-
概述
jQuery Date Picker组件的Kendo UI为用户输入和选择日期提供了一个时尚和直观的界面。它呈现为一个简单的输入元素,允许用户手动输入日期或快速、可视化地从弹出式日历中选择日期和日期范围。

-
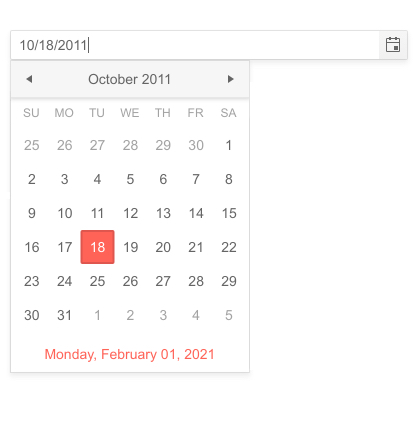
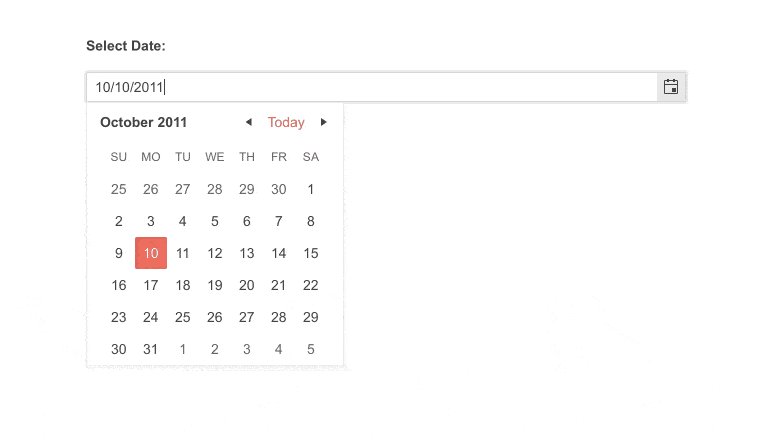
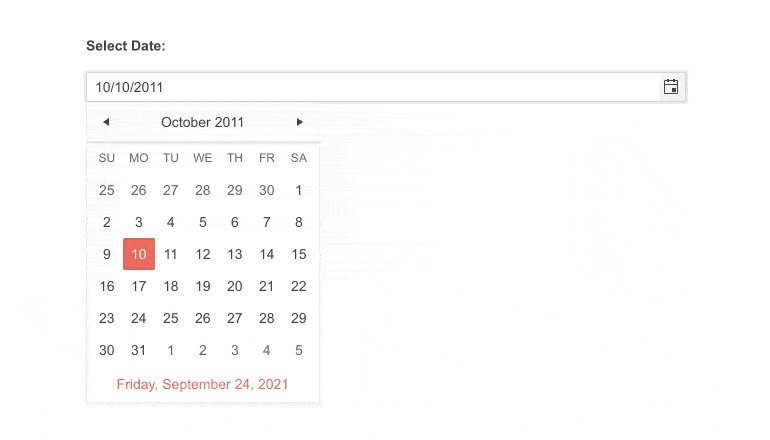
经典和现代模式
使jQuery DatePicker适合您的外观和感觉,从传统或现代的布局和设计选择。

-
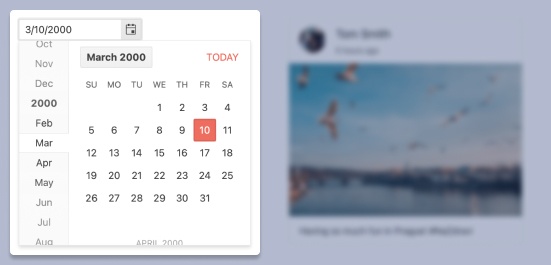
模板
为jQuery DatePicker子组件定制不同Kendo UI的外观和感觉。您可以专门将内置Calendar元素定制到单元格级别,以匹配您的品牌和应用程序风格。

-
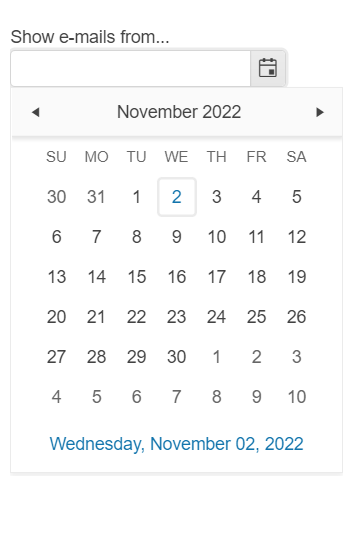
浮动标签
jQuery DatePicker浮动标签特性为用户提供更流畅、更高效的体验。浮动标签在被聚焦时移动到输入上方,从而节省空间并保持表单字段的上下文。

-
禁用日期
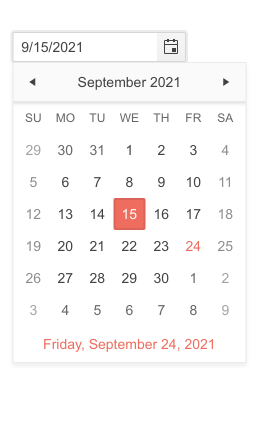
默认情况下,jQuery DatePicker是启用的,并且是完全交互式的。您可以通过设置一个简单的disableDates属性来阻止日期选择。常见的用法是禁用周末和假日。在更高级的情况下,您可以禁用预订系统中已经预订的日期。

-
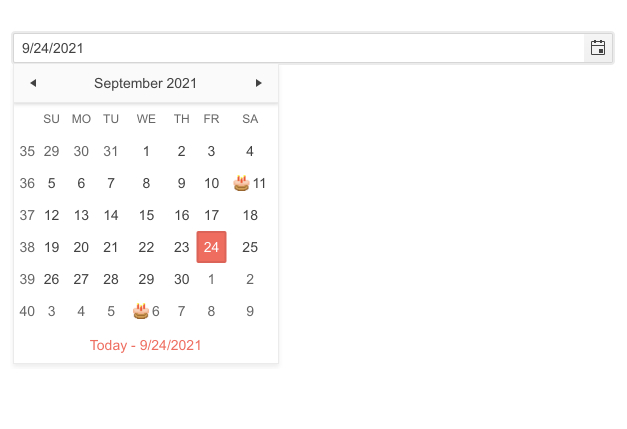
周列
您可以使用week Column功能向任何日期或日期范围添加从1到52的周数。jQuery DatePicker组件的Kendo UI可以显示或隐藏一个列,负责在日历中显示的每个星期旁边显示周数。
-
开始视图和导航深度
jQuery DatePicker的Kendo UI的开始视图选择深度特性使您能够设置初始视图,并限制或扩展用户可以导航到的日历的深度。您可以定义用户可以放大日期选择或缩小日期的范围,例如将选择选项缩小为只选择一年和一个月,或只选择特定年份中的一个月。
-
全球化
jQuery DatePicker支持任何全球化或本地化场景。您还可以启用RTL模式,以便从左到右显示控件的文本和UI元素。

-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与日期交互。

-
可访问性
jQuery DatePicker符合Section 508标准,是AA级的WCAG 2.0,遵循WAI-ARIA标准。