
jQuery的剑道UI
jQuery的抽屉里
- 随时可用,但完全可定制的jQuery抽屉菜单,可以从屏幕的任何一边滑动。
- jQuery库的部分Kendo UI以及100多个专业设计的组件,开发人员信任他们所有的jQuery UI需求。
- 在获奖支持、详细文档、演示、虚拟教室和300万强大的开发人员社区的支持下,快速启动并运行。manbets登录




-
概述
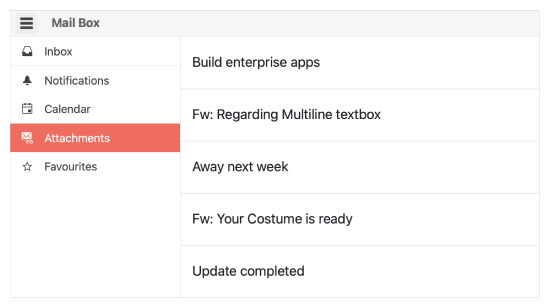
抽屉菜单是最受欢迎的工具,用来最大限度地利用小屏幕空间。在点击或点击一个图标(通常是一个“汉堡包”)时,菜单会从屏幕的一侧滑进。jQuery Drawer提供了一个现成的、完全可定制的组件。

-
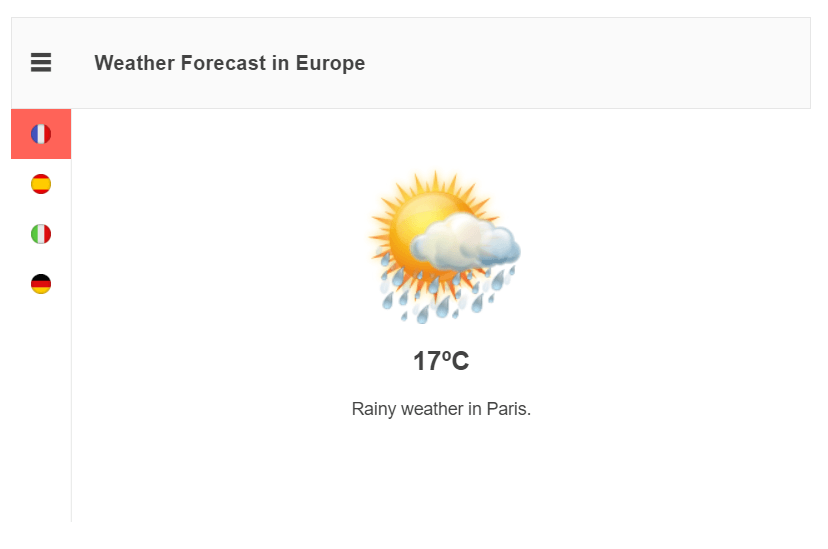
迷你模式
迷你版的抽屉甚至进一步优化了小屏幕。即使关闭,它也能快速访问物品。在这种模式下,只显示图标而不是完整的菜单选项,从而提供了一个更紧凑的导航选项。

-
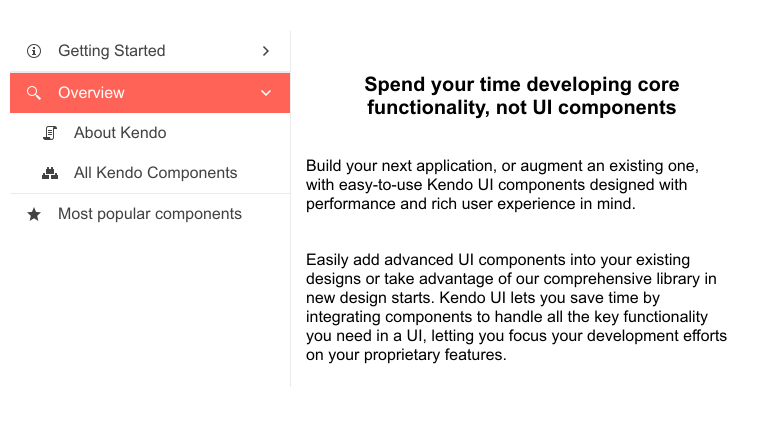
分层的物品
jQuery Drawer组件通过在可扩展的父节点下嵌套子项来支持复杂的导航场景。

-
叠加和推送模式
在配置它的行为时,jQuery抽屉菜单为您提供了两个不同的选择
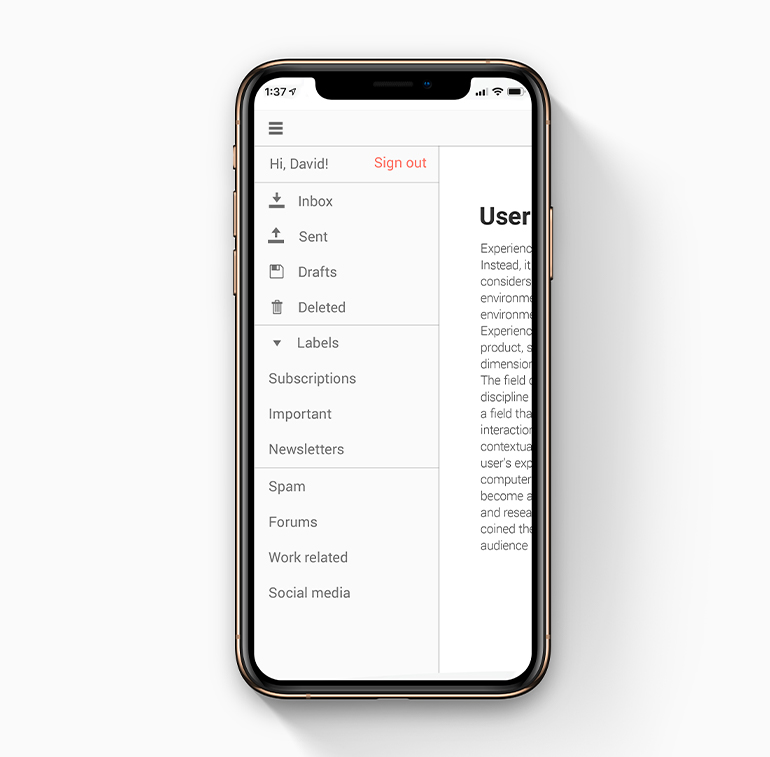
- 覆盖模式:在一般导航场景下,“抽屉”菜单将内容覆盖在全高度。
- 推模式:抽屉菜单与内容的特定部分交互,并将其推到右边或左边,同时保持屏幕的其余部分不动。这对于更多上下文场景来说是完美的。
-
键盘导航
通过纯键盘导航提高可访问性和生产力。该组件支持键盘导航,以帮助导航和与项目交互。

-
可访问性
jQuery抽屉是符合Section 508标准,是AA级与WCAG 2.0和遵循WAI-ARIA标准。

