jQuery的剑道UI
jQuery DateRangePicker
- 允许用户使用多个并排的jQuery DatePickers选择一系列的日期。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
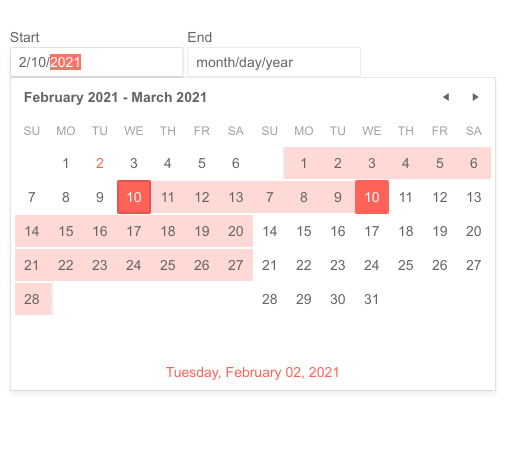
jQuery DateRangePicker组件的Kendo UI为用户提供了一个时尚和直观的界面,可以选择多个并排日历的日期范围。jQuery DateRange组件由两个jQuery dateinput组成——分别用于开始日期和结束日期。将这些jQuery UI组件组合成一个复合组件,使开发人员在定制和配置选项时可以使用每个组件的全部功能。

-
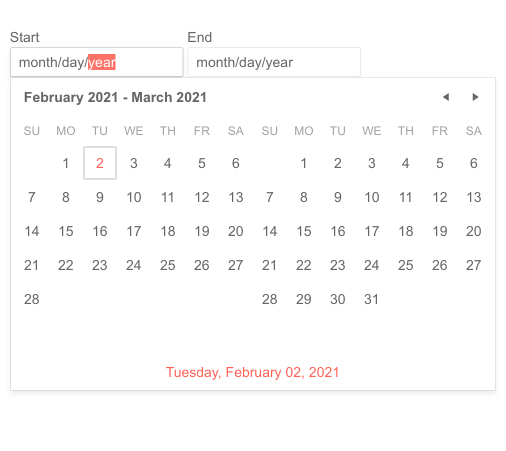
日期范围
jQuery DateRange组件的Kendo UI可以处理用户提供的任何未来或过去的日期。对于需要限制用户可用日期范围的场景,使用内置的MultiViewCalendar min和max属性定义用户可以选择的最早日期和最晚日期。
-
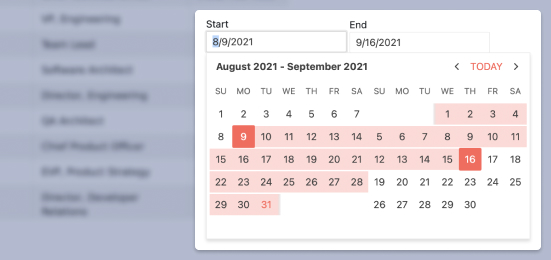
禁用日期
默认情况下,jQuery DateRanePicker是启用的,并且是完全交互式的。您可以通过设置一个简单的disableDates属性来阻止日期选择。常见的用法是禁用周末和假日。在更高级的情况下,您可以禁用预订系统中已经预订的日期。

-
开始视图和导航深度
jQuery DatePicker的Kendo UI的开始视图选择深度特性使您能够设置初始视图,并限制或扩展用户可以导航到的日历的深度。您可以定义用户可以放大日期选择或缩小日期的范围,例如将选择选项缩小为只选择一年和一个月,或只选择特定年份中的一个月。
-
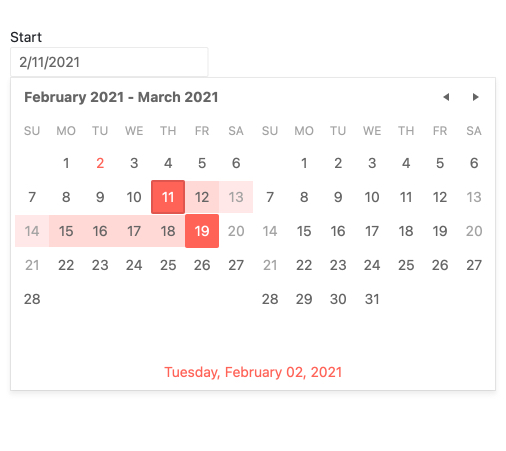
选定的日期
通过预先选择场景调用时的日期范围,帮助您的用户获得良好的体验。

-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与日期交互。