
jQuery的剑道UI
jQuery组合框
- 允许用户从预定义选项列表中选择项目,并支持过滤、自定义呈现和虚拟化。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
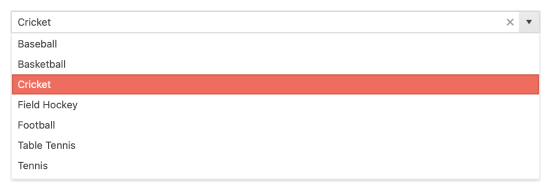
jQuery ComboBox的Kendo UI是一个表单组件,旨在让您从项目列表中选择预定义的值。它的操作类似于Select HTML元素,并支持过滤、自定义渲染和虚拟化,为用户提供更全面的体验。

-
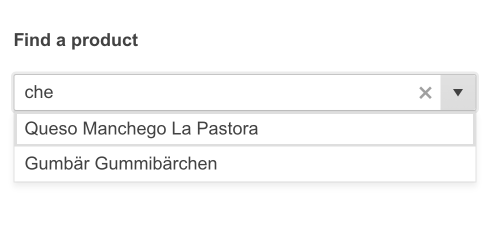
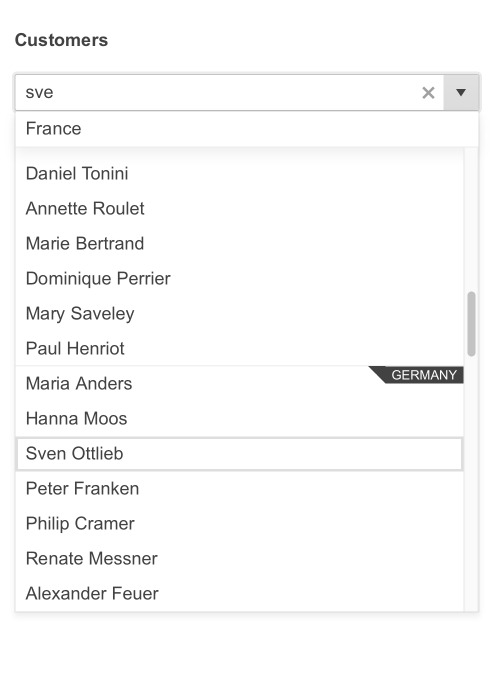
过滤
确保用户有一个直观的体验时,过滤下的数据项与jQuery组合框内置过滤机制的Kendo UI。它可以帮助您减少可用的数据项,并且您可以通过包含条件规则来配置过滤设置,例如“以”或“包含”。

-
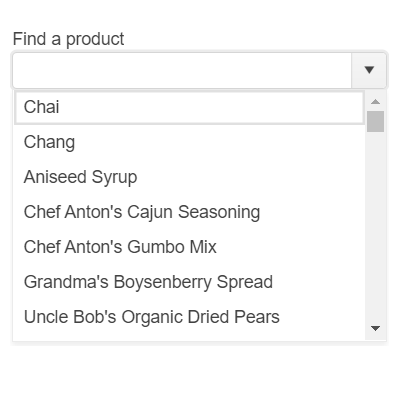
虚拟化
允许用户通过虚拟化滚动大型数据集。当您的jQuery ComboBox需要容纳数十万个数据项时,虚拟化就成为以高性能呈现大量数据的关键。
-
浮动标签
使用jQuery ComboBox浮动标签特性确保更流畅和更有效的用户体验。添加浮动在输入上方的标签可以节省空间,并确保最终用户不会失去对表单上下文的关注。

-
分组
按类别组织数据,以便轻松遍历数据集。使用jQuery ComboBox的Kendo UI的分组功能,您可以定义数据中的哪个字段负责分组,组件将自动相应地对底层数据进行分组。

-
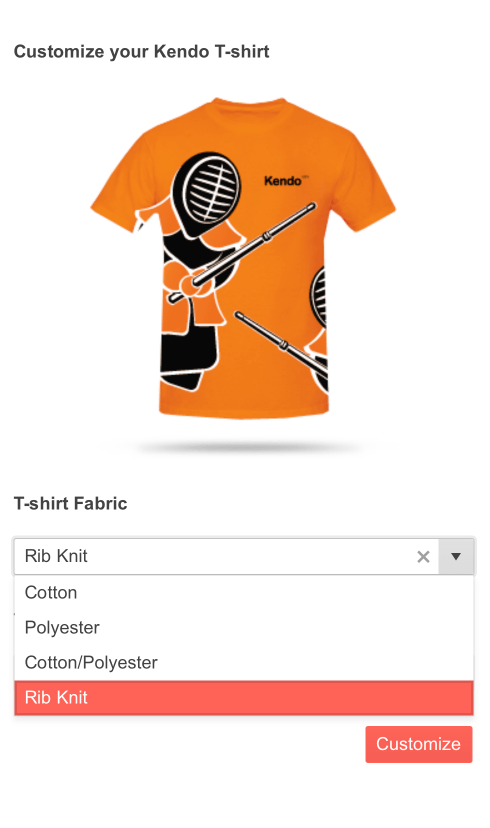
模板
jQuery ComboBox的Kendo UI开箱即用,只渲染纯文本的任何项目。当仅仅是文本还不够时,jQuery ComboBox的模板功能是可行的,因为它允许在呈现任何数据项时使用jQuery模板。这允许在文本旁边添加图像或图标,为某些项目自定义样式等等。除了数据项之外,还提供了页眉和页脚模板,以帮助确保可以定制jQuery ComboBox的任何方面以适合您的应用程序。
-
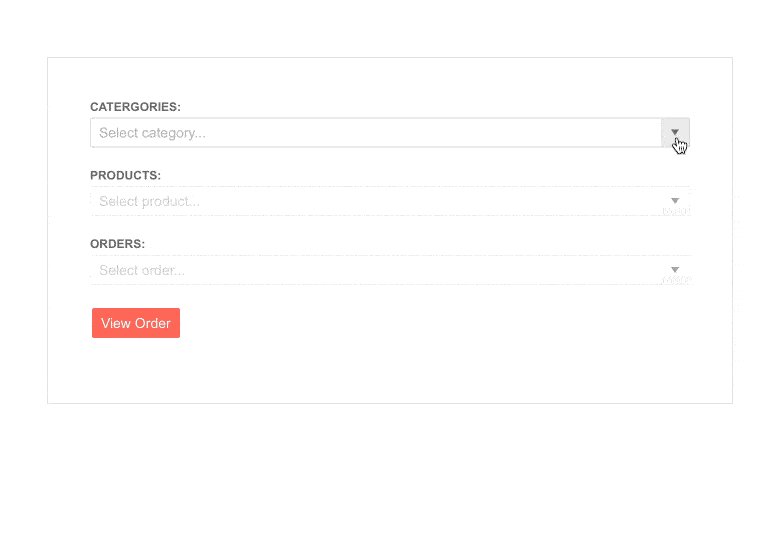
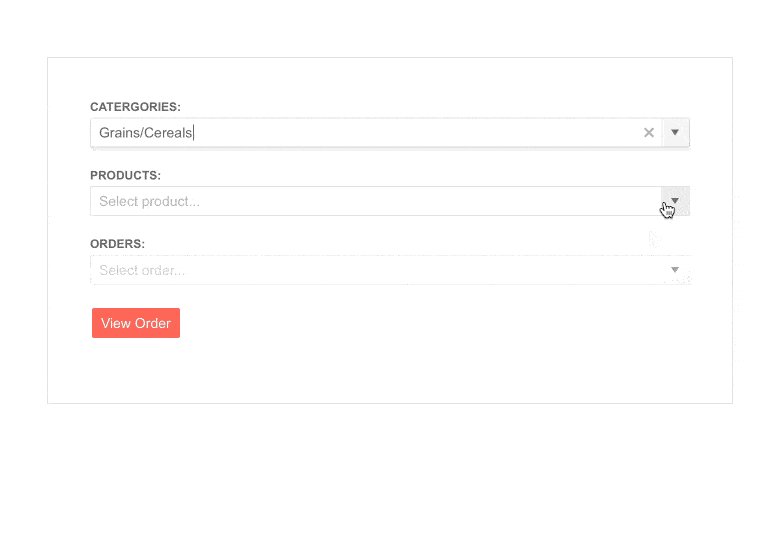
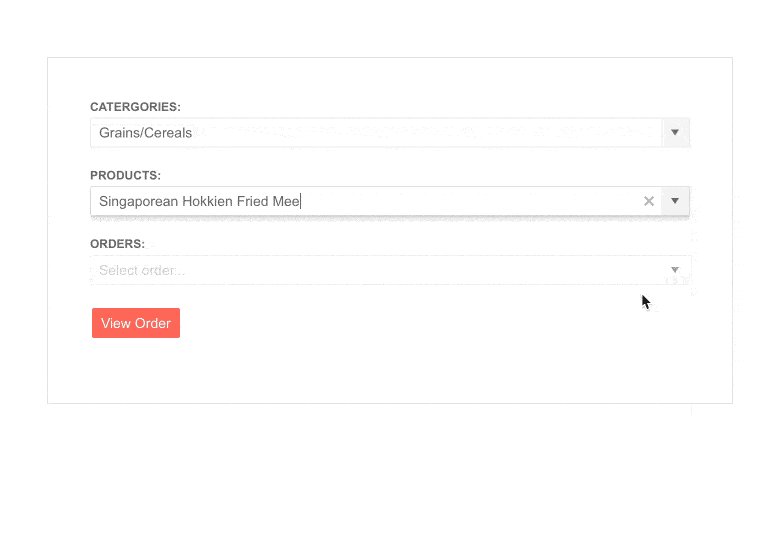
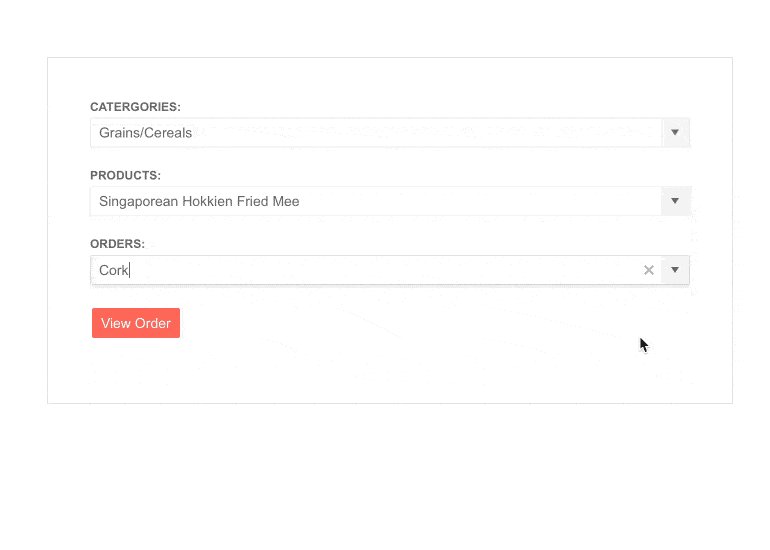
级联下拉列表框
连接两个或多个jQuery组合框来建立不同表单字段值之间的关系。使用单个页面上的多个级联jQuery ComboBox,您可以设置一个ComboBox的输入来更新另一个ComboBox的内容。例如,在一个组合框中选择一个国家将在下一个组合框中过滤可用的城市。

-
键盘导航
通过纯键盘导航提高可访问性和生产力。这个组件支持键盘导航来帮助浏览jQuery组合框,并帮助单独使用键盘选择一个值。

-
可访问性
jQuery ComboBox符合Section 508标准,是AA级的WCAG 2.0,遵循WAI-ARIA标准。

