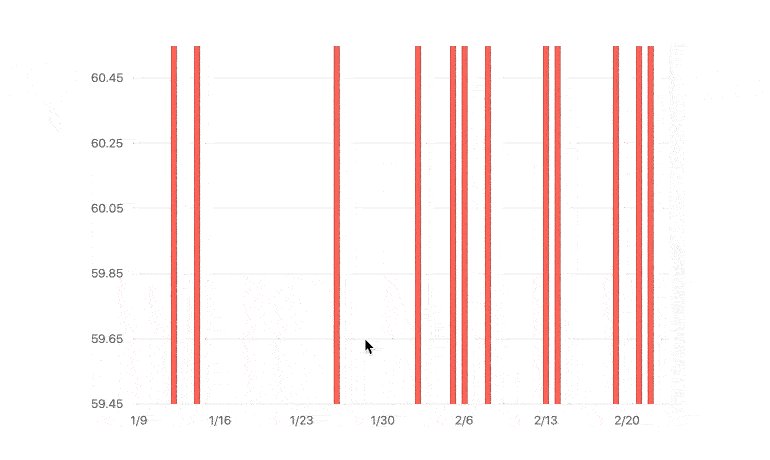
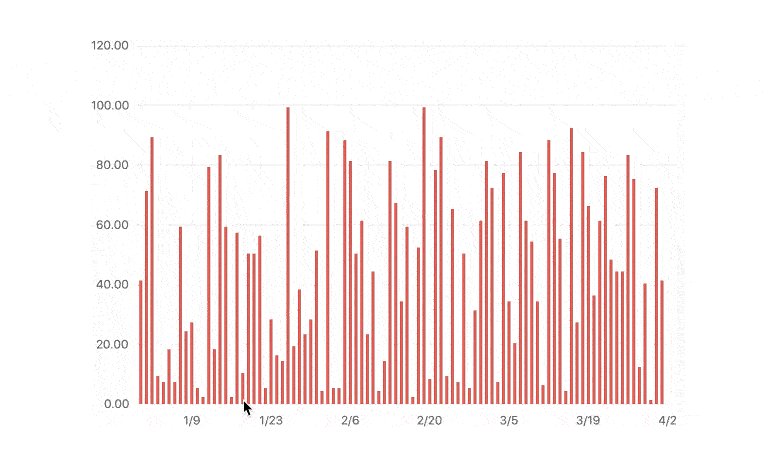
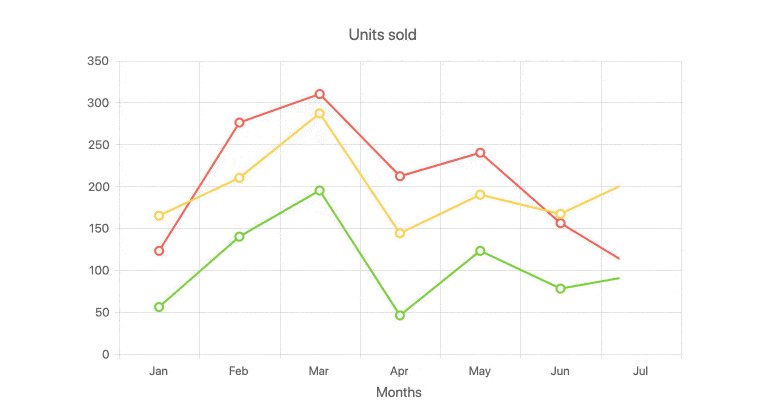
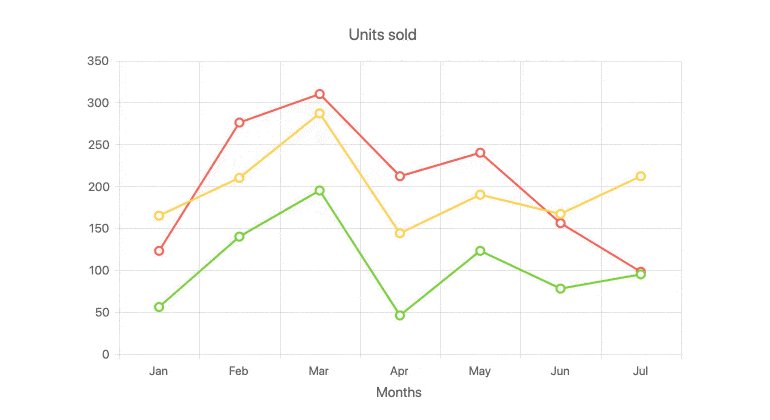
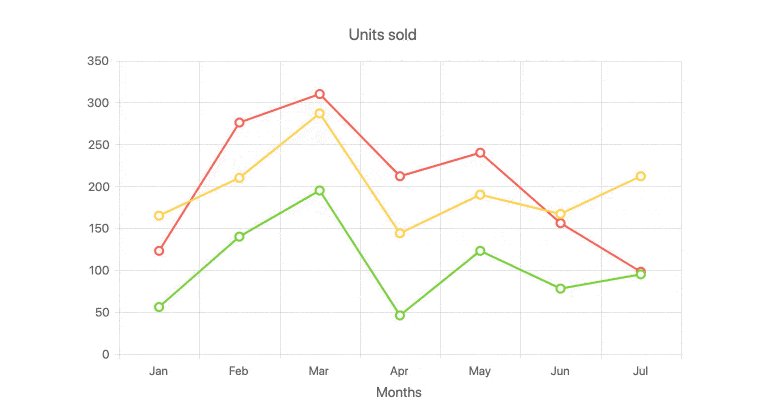
平移和缩放
通过启用平移和缩放功能,在有限的空间内显示大数据视图。用户将能够点击和拖动平移和用户SHIFT+拖动或鼠标滚轮缩放。为了完全控制,你可以锁定X轴或Y轴。还可以使用在用户交互时触发的事件自定义行为。

-
数据绑定
jQuery Charts可以显示来自本地或远程数据源的任何JSON数据(通过REST)。对于更高级的场景,还可以绑定到分组数据。得益于Kendo UI jQuery DataSource组件,绑定到数据可以像传递一个数组或将URL提供给远程服务一样简单。万博体育手机版网址
-
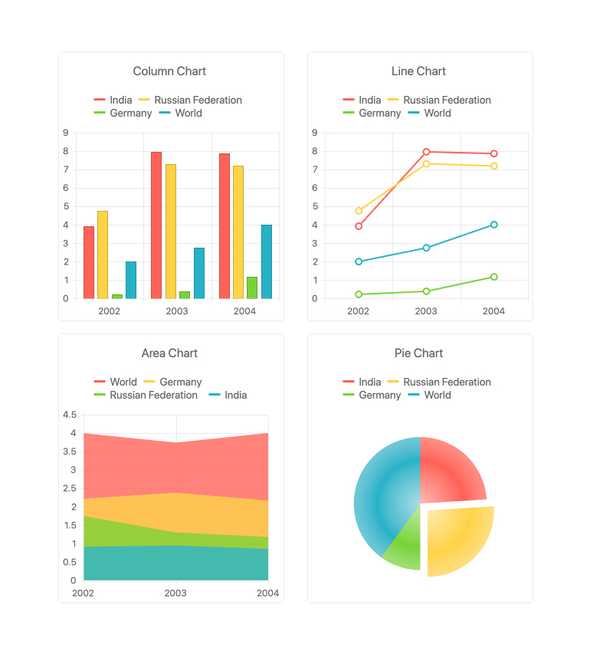
SVG和画布渲染
jQuery图表组件的所有Kendo UI都可以通过单一配置药水“renderAs”属性呈现为SVG元素或Canvas元素。有了这个,开发人员可以选择他们喜欢显示在页面上的元素,而不必重写他们的图表实现。
-
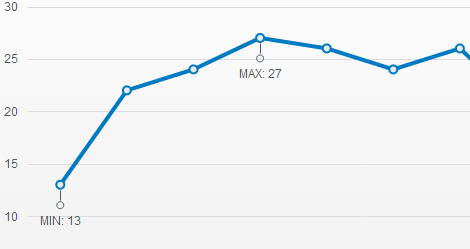
笔记
Notes帮助您显示关于数据视图的附加信息。可以手动设置它们,也可以将它们绑定到数据值、类别、轴或数据项。为了保持视图的一致性,可以定义可以在图表和视图之间重用的模板。

-
窗格
窗格允许您对分类图表的视图进行细分,以便通过对图表区域的某些部分背景颜色进行着色来方便查看。最常见的窗格配置是设置背景颜色以使类别彼此突出。
-
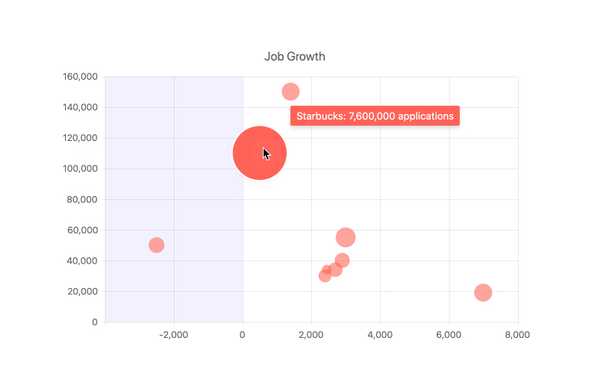
工具提示
当鼠标停留在数据点上时,工具提示通过在弹出窗口中显示数据来帮助用户获取信息。默认情况下,它们被设计为匹配数据系列,但也可以自定义。

-
出口
jQuery Chart提供了多种导出选项。可以导出为PDF、SVG或图像文件,并允许用户下载它们,也可以通过编程方式将它们保存到服务器。
-
外观
不要担心视图的每个元素的样式。jQuery图表包括一组预定义的主题,您可以通过一个简单的主题属性应用。在需要更改的情况下,这些主题是可定制的。
-
动画
当图表最初加载或数据发生变化时,通过显示数据系列动画来提供愉快的用户体验。

-
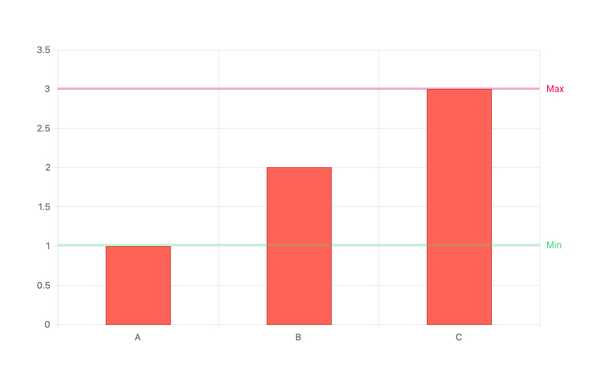
情节乐队
Plot Bands支持在任意轴(X轴和Y轴)上突出显示特定范围,以显示与所显示系列相关的附加信息。当试图展示一系列好的或坏的数字时,或者只是提供对jQuery图表某个区域的关注时,这非常有用。