jQuery的剑道UI
jQuery DateTimePicker
- 允许用户使用可视化弹出窗口或键盘输入选择日期和时间。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。




-
概述
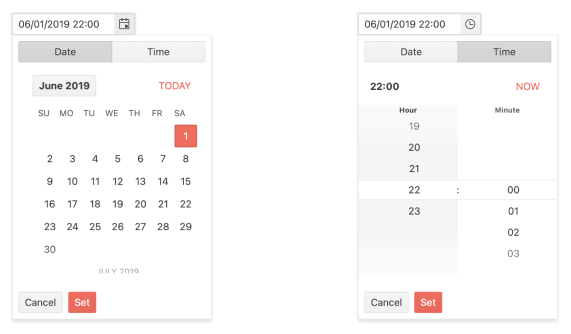
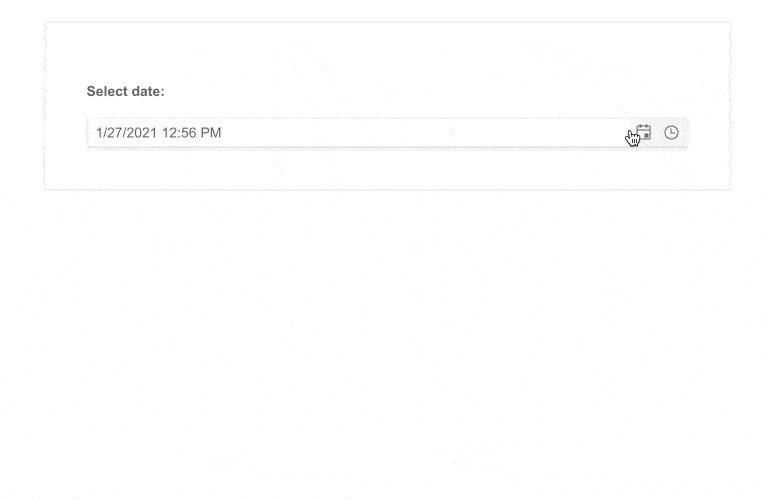
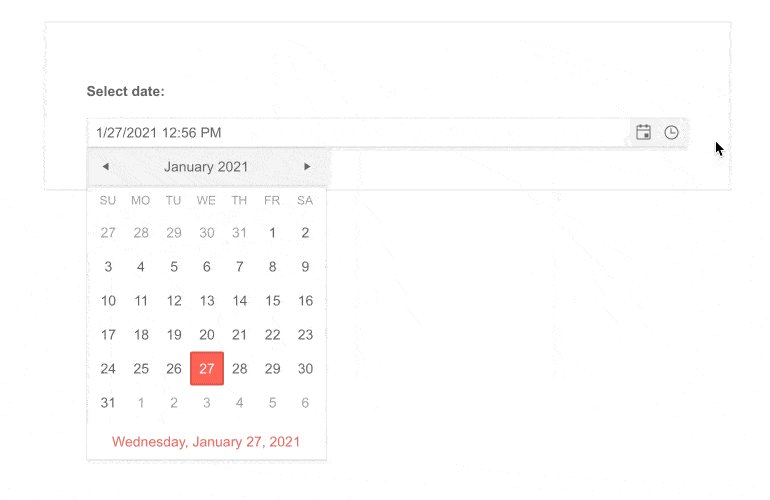
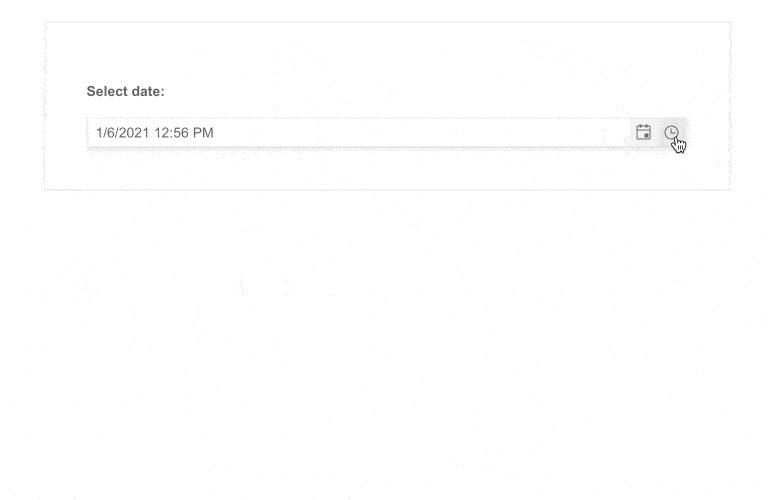
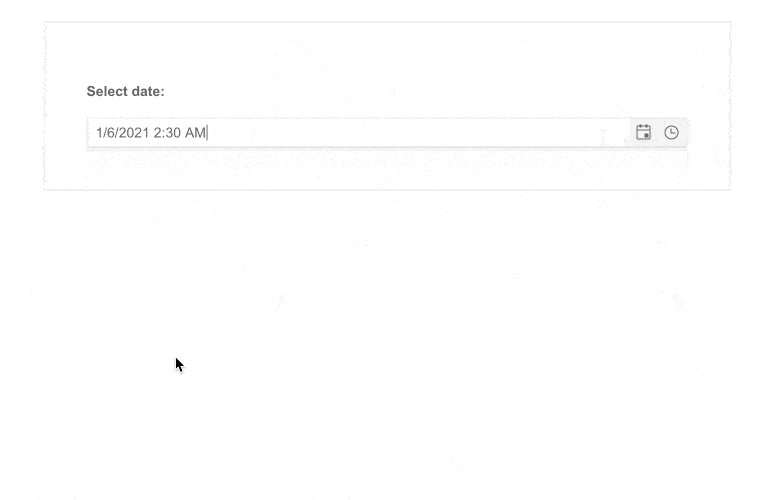
jQuery DateTimePicker组件的Kendo UI将jQuery DatePicker和jQuery TimePicker组合在一个组件中,方便用户选择日期和时间槽。用户既可以使用弹出的组件选择日期和时间,也可以使用键盘快速在DateTimePicker输入中输入日期和时间。

-
经典和现代模式
使jQuery DateTimePicker适合您的外观和感觉,从传统或现代的布局和设计选择。
-
范围选择
组合两个DateTimePickers允许用户选择范围内的开始和结束日期和时间。此外,设置最小日期和最大日期的限制,以防止用户选择特定范围之外的日期。
-
模板
自定义外观和感觉不同的剑道UI为jQuery DateTimePicker子组件的模板。您可以专门将内置Calendar元素定制到单元格级别,以匹配您的品牌和应用程序风格。
-
浮动标签
保留表单字段的上下文,同时使用DateTimePicker浮动标签特性节省空间。它允许您添加一个标签,在单击时移动到输入上方,从而为最终用户创建更流畅和更高效的体验。

-
禁用日期
默认情况下,jQuery DateTimePicker是启用的,并且是完全交互式的。您可以通过设置一个简单的disableDates属性来阻止日期选择。常见的用法是禁用周末和假日。在更高级的情况下,您可以禁用预订系统中已经预订的日期。
-
周列
您可以使用week Column功能向任何日期或日期范围添加从1到52的周数。jQuery DateTimePicker组件的Kendo UI可以显示或隐藏一个列,负责在日历中显示的每个星期旁边显示周数。
-
开始视图和导航深度
jQuery DateTimePicker的Kendo UI的开始视图选择深度特性使您能够设置初始视图,并限制或扩展用户可以导航到的日历的深度。您可以定义用户可以放大日期选择或缩小日期的范围,例如将选择选项缩小为只选择一年和一个月,或只选择特定年份中的一个月。
-
时间和日期格式
日期和时间有许多格式,并支持标准日期字符串,jQuery DateTimePicker的Kendo UI可以处理任何有效的格式来表示日期或时间。
-
全球化
jQuery DateTimePicker支持任何全球化或本地化场景。您还可以启用RTL模式,以便从左到右显示控件的文本和UI元素。
-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与日期交互。